Eines unserer Basis-Templates ist die Klappkarte. Mit Hilfe dieser Anleitung lernen Sie, wie Sie diese Vorlage optimal nutzen und befüllen, um Ihre persönliche eCard zu erstellen.
1. eCard erstellen
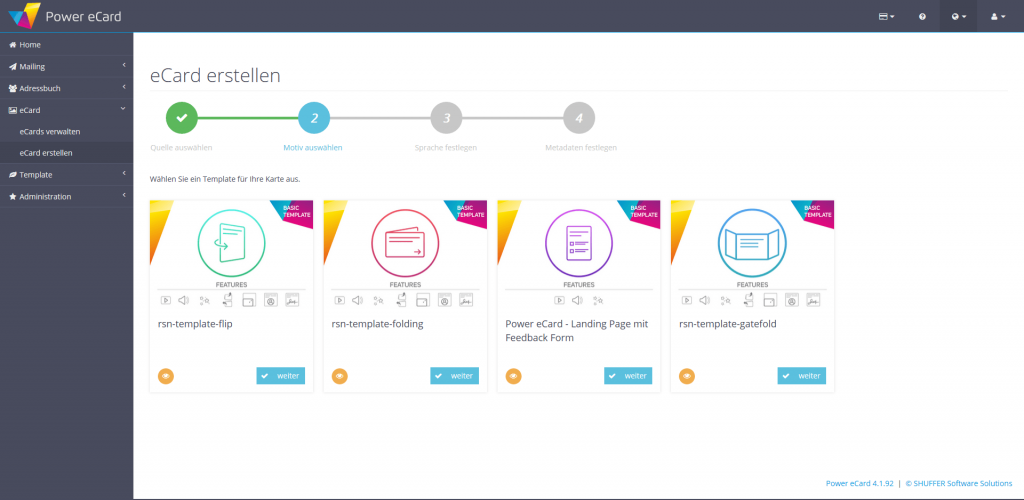
Als erstes gehen Sie links in der Menüleiste auf „eCard“ und wählen dann den Menüpunkt „eCard erstellen“. Wählen Sie hier die dritte Option „Leere, neue eCard erstellen“ um im nächsten Schritt Ihr Template auswählen zu können.

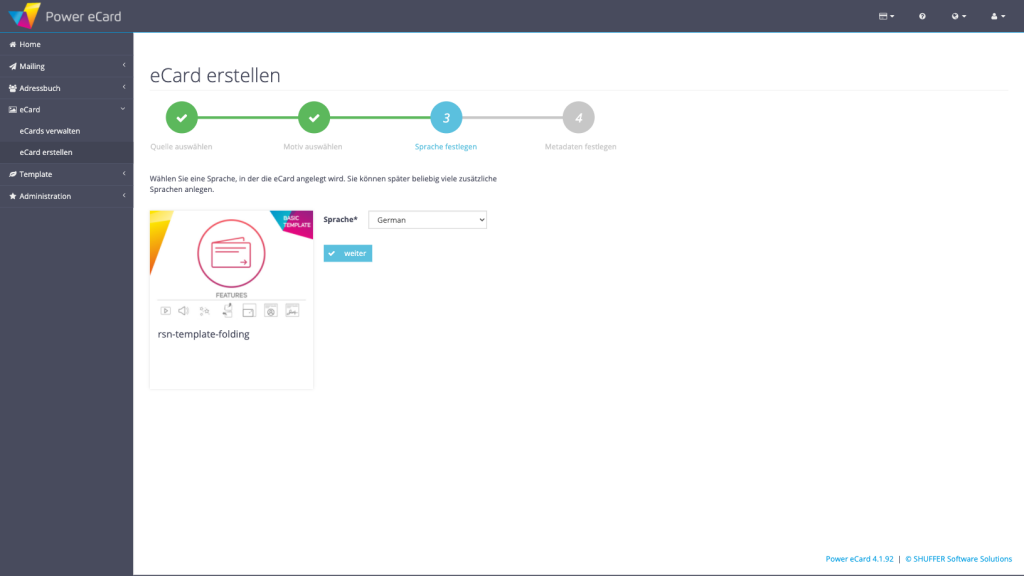
Hier wählen Sie das Template „rsn-template-folding„, um Ihre neue eCard als Flipkarte zu erstellen. Folgen Sie den Anweisungen unter Schritt 3 und 4, um dort die (erste) Sprache Ihrer eCard zu bestimmen, einen Namen zu vergeben und ein Vorschaubild für die eCard hochzuladen.
