Entdecken Sie unser neues Template – die Klappkarte 2.0. Wir haben unser beliebtestes Template, die Klappkarte, vereinfacht und gleichzeitig erweitert, sodass Ihnen zahlreiche neue Funktionen (mehrseitiges Design, Ansicht der Rückseite, optimierte mobile Ansicht, …) und eine intuitive Benutzeroberfläche zur Verfügung stehen.
Bevor Sie loslegen: Drei Tipps & Tricks zur Gestaltung Ihrer Klappkarte
- Probieren Sie sich aus! Es gibt in diesem Template viele Gestaltungsmöglichkeiten, die erst durch das Testen mit verschiedenen Werten/Einstellungen ersichtlich werden.
- Eine sehr hilfreiche Funktion ist der Vorschaumodus. Klicken Sie im oberen Bereich des Bildschirms auf den Reiter „Speichern & Vorschau„, öffnet sich ein neues Fenster mit dem aktuellen Stand Ihrer Klappkarte.
- Gerne steht Ihnen das Power eCard-Team mit erfahrenen Konzeptern, Designern und Entwicklern zur Seite und unterstützt bei der Entwicklung Ihres individuellen Designs oder der Erstellung Ihrer Klappkarte im System. Mehr dazu erfahren Sie hier.
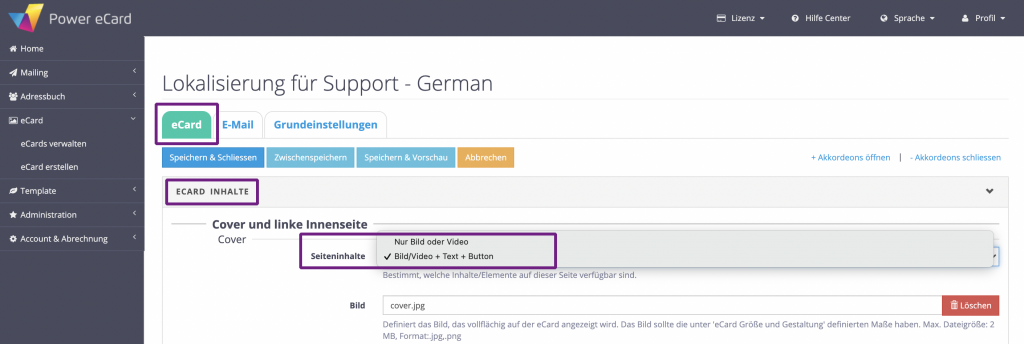
eCard: Inhalt
Zunächst erklären wir Ihnen, wie Sie bei der Gestaltung Ihrer eCard idealerweise vorgehen.
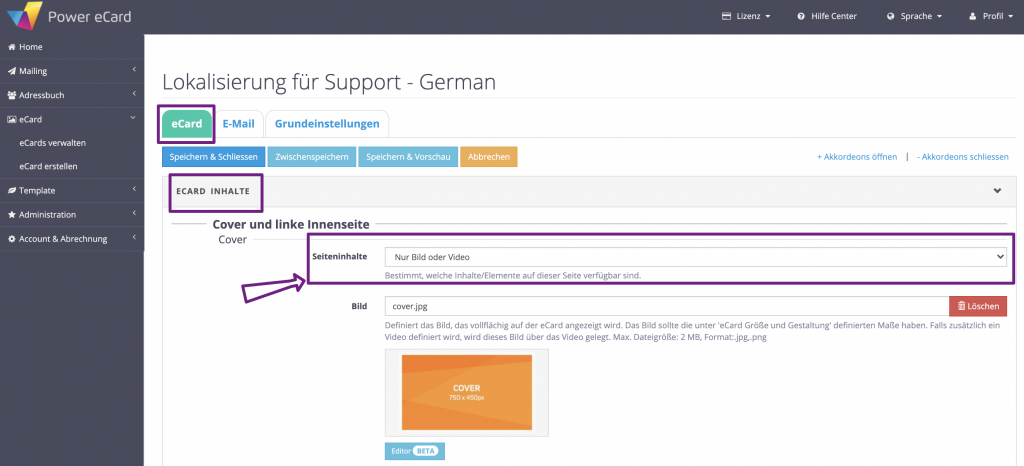
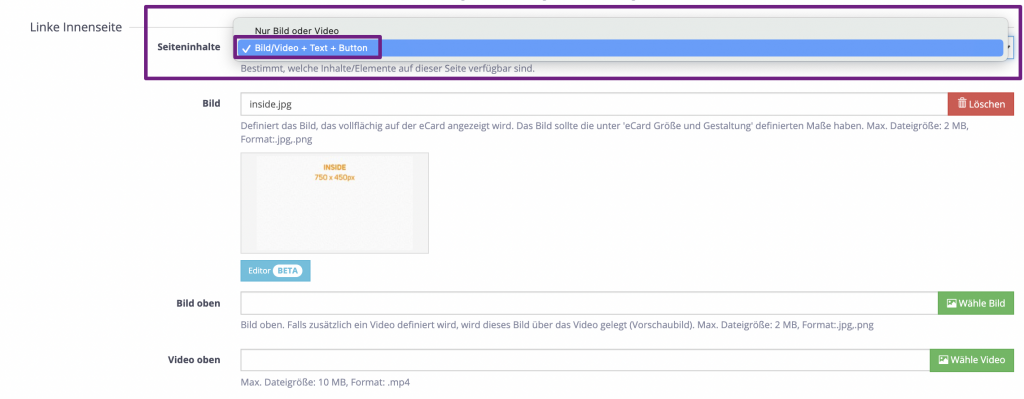
Seiteninhalt
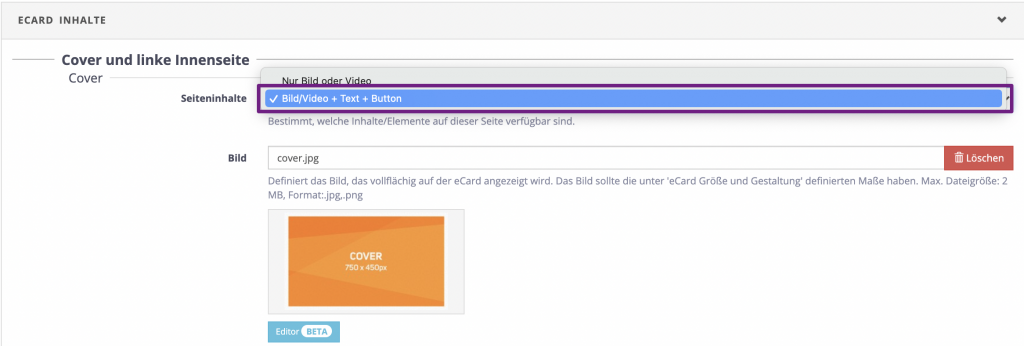
Bestimmen Sie mit dieser Einstellungsmöglichkeit, welche Inhalte Sie auf der Seite präsentieren möchten. So können Sie zwischen der Einstellung „Nur Bild oder Video“ oder „Bild/Video +Text +Button“ wählen. Diese Einstellungsmöglichkeit hat einen Einfluss auf die Inhalte Ihrer eCard.
- Nur Bild oder Video: Fügen Sie auf der eCard und der linken Innenseite ein Bild und/oder ein Video ein.
- Bild/Video + Text+ Button: Fügen Sie dem Cover und der linken Innenseite Bild und/oder Video inkl. Text und Button ein.

Cover-Seite

Seiteninhalt Bild oder Video
Sie benötigen nur ein Bild oder Video auf Ihrem Cover oder auf der Innenseite? Dann liegen Sie hier richtig. Wir zeigen Ihnen in den nachfolgenden Schritten, wie Sie ein Bild oder Video einfügen.

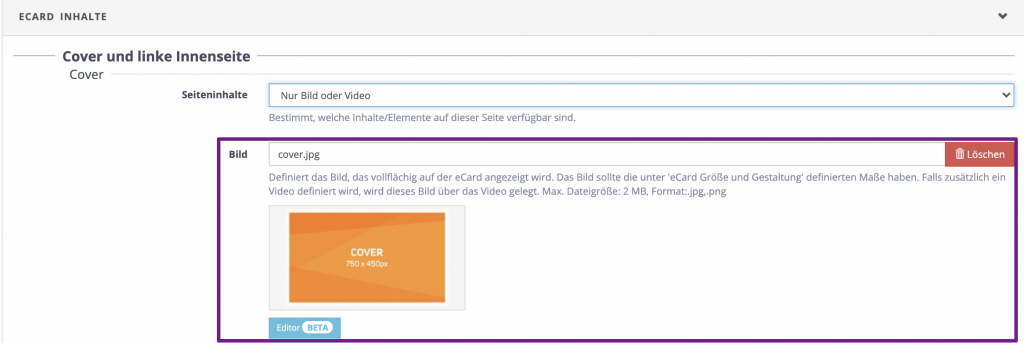
Bild
Fügen Sie ein Bild auf dem Cover ein. Hierzu laden Sie ein Bild von Ihrem Computer hoch. Im Idealfall entspricht die Bildgröße des Bildes der Bildgröße der eCard. Die Größe der eCard können Sie in den eCard Einstellungen (ganz am Ende der Seite) unter Größe und Gestaltung anpassen.