Mit einem Klick auf „Speichern“ schließen Sie die Basiskonfiguration der eCard ab und gelangen zur Übersicht der Sprachversionen Ihrer eCard:

2. Lokalisierung anlegen & eCard gestalten
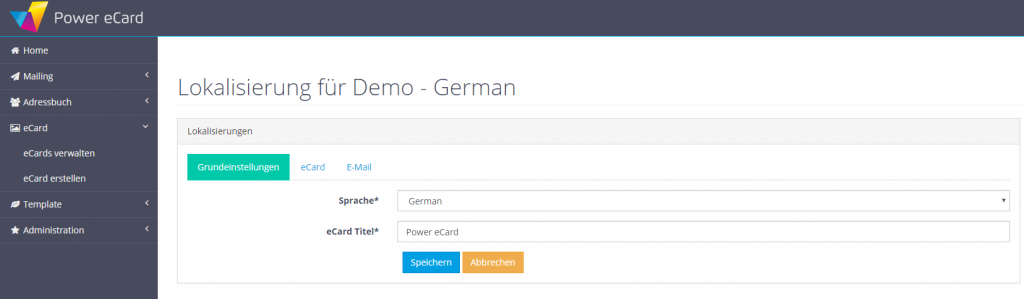
Grundeinstellungen
Nun befinden Sie sich in einem Fenster mit 3 verschiedenen Reitern. Zunächst legen Sie mit wenigen Klicks die Grundeinstellungen fest, worauf Sie dann das Erscheinungsbild von der eCard selbst und anschließend der E-Mail bestimmen, mit der Ihre virtuelle Grußkarte beim Empfänger ankommt.

Sprache
Wählen Sie hier zunächst die Sprache Ihrer eCard aus. Sie können für eine eCard mehrere Sprachversionen erstellen.
eCard Titel
Die verschiedenen Sprachversionen Ihrer Power eCard können auch unterschiedlich betitelt werden. Sie können hier auch einfach den selben Namen verwenden, den Sie als „eCard Anlass“ verwendet haben.
eCard
Als nächstes klicken Sie auf den Tab „eCard“. Hier stehen Ihnen vielseitige Möglichkeiten zur Verfügung, Ihre ganz persönliche Power eCard zu gestalten.

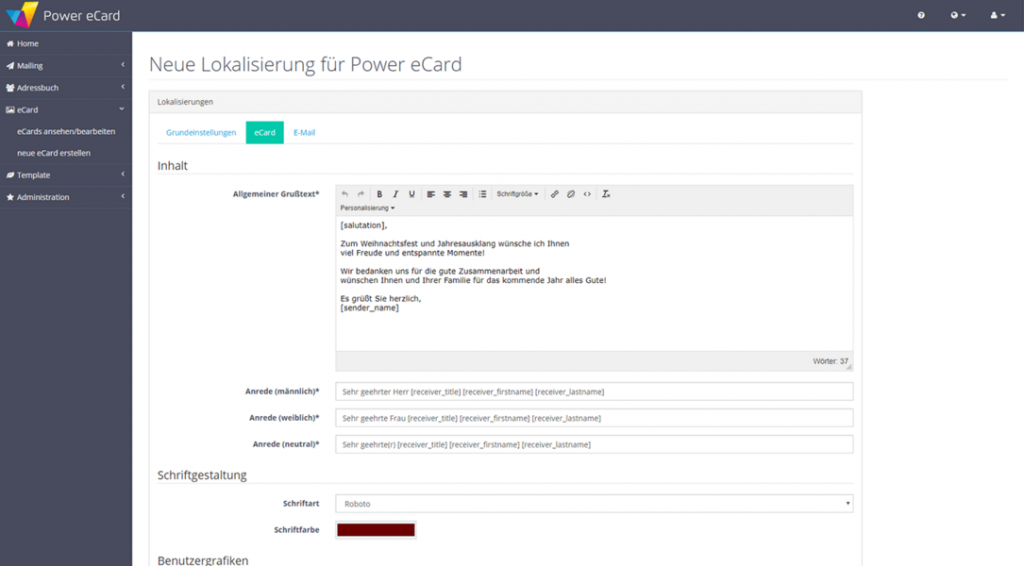
Inhalt
Im Texteditor finden Sie einen vordefinierten Grußtext, den Sie selbstverständlich nach Ihren Wünschen anpassen können. Neben der inhaltlichen Änderung des Textes haben Sie hier auch verschiedene Formatierungsoptionen.