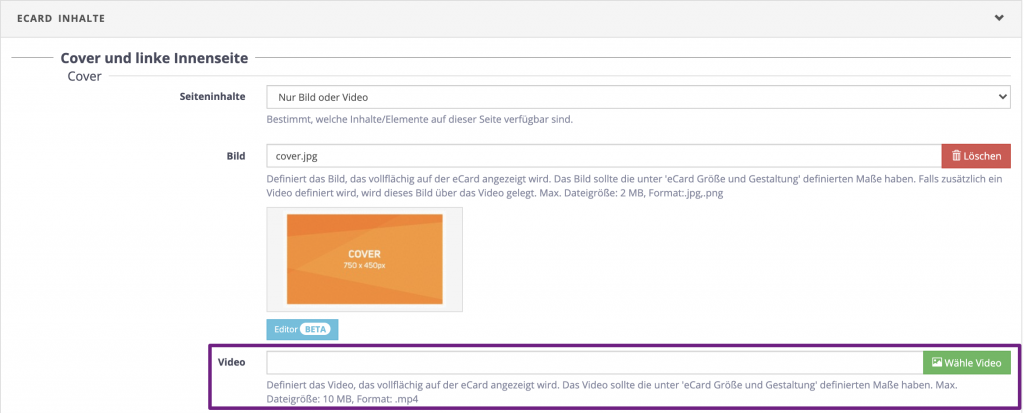
Video
Fügen Sie ein Video auf Ihrem Cover ein. Hierzu laden Sie das gewünschte Video von Ihrem Computer hoch, dieses Video erscheint dann auf dem Cover Ihrer eCard.

Zusätzlicher Seiteninhalt:
Bild/Video + Text + Button
Über die Funktion Seiteninhalt können Sie einen weiteren Seiteninhalt hinzufügen. Diese Funktion ermöglicht es Ihnen zusätzlich zu dem Bild/Video einen Text und/oder einen Button einzubinden.

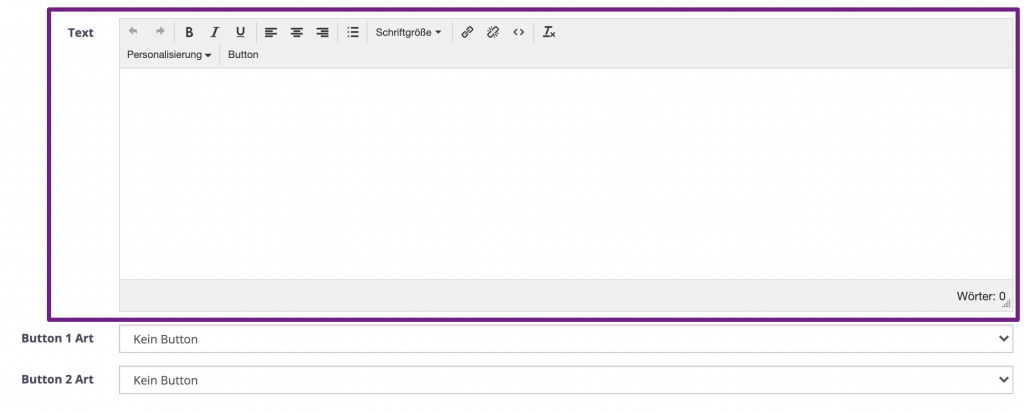
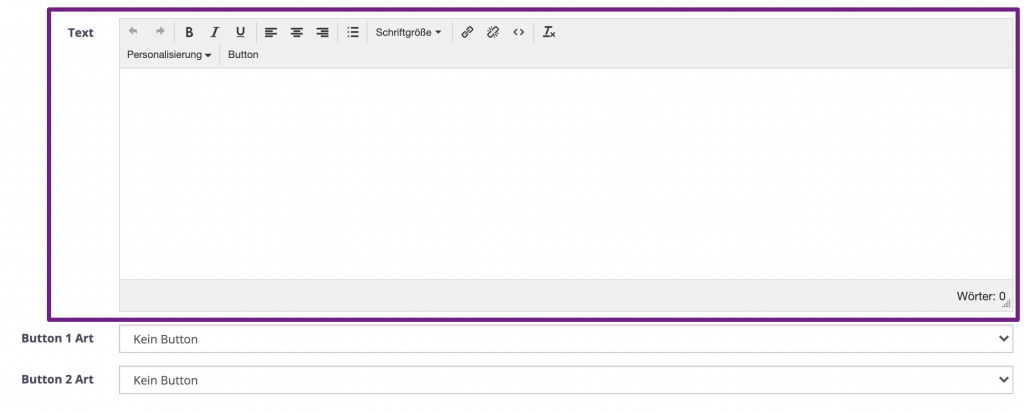
Text
Gestalten Sie Ihre Cover-Seite mit einem persönlichen Text. Hierzu bietet Ihnen das Texteingabefeld eine Vielzahl an Formatierungsmöglichkeiten. So können Sie Schriftgröße, Bündigkeit, Links & Co. nach Ihren Wünschen gestalten.

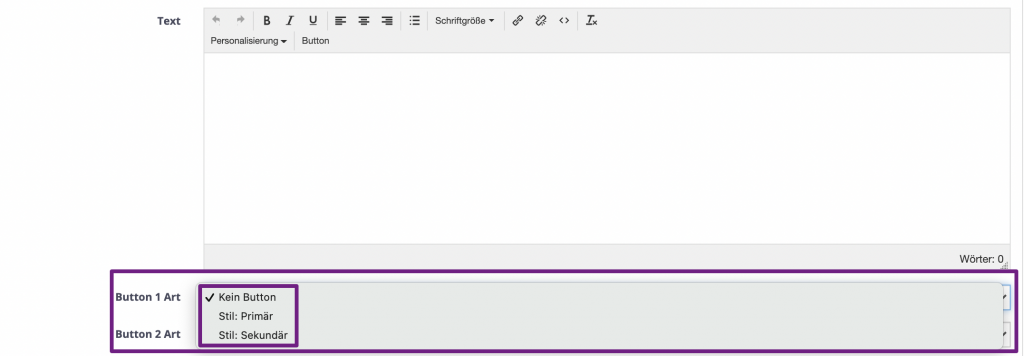
Button
Fügen Sie Ihrer eCard einen Button hinzu. Hierzu können Sie zwischen zwei unterschiedlichen Button-Stilen wählen. Die Gestaltung Ihrer Button legen Sie unter der Einstellung eCard Gestaltung -> Button Gestaltung fest.

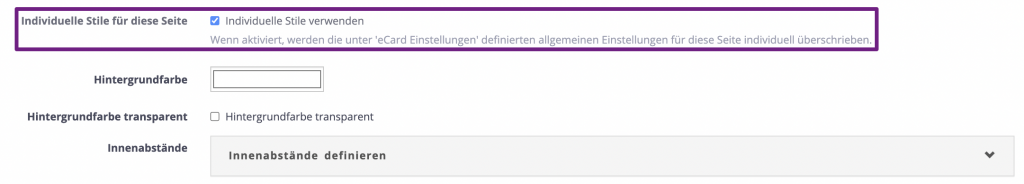
Individuelle Stil
Legen Sie einen individuellen Stil für die spezifische Seite fest. Die unter eCard Einstellungen definierten Einstellungen werden für diese Seite überschrieben. Ist das Häkchen gesetzt, erscheinen Gestaltungsmerkmale, die dann speziell für diese Seite gelten.

Hintergrundfarbe
Legen Sie eine individuelle Hintergrundfarbe für das Cover fest. Hierzu können Sie zwischen den Einstellungsmöglichkeiten RGB, HSL, HEX wählen.
Innenabstände definieren
Legen Sie mit dieser Einstellung die Innenabstände Ihrer Cover-Seite fest. So können Sie festlegen, welche Position Ihr hochgeladenes Bild/Video auf der Cover-Seite haben soll.
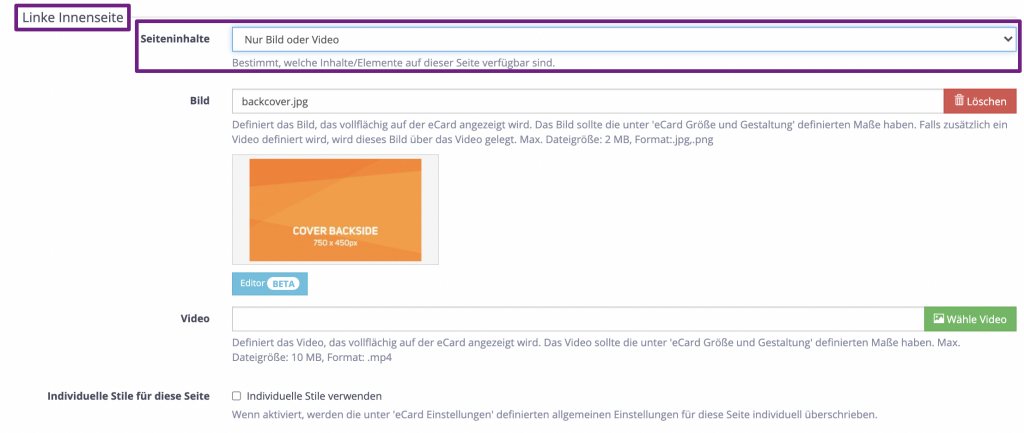
Linke Innenseite

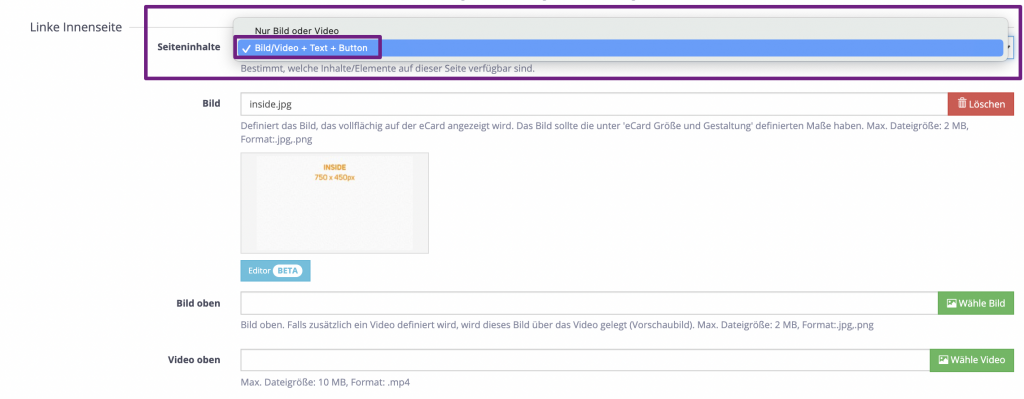
Seiteninhalt: Nur Bild oder Video
Wir zeigen Ihnen in den nachfolgenden Schritten, wie Sie ein Bild oder Video auf der linken Innenseite (Rückseite der Coverseite) einfügen.