So können Sie bspw. Ihren Text fett markieren, die Bündigkeit ändern, Aufzählungen verwenden oder die Schriftgröße variieren. Dies gilt sowohl für den gesamten Text als auch einzelne Passagen. Darüber hinaus besteht die Möglichkeit Links einzufügen.
Personalisierung
Mit unserem System können Sie die selbe eCard an eine Vielzahl von Empfängern schicken und dabei dennoch eine personalisierte Anrede verwenden. Dafür sorgen die verschiedenen Marker unter Personalisierung (dargestellt in den eckigen Klammern), die beim Versenden des Mailings automatisch die Daten aus dem Adressbuch ziehen und an die entsprechende Stelle in Ihrer Grußkarte platzieren.
Im Standard-Text wird durch [salutation] die Anrede aus dem nachfolgenden Feld erstellt und der Absender mit [sender-name] aus Ihren Benutzerdaten generiert.
Anrede
Neben dem eigentlichen Grußtext können Sie auch die Anrede nach Belieben modifizieren. Da Sie für Ihre Empfänger im Adressbuch neben den Namen auch ein Geschlecht auswählen können, kann die Anrede ebenfalls geschlechtsspezifisch personalisiert werden.
Auch hier können Sie mit Hilfe der Marker Ihre Anrede so anpassen, wie Sie Ihnen gefällt. Wenn Sie den Empfänger bspw. nur mit Vornamen ansprechen möchten, so verwenden Sie ausschließlich den Marker [receiver_firstname] – und umgekehrt. Ob Sie mit „Hallo“, „Sehr geehrte(r)“ oder etwas ganz anderem beginnen wollen, bleibt Ihnen überlassen.
Schriftgestaltung
Über diese Felder bestimmen Sie Schriftart und -farbe Ihres Grußtextes. Dies können Sie sich später in der Vorschau ansehen. Wir haben einige Schriftarten für Sie zur Auswahl in unserem System integriert. Sollten Sie eine andere Schrift wünschen, fügen wir diese optional Ihrem System hinzu.
Benutzergrafiken
In der Benutzerverwaltung haben Sie die Möglichkeit, Ihr Profilbild und eine Signatur hochzuladen. Diese können nun jeweils auf der eCard platziert werden. Bilder erscheinen oberhalb des Textes, die Signatur unterhalb.
Seitenhintergrund
Nun haben Sie verschiedene Optionen, den Seitenhintergrund Ihrer eCard zu bestimmen. In den ersten beiden Feldern können Sie je eine Farbe für den oberen und unteren Hintergrund bestimmen, die dann ineinander verlaufen. Möchten Sie lieber eine einheitliche gedeckte Farbe, so geben Sie beiden Feldern einfach den selben Farbwert.
Als zweite Möglichkeit können Sie ein Hintergrundbild von Ihrem Computer in das Template hochladen, das die Hintergrundfarbe überschreibt. Dieses muss im Format .jpg, .png oder .gif vorliegen und darf die maximale Dateigröße von 2 MB nicht überschreiten. Für die optimale Darstellung auf herkömmlichen Desktop-PCs empfehlen wir eine Bildgröße von 1280 x 1024 Pixeln. Falls vorhanden können Sie auch ein Hintergrundvideo in Ihrer Power eCard integrieren. Bitte achten Sie darauf, dass sich das Video in einer Schleife abspielen lässt, nicht größer als 10 MB ist und im mp4-Format vorliegt. Ggf. müssen Sie Ihre Videodatei noch konvertieren.
Wenn Sie die Optik des Seitenhintergrunds festgelegt haben können Sie nach Wunsch zusätzlich eine Hintergrundmusik einbinden. Die dafür vorgesehene Audiodatei sollte maximal 3 MB groß sein und das mp3-Format besitzen.
eCard Größe
Nach Bedarf können Sie nun die Größe Ihrer eCard ändern. Diese ist in Pixeln (Bildpunkten) definiert. So können Sie z. B. rechteckige oder quadratische Kartenformate gestalten. Wenn Sie zur eCard-Gestaltung Bilddateien verwenden, dann müssen Sie die Pixelgröße Ihrer Bilder hier eintragen.