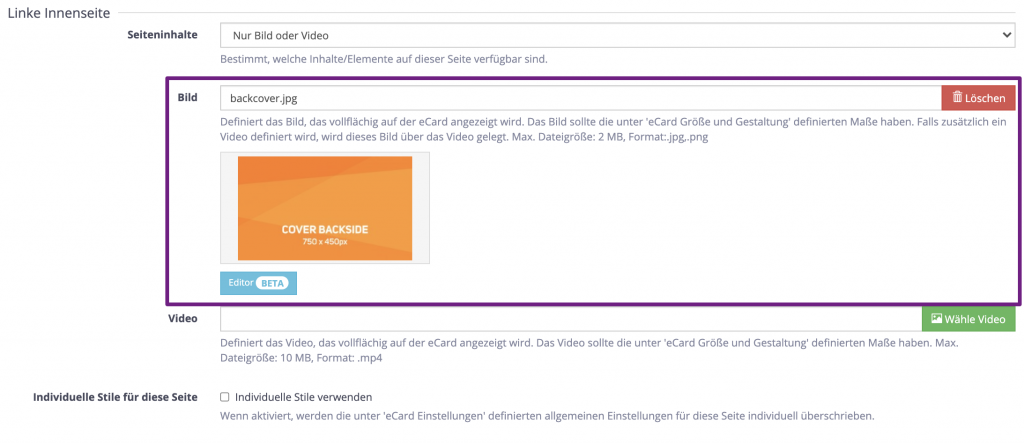
Bild
Fügen Sie ein Bild auf der linken Innenseite ein. Hierzu laden Sie das gewünschte Bild von Ihrem Computer hoch. Hierzu löschen Sie zuerst das Beispielbild und fügen Ihr individuelles Bild ein. Unter der Einstellung> eCard Einstellung -> Größe und Gestaltung. Legen Sie dort die Größe/ Skalierung Ihrer eCard fest.

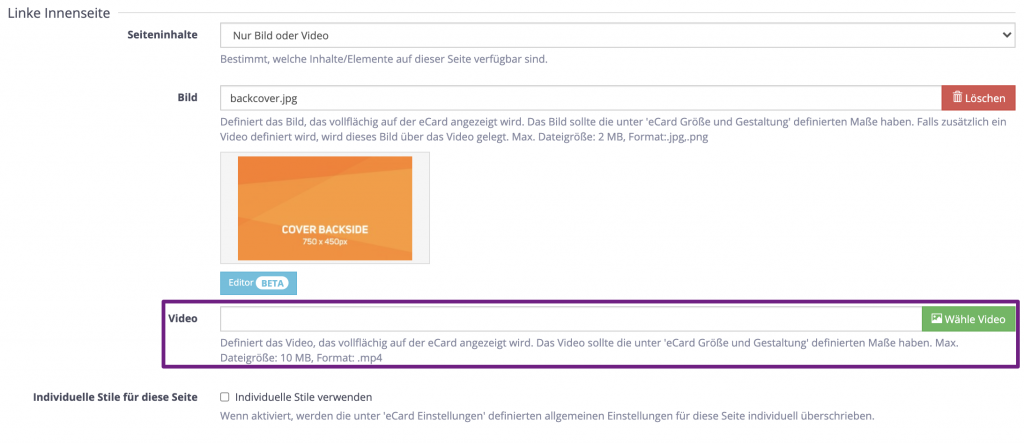
Video einfügen
Fügen Sie ein Video auf der linken Innenseite ein. Hierzu laden Sie das gewünschte Video von Ihrem Computer hoch. Achten Sie hierbei bitte auf das entsprechende Dateiformat.

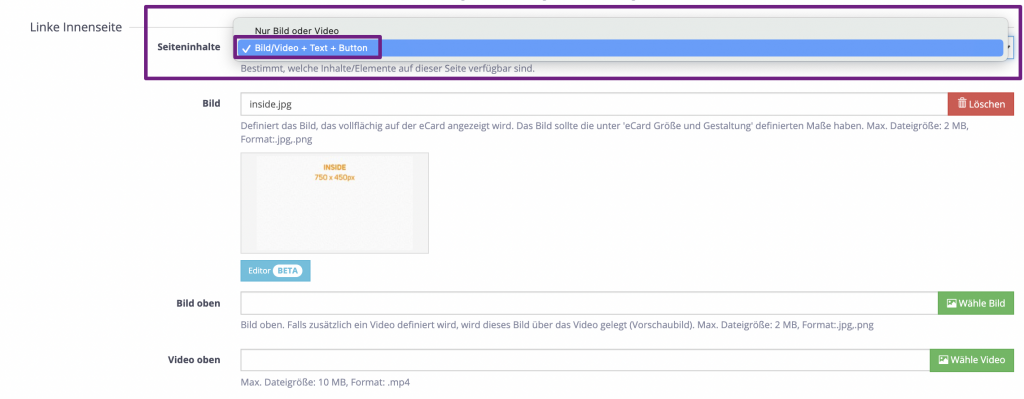
Zusätzlicher Seiteninhalt: Bild oder Video + Text + Button
Über die Funktion Seiteninhalt können Sie weitere Seiteninhalte (Text/Button) hinzufügen.

Text
Gestalten Sie die linke Innenseite mit einem persönlichen Text. Hierzu bietet Ihnen das Texteingabefeld ausreichend Gestaltungsmöglichkeiten. So können Sie Größe, Format, Bündigkeit und Hyperlinks nach Ihren Bedürfnissen gestalten.

Button
Fügen Sie Ihrer eCard einen CTA Button hinzu. Hierzu können Sie zwischen zwei Button Stilen wählen: Stil primär oder Stil sekundär.

Individuelle Stile
Legen Sie einen individuellen Stil für die linke Innenseite fest. Hierzu klicken Sie auf den Kasten und es erscheinen weitere Einstellungsmerkmale.

Hintergrundfarbe
Legen Sie eine individuelle Hintergrundfarbe für die linke Innenseite fest. Hierzu können Sie zwischen den Einstellungsmöglichkeiten RGB, HSL, HEX wählen.
Hintergrundfarbe Transparenz
Stellen Sie die Hintergrundfarbe transparent dar.
Innenabstände
Legen Sie mit dieser Einstellung die Innenabstände Ihrer Cover-Seite fest. So können Sie festlegen, welche Position Ihr hochgeladenes Bild/Video auf der Cover-Seite haben soll.
Grußtext-Seite rechte Innenseite & Rückseite
Bild
Fügen Sie ein Bild auf dem Cover Ihrer eCard ein. Hierzu laden Sie das gewünschte Bild von Ihrem Computer hoch. Achten Sie hierbei auf die Skalierung Ihres Bildes. Unter der Einstellung> eCard Einstellung -> Größe und Gestaltung können Sie die Skalierung Ihrer eCard festlegen.

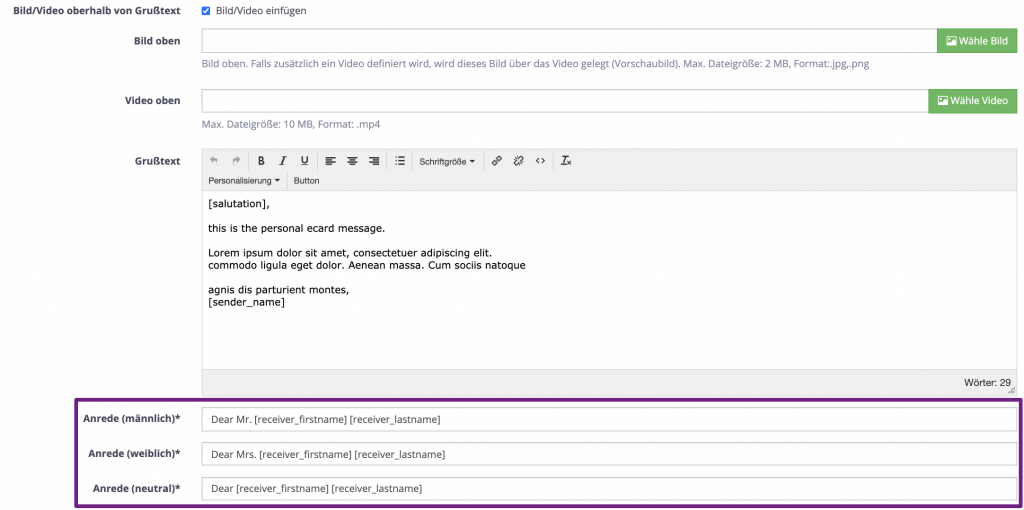
Video oberhalb vom Grußtext
Zu Ihrem Grußtext wollen Sie noch ein Bild oder Video einfügen? Dann können Sie diese Funktion mithilfe der Checkbox aktivieren. Hierdurch öffnet sich eine weitere Einstellungsmöglichkeit, in dem Sie dann ein Bild und/oder Video hochladen können.

Bild oberhalb vom Grußtext
Fügen Sie ein Bild auf der rechten Innenseite ein. Hierzu laden Sie einfach ein Bild von Ihrem Computer hoch.

Video oberhalb vom Grußtext
Fügen Sie ein Video auf der linken Innenseite ein. Hierzu laden Sie ein Video von Ihrem Computer hoch.

Grußtext
Im Texteditor finden Sie einen vordefinierten Grußtext, den Sie nach Ihren Wünschen anpassen können. Neben der inhaltlichen Änderung des Textes haben Sie hier auch verschiedene Formatierungsoptionen. So können Sie zum Beispiel den Text fett markieren, die Bündigkeit ändern, Aufzählungen verwenden oder mit der Schriftgröße variieren. Gleichzeitig können Sie Ihrem Text auch Links oder Buttons hinzufügen.

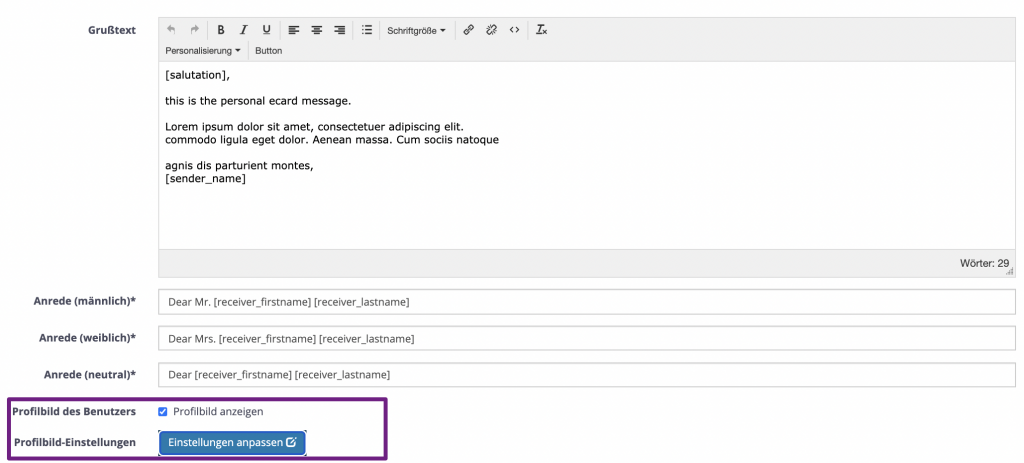
Anrede
Neben dem eigentlichen Grußtext können Sie auch die Anrede nach Belieben personalisieren. Hierfür werden die Informationen aus dem Adressbuch verwendet. Mithilfe der Marker kann die Anrede nach Ihren Wünschen angepasst werden. Wenn Sie den Empfänger bspw. nur mit Vornamen ansprechen möchten, so verwenden Sie ausschließlich den Marker [receiver_firstname] – und umgekehrt. Ob Sie mit „Hallo“, „Sehr geehrte(r)“ oder etwas ganz anderem beginnen wollen, bleibt ganz Ihnen überlassen.

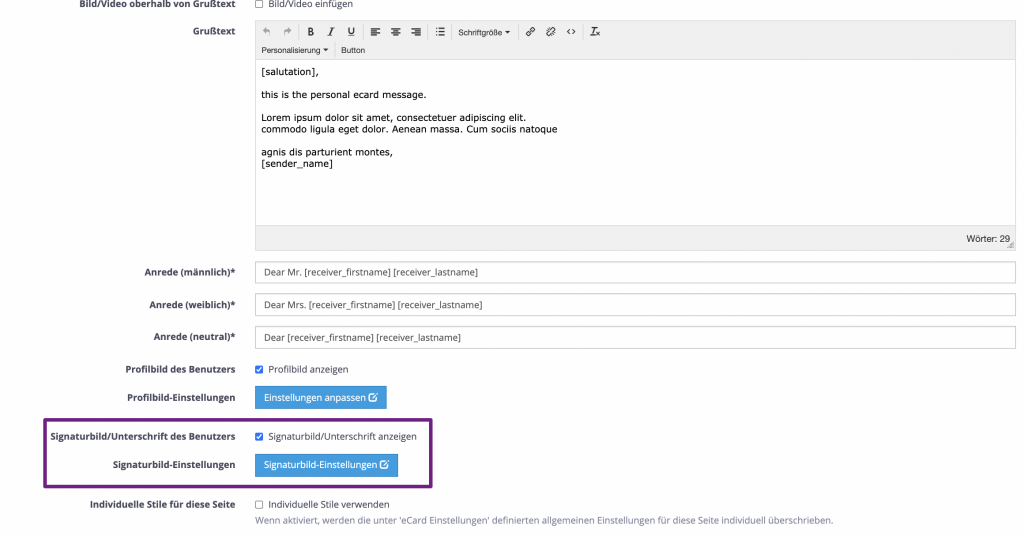
Profilbild des Benutzers anzeigen
Sie können auf der Grußkarte Ihr Profilbild anzeigen lassen. Hierzu setzten Sie einen Haken in dem Kasten (Profilbild anzeigen), hierdurch öffnet sich die Einstellungen für das Profilbild. Mit einem Klick auf die Einstellungen öffnet sich ein Pop-up Fenster, in dem Sie dann das Layout Ihres Profilbildes gestalten können.

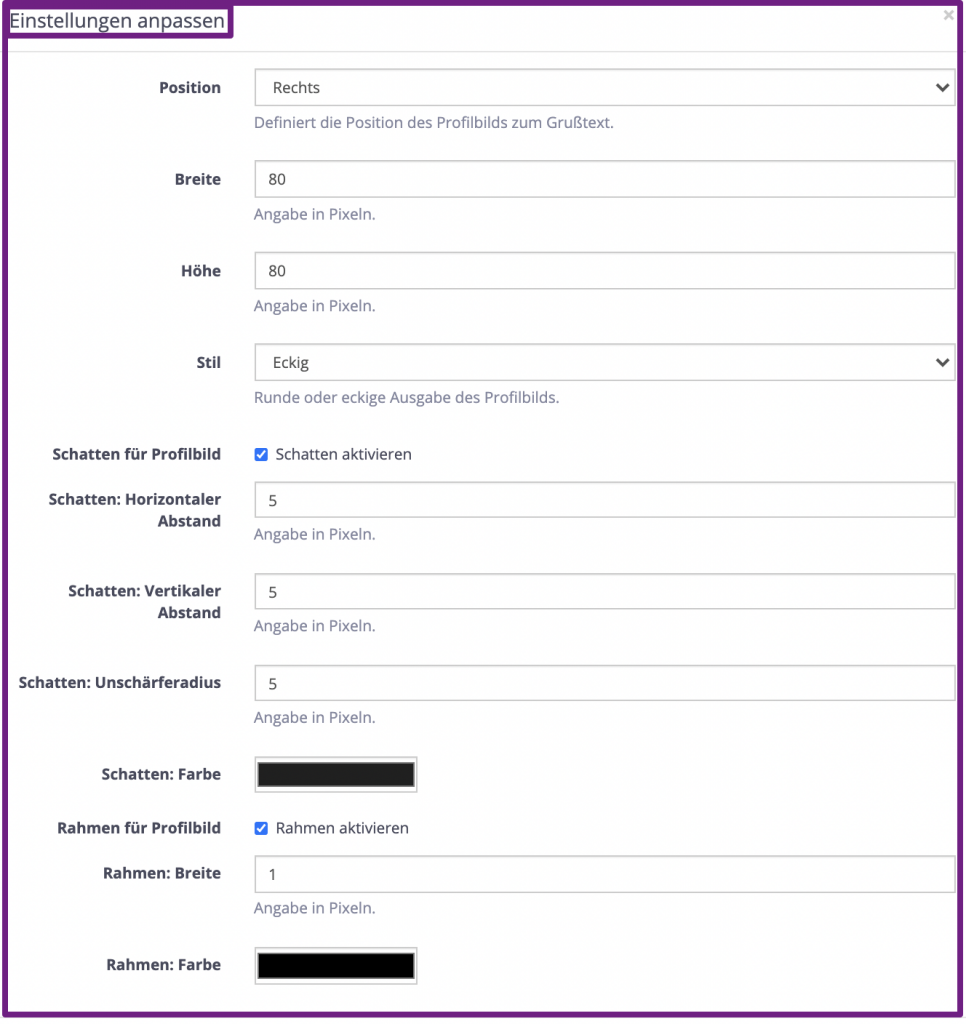
Einstellung Profilbild
Durch Aktivierung Ihres Profilbildes können Sie nun im Pop-Up Fenster gestalterische Einstellungen an Ihrem Profil vornehmen.