Der Innenabstand legt fest, wo sich der Text auf Ihrer Karte befindet, gemessen am Abstand des Textes zum Kartenrand. Probieren Sie einfach verschiedene Werte aus um zu sehen, wie sich das Kartenlayout verändert.
Wenn Sie die Option „Hinweis Geräteorientierung anzeigen“ mit einem Haken bestätigen, dann erscheint auf mobilen Endgeräten ein Hinweis, dass Gerät für die optimale Ansicht zu drehen. Dies ist zum Beispiel hilfreich, wenn der Empänger seine eCard auf dem Handy oder Tablet ansieht. die Den genauen Wortlaut des Hinweistextes können Sie bei der Beschriftung selbst bestimmen.
eCard Gestaltung
Hier befinden Sie sich nun in der Gestaltung der einzelnen Kartenseiten. Für das Template „Klappkarte“ benötigen Sie 3 verschiedene Motive, die Sie wie gewohnt ins System hochladen können: Die Vorderseite (Cover), deren Rückseite beim Aufklappen und die Innenseite, auf der der Grußtext nachher steht.
Alternativ können Sie auch eine Hintergrundfarbe für alle drei Seiten bestimmen oder auch einen transparenten Hintergrund wählen. Bei der Klappkarte haben Sie zudem die Möglichkeit, die Klapprichtung Ihrer eCard zu bestimmen. Achten Sie wie bei allen Bildern auf Format und Dateigröße.
Effekte
Unter den Effekten finden Sie zwei optionale Animationen, die Sie Ihrer virtuellen Grußkarte hinzufügen können. Sie haben die Wahl zwischen einer Schnee- und einer Stern-Animation, die über dem Hintergrund der eCard läuft. Auch das Einblenden beider Animationen gleichzeitig ist möglich.
Navigationselemente
Im letzten Schritt können Sie die Navigation der eCard bearbeiten. Diese informiert den Empfänger, dass er die Karte umblättern bzw. aufklappen kann, um ihm den Inhalt mit dem Grußtext anzuzeigen.
In unserem Template sind für die Pfeile zum Blättern zwei Grafiken enthalten, alternativ können Sie selbstverständlich auch Ihre eigenen verwenden. Welchen Hinweistext Sie verwenden möchten, um den Adressaten zum Klicken aufzufordern, bleibt ebenfalls Ihnen überlassen.
Ganz unten angekommen haben Sie die Möglichkeit, Ihre Power eCard zu speichern. Damit gelangen Sie wieder zurück zur Lokalisierungsübersicht. Unter Aktionen finden Sie neben dem blauen Button mit dem Stiftsymbol einen orangefarbenen mit einem Auge. Mit einem Klick auf dieses Symbol können Sie sich die Vorschau der eCard anzeigen lassen. Sollten Ihnen Punkte auffallen, die Sie noch ändern möchten, so ist dies jederzeit unter dem Stift-Button möglich.
3. E-Mail Design
Im letzten Schritt personalisieren Sie das Erscheinungsbild der E-Mail, mit der Ihre Power eCard versendet wird. Dazu gehen Sie wieder in den Bearbeitungsmodus und klicken auf den dritten Reiter „E-Mail“.