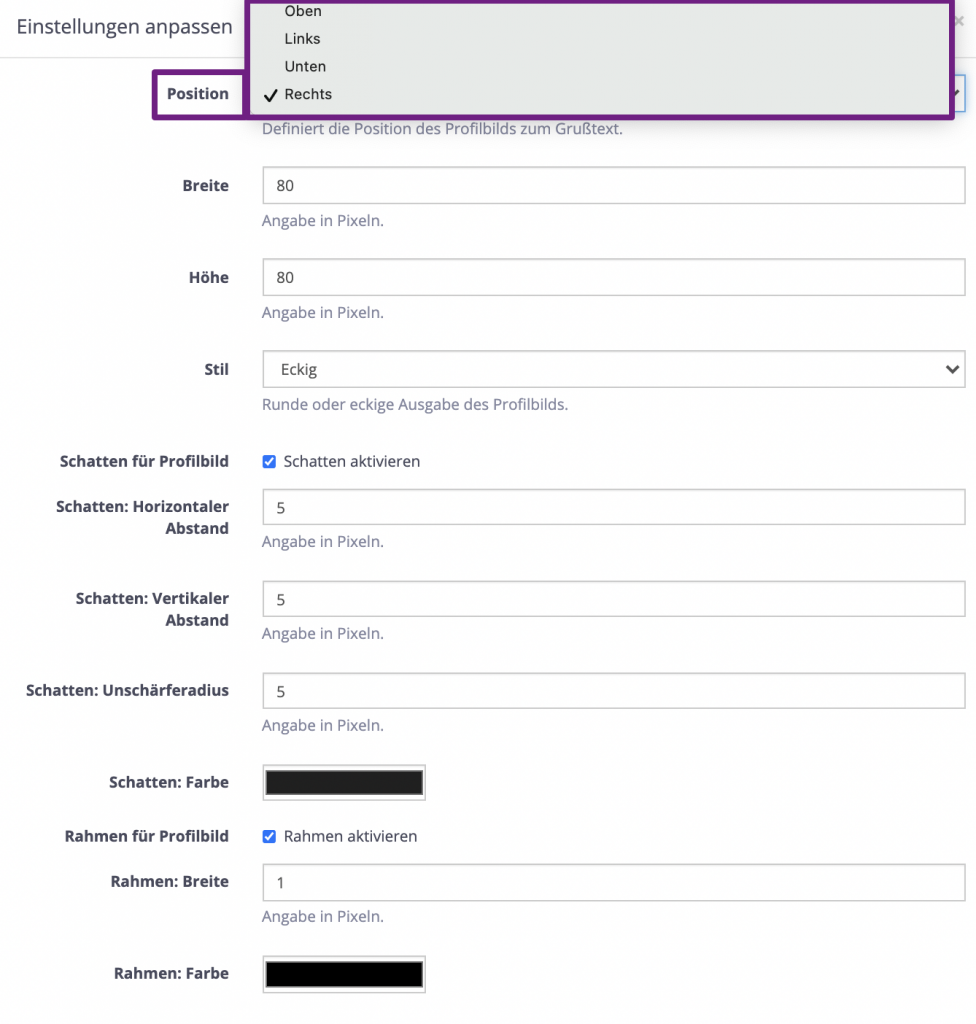
Profilbild des Benutzers anzeigen
Legen Sie die Position Ihres Profilbildes auf Ihrer Grußkarte fest. Wählen Sie hierzu zwischen vier Positionen (Oben, Links, Unten, Rechts).

Breite & Höhe des Profilbildes
Mit dieser Einstellung können Sie die Breite und Höhe Ihres Profilbildes festlegen. Der Maßstab ist in Pixel anzugeben.

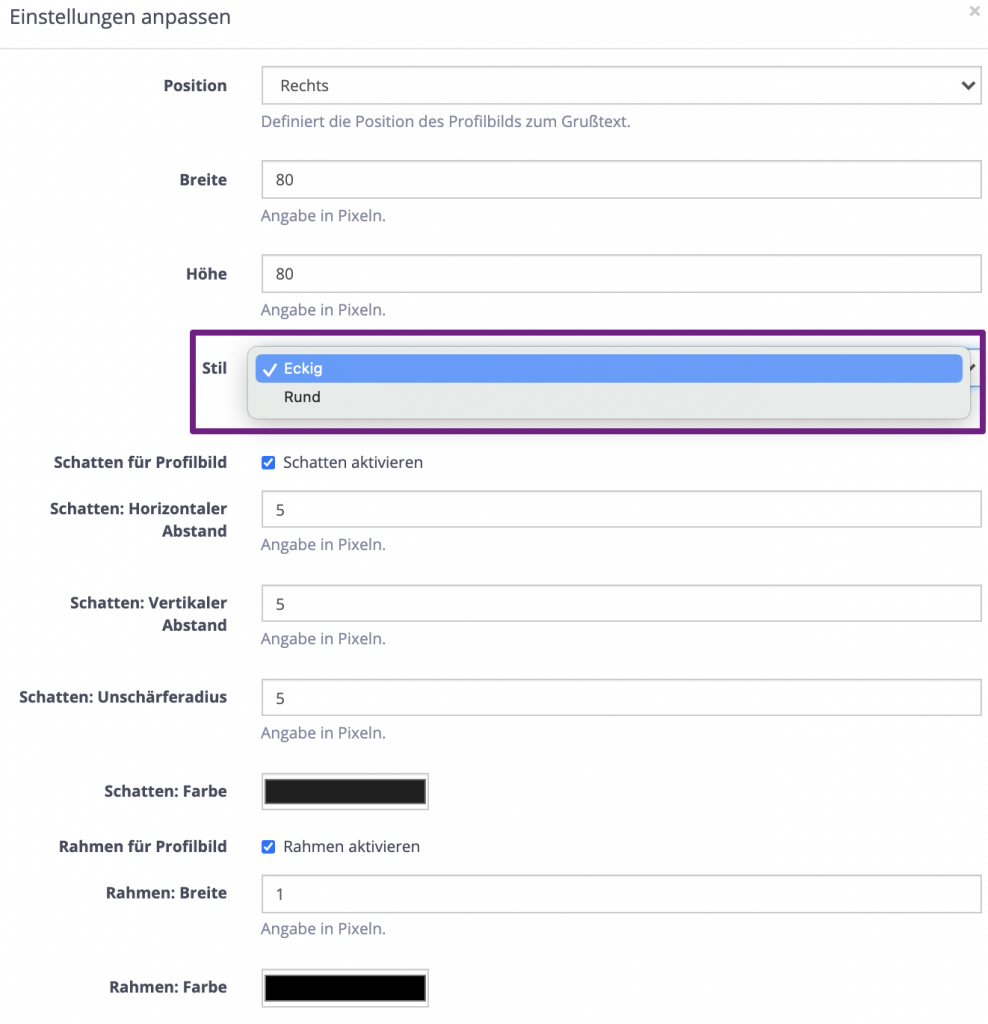
Stil des Profilbildes
Wählen Sie zwischen dem Profilstil: Eckig oder Rund.

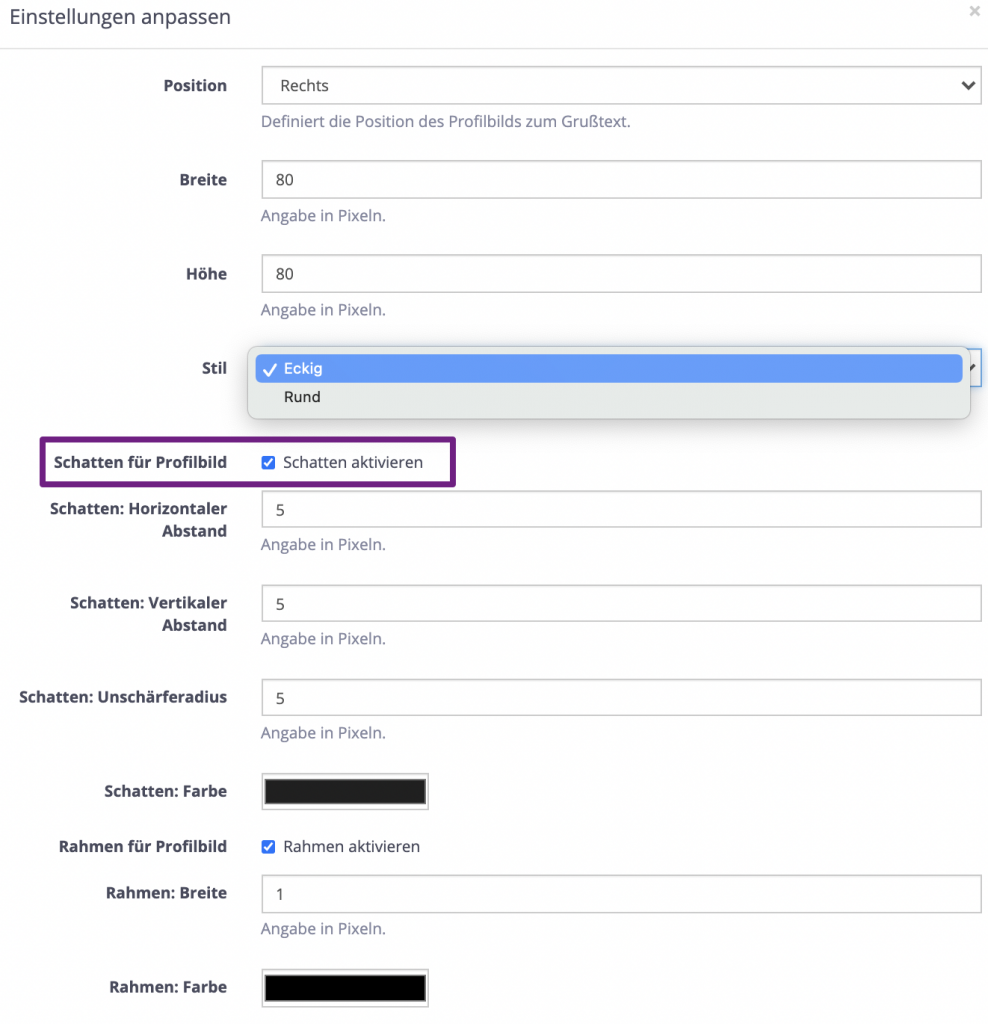
Schatten aktivieren
Sie können Ihrem Profilbild einen Schatten hinzufügen. Hierzu setzten in dem Kasten einen Haken und die Einstellungen für den Schatten öffnen sich automatisch.

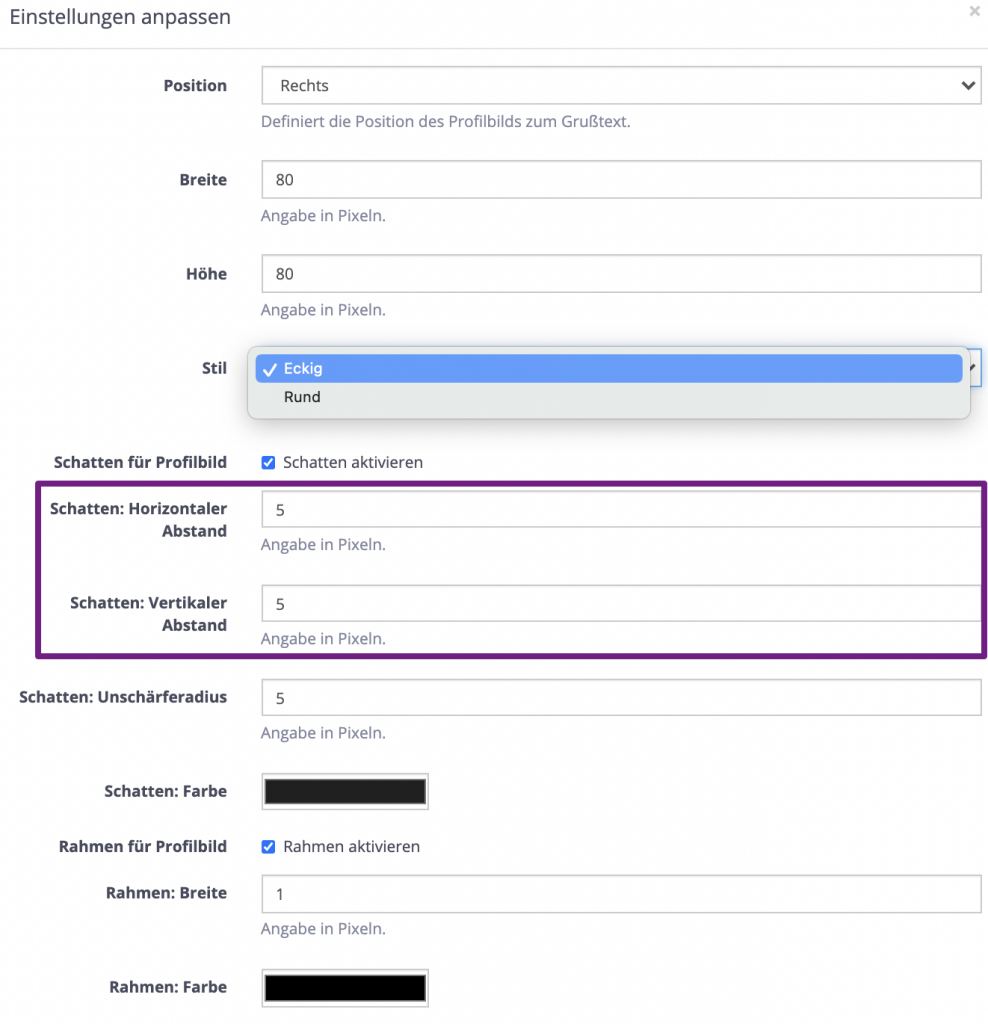
Schatten horizontaler & vertikaler Abstand
Gestalten Sie einen horizontalen Schatten Ihres Profilbildes. Ein positiver Wert setzt den Schatten auf die rechte Seite, ein negativer Wert auf die linke Seite des Profilbildes. Je größer der Wert, desto breiter wird der Schatten.

Schatten: Unschärferradius
Geben Sie dem Schatten Ihres Profilbildes eine Unschärfe. Mit einem steigenden Wert erhöht sich die Unschärfe.

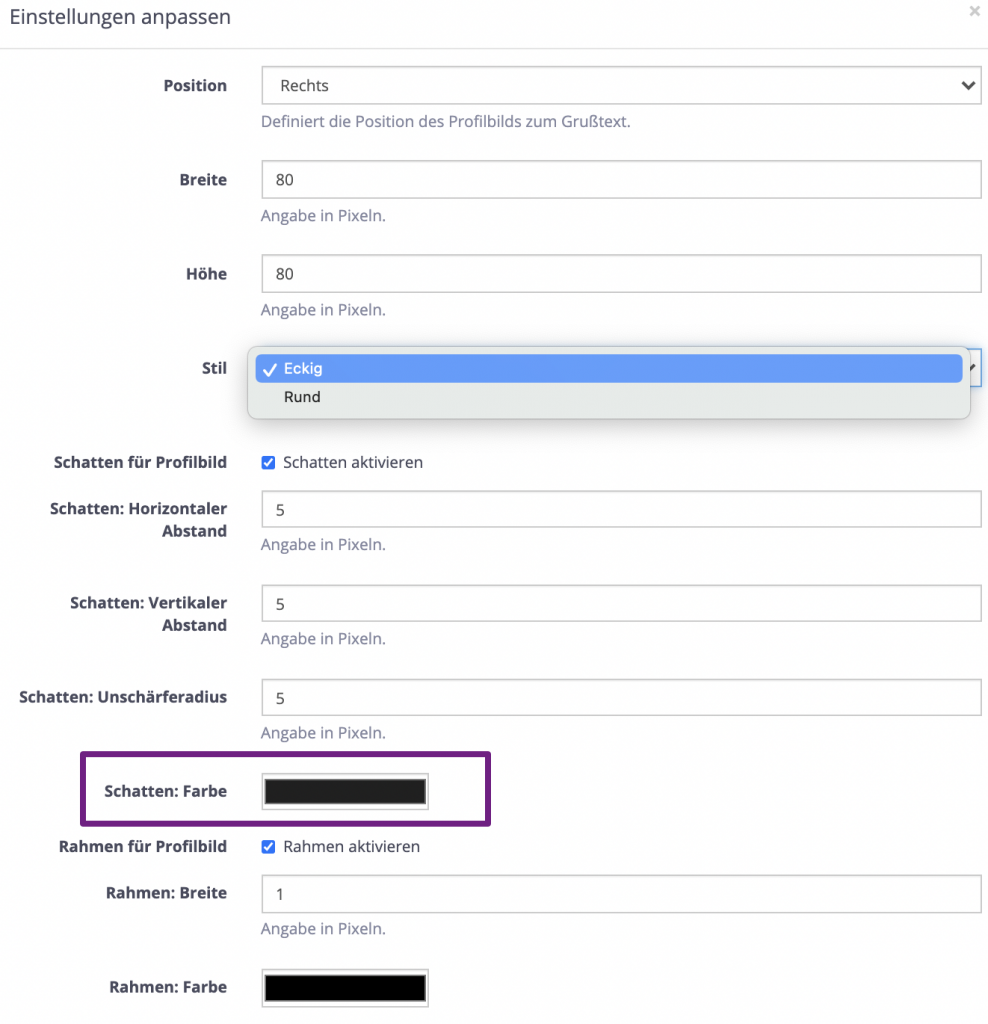
Profilbild Schattenfarbe
Definieren Sie die Farbe Ihres Profilbild-Schattens. Hierzu können Sie eine Farbe über die Farbpalette auswählen oder einen Wert in RGB, HSL oder HEX eingeben.

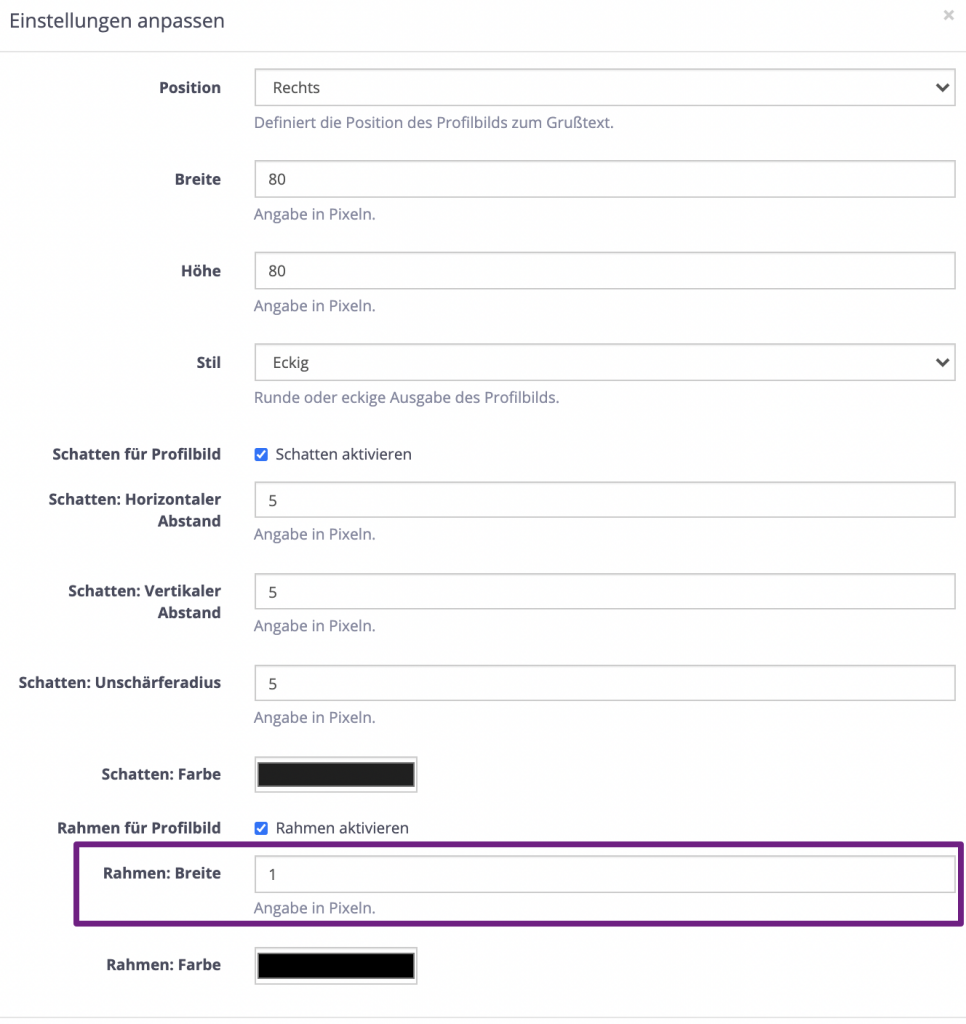
Aktiviere Rahmen von Profilbild
Setzen Sie einen Haken in den Kasten und aktivieren Sie dadurch die Einstellungen für den Profilbild-Rahmen.

Rahmen Breite
Geben Sie Ihrem Profilbild einen Rahmen. Legen Sie die Breite des Rahmens in Pixel über das Eingabefenster fest (1-100 px). Je höher der Wert, desto breiter wirkt der Rahmen.