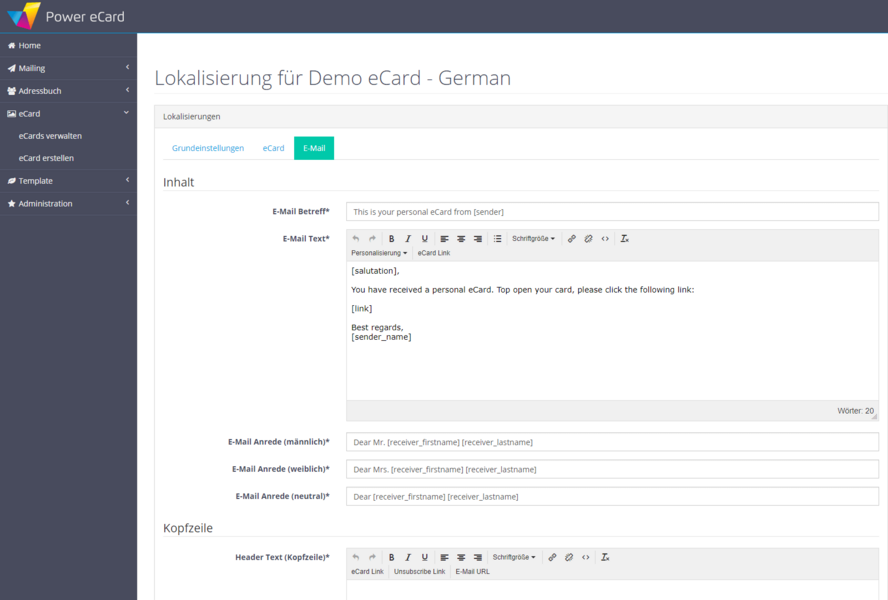
Inhalt
Dieses Inhaltsfeld ist im Grunde identisch mit dem auf der vorherigen Seite. Allerdings bearbeiten Sie hier nicht den Grußtext Ihrer eCard sondern der Text in der E-Mail, mit der die Karte ankommt.
Wie auch zuvor können Sie auch hier die Anrede Ihren Wünschen anpassen, die dann im Feld [salutation] in der E-Mail eingesetzt wird. Wenn Sie im Betreff den Marker [sender] verwenden, dann wird hier automatisch der Name des Benutzers, der später die eCard versendet, eingesetzt. Optional können Sie hier manuell einen Namen oder eine Firma eingeben – oder einen ganz anderen Betreff wählen.
Abbinder
Unter Abbinder versteht man die Fußzeile der Mail, die im Bereich direkt unterhalb des Footers steht. Diese können Sie bspw. für Impressumstexte, Kontaktdaten oder Abmeldeoptionen nutzen und nach Bedarf auch mit Links versehen. Wenn Sie keine Fußzeile benötigen, dann lassen Sie dieses Feld einfach frei.
Neben den üblichen Formatierungsmöglichkeiten können Sie hier auch die Farbe des Textes sowie die Farbe für Links festlegen.
Gestaltung
Um das Erscheinungsbild Ihrer E-Mail grafisch aufzubereiten haben Sie die Möglichkeit, in Kopf- und Fußzeile jeweils ein Bild einzufügen. Die beiden Elemente bilden einen Rahmen, der den E-Mail Text umschließt. Wenn Sie unsere kostenlosen Vorlage nutzen steht Ihnen auch hierfür Bildmaterial zur Verfügung. Optional können Sie auf jedem der beiden Bilder auch einen Link hinterlegen. Nutzen Sie hierfür ebenfalls Dateien unter 2 MB mit .jpg-, .png- oder .gif-Endung.
Die optimale Bildgröße beträgt im Header 600×300 px und im Footer 600×80 px. Größere Bilder werden von unserem System auf eine Breite von 600 px skaliert und werden so evtl. nicht wie gewünscht dargestellt.
Hier können Sie nun auch die Hintergrundfarbe Ihres Textbereichs festlegen und die Farbe des Bereichs außerhalb des Schreibens. Das gleiche gilt für Schriftart und -farbe, sowie die Textfarbe für Links.
Button-Gestaltung
Zu guter Letzt können Sie noch den Button konfigurieren, mit dem die Power eCard geöffnet wird. Wählen Sie eine einladende Beschriftung um Ihren Empfänger zum Klicken zu animieren. Beim Ändern der Schriftgröße passt sich die Länge des Buttons automatisch an.
Auch hier sind Farbanpassungen des Textes und des Button-Hintergrundes möglich. Falls gewünscht geben Sie dem Button eine andere Rahmenfarbe, deren Dicke sich ebenfalls variieren lässt. Wenn Sie keinen Rahmen um Ihren Link-Buttin benötigen, dann geben Sie bei der Rahmenstärke einfach den Wert „0“ ein.
Nun haben Sie alle notwendigen Einstellungen abgeschlossen und Ihre Power eCard vollständig erstellt! Klicken Sie auf Speichern um zurück zur Lokalisierungsübersicht zu gelangen. Hier können Sie sich über den Button mit dem Briefsymbol – neben der eCard-Vorschau – Ihre fertig gestaltete E-Mail ansehen.
Fertig – Ihre eCard ist nun versandbereit!