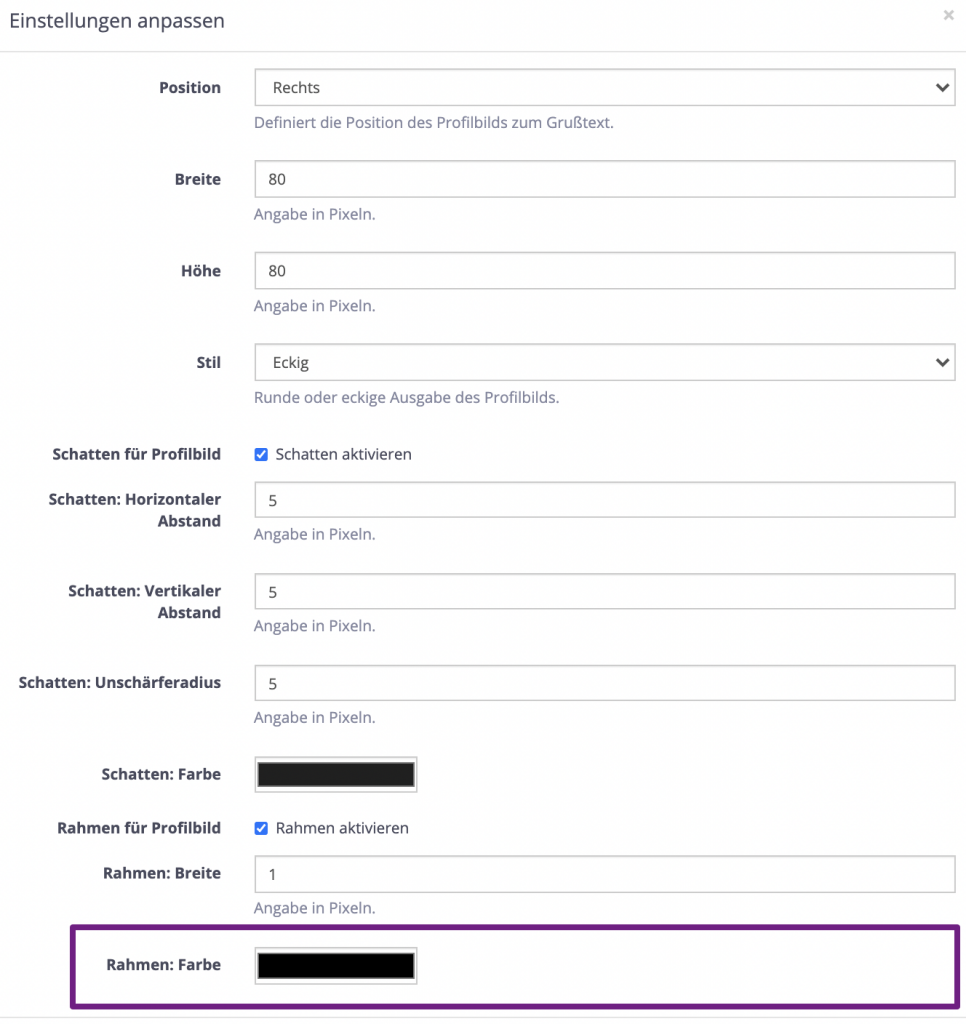
Rahmen: Farbe
Legen Sie nun die Farbe des Profilbild-Rahmens fest. Sie können eine Farbe aus der Farbpalette wählen oder einen Wert in RGB, HSL oder HEX angeben.

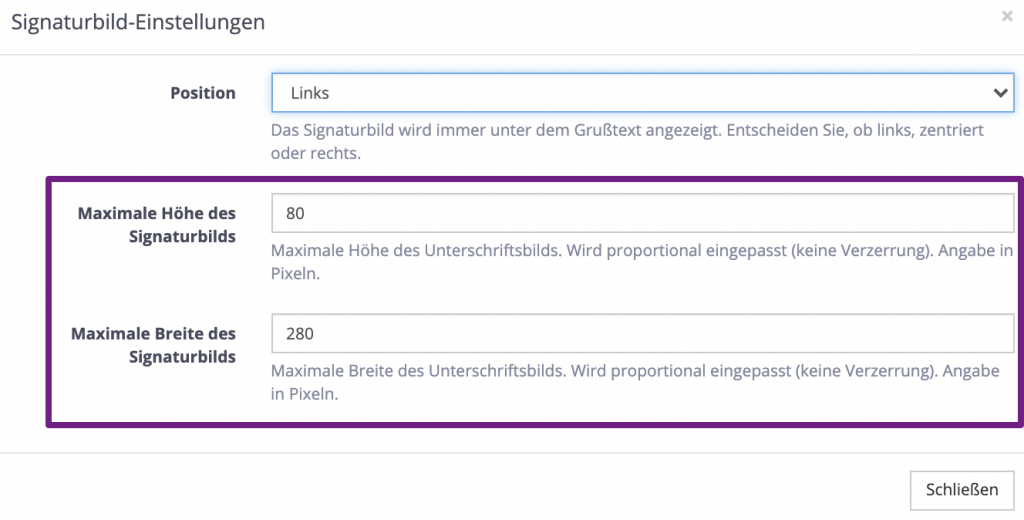
Signaturbild Einstellungen
Fügen Sie Ihrer eCard zusätzlich noch eine Unterschrift hinzu. Hierzu aktivieren Sie über den blauen Kasten die Signatur-Einstellungen. Klicken Sie auf den blauen Kasten (Signaturbild – Einstellungen) in einem Pop -Up Fenster öffnet sich dann die einzelnen Einstellungen.

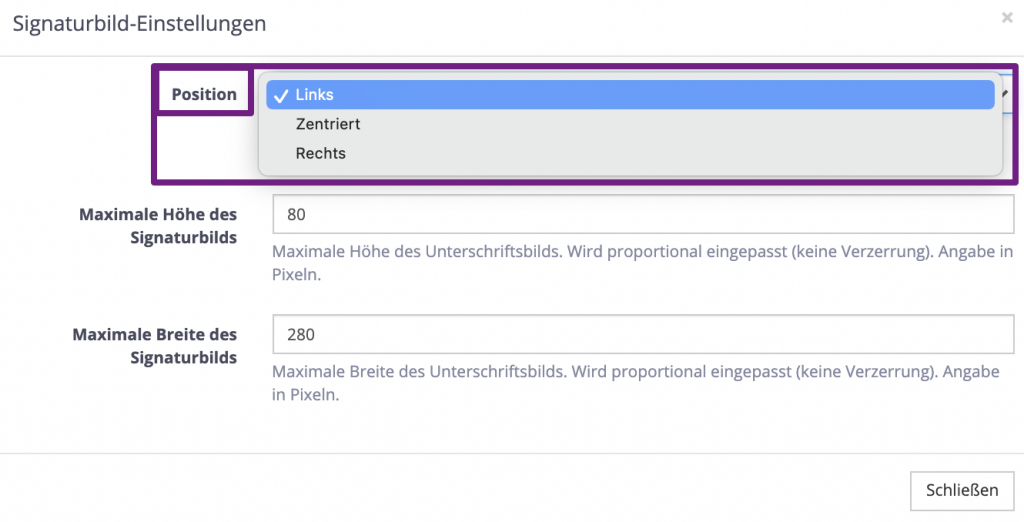
Signaturbild Position
Legen Sie die Position für die Signatur fest. Sie können zwischen den drei Positionen (Links, Zentriert, Rechts) unterscheiden.

Maximale Höhe & Breite des Profilbildes
Bestimmen Sie in dieser Einstellung, wie die maximale Höhe und Breite Ihres Signaturbildes sein soll.

Individuelle Stile
Legen Sie einen individuellen Stil für Ihre Grußtext-Seite fest. Hierzu klicken Sie auf den Kasten und es erscheinen weitere Einstellungsmerkmale.

Hintergrundfarbe
Legen Sie eine individuelle Hintergrundfarbe für die linke Innenseite fest. Hierzu können Sie zwischen den Einstellungsmöglichkeiten RGB, HSL, HEX wählen.
Innenabstände definieren
Legen Sie mit dieser Einstellung die Innenabstände Ihrer Cover-Seite fest. So können Sie festlegen, welche Position Ihr hochgeladenes Bild oder Video auf der Grußkarte haben soll.
Rückseite der Karte

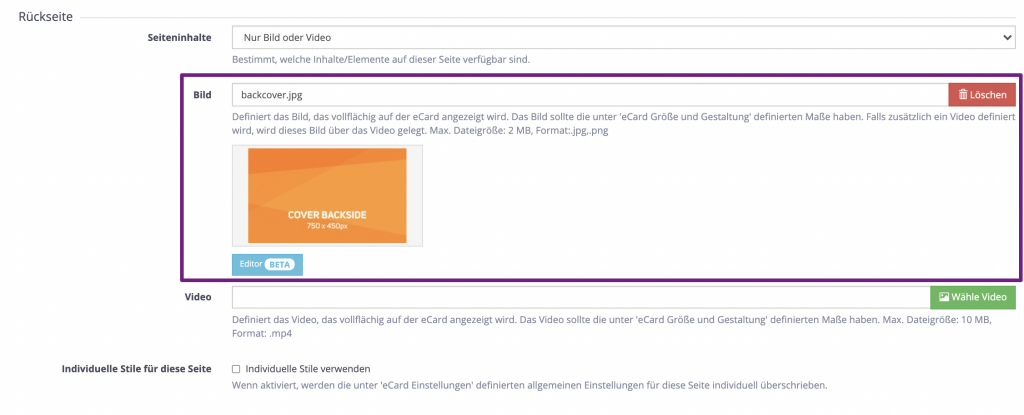
Seiteninhalt: Bild + Video
In diesem Teil dieses Kapitels gehen wir ausschließlich auf die Inhalte in Form von Bild und Video ein. Im nächsten Kapitel kommen dann zu den Bild und Video + Button + Text hinzu.
Bild
Fügen Sie ein Bild auf der Rückseite Ihrer eCard ein. Hierzu laden Sie das gewünschte Bild von Ihrem Computer hoch. Achten Sie hierbei auf die Skalierung Ihres Bildes. Zur Veranschaulichung wurde eine Platzhalter-Bild hochgeladen, dass Sie erst entfernen müssen – über den Button Löschen – um ein neues Bild hochzuladen.

Video einfügen
Fügen Sie ein Video auf der linken Innenseite ein. Hierzu laden Sie ein Video von Ihrem Computer hoch. Achten Sie hierbei bitte auf das vorgegebene Datenformat.

Individuelle Stile aktivieren
Sie möchten auf Ihrer eCard Rückseite weder Bild noch Video einbetten, sondern eine Farbe? Dann aktivieren Sie durch einen Klick auf den Kasten die Einstellung individuelle Stile.

Hintergrundfarbe
Legen Sie eine individuelle Hintergrundfarbe für die linke Innenseite fest. Hierzu können Sie zwischen den Einstellungsmöglichkeiten RGB, HSL, HEX wählen.
Hintergrundfarbe transparenz
Stellen Sie die Hintergrundfarbe transparent dar. Dazu müssen Sie einen Klick auf den Kasten einen Haken setzen. Ihre Hintergrundfarbe wird dadurch transparent dargestellt.
Innenabstände Einstellungen
Legen Sie mit dieser Einstellung die Innenabstände Ihrer Cover-Seite fest. So können Sie festlegen, welche Position Ihr hochgeladenes Bild/Video auf der Cover-Seite haben soll.
eCard Einstellungen

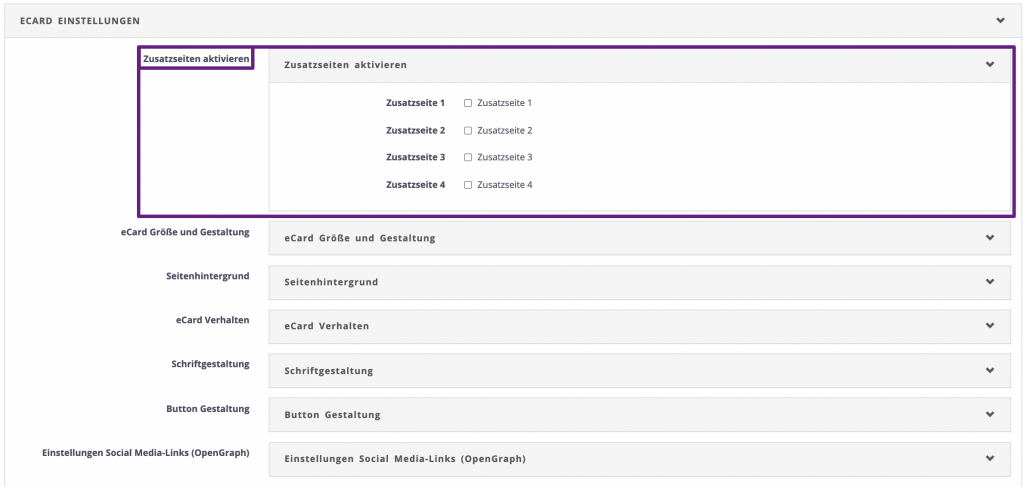
Zusatzseiten: Aktivieren
Sie wünschen sich zusätzliche Seiten auf Ihrer Klappkarte? Kein Problem! Aktivieren Sie bis zu vier zusätzliche Seiten, inklusive Rückseite. Es besteht dieselben gestalterischen Möglichkeiten wie bei den bereits bestehenden Karten.

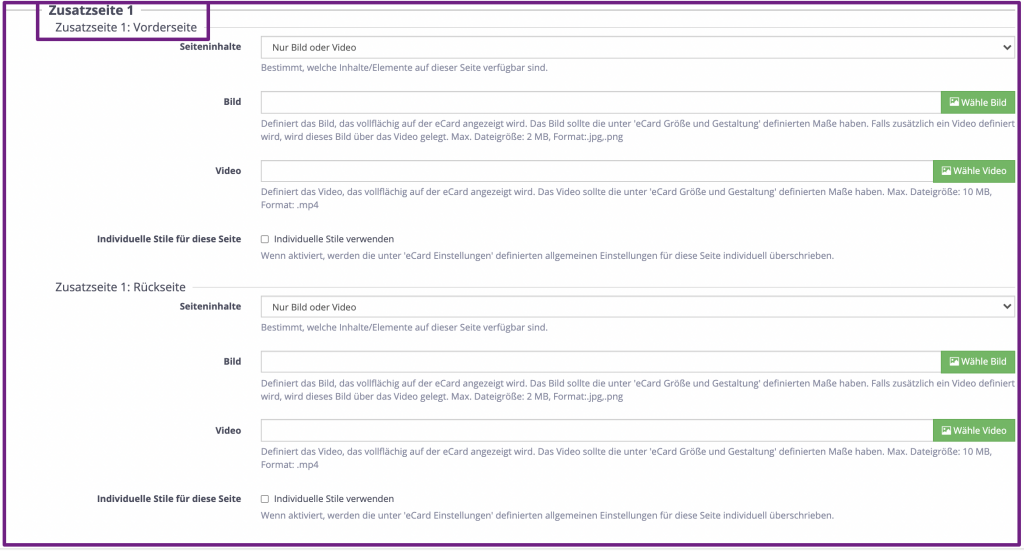
Zusatzseite: Vorderseite
Durch die Aktivierung einer Zusatzseite sind die Einstellungen zu dieser dann über der eCard Einstellung sichtbar und bearbeitbar.

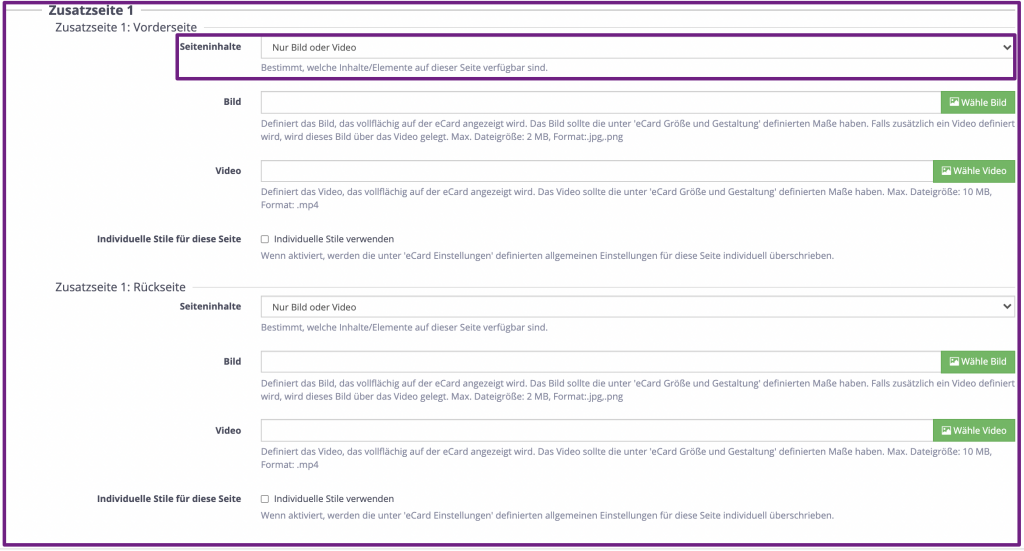
Zusatzseite: Nur Bild oder Video
Sie wünschen nur ein Bild und/oder Video auf Ihrer Zusatzseite oder auf der Rückseite? Dann ist dies die perfekte Einstellung für Sie! Wir zeigen Ihnen in den nachfolgenden Schritten, wie Sie ein Bild oder/und Video einfügen.

Zusatzseite: Bild
Fügen Sie ein Bild auf der Zusatzseite ein. Hierzu laden Sie das gewünschte Bild von Ihrem Computer hoch. Achten Sie hierbei auf die Skalierung Ihres Bildes.

Zusatzseite: Video
Fügen Sie ein Video auf Ihrer Zusatzseite ein. Hierzu laden Sie das gewünschte Video von Ihrem Computer hoch – dieses Video erscheint dann auf der Zusatzseite Ihrer eCard. Achten Sie hierbei auf die technischen Spezifikationen wie zum Beispiel Maße, Größe und Dateiformat.

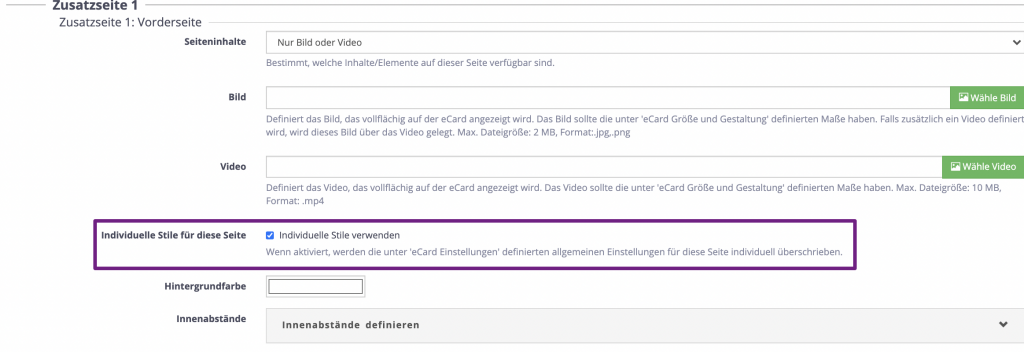
Zusatzseite: Individuelle Stile
Legen Sie einen individuellen Stil für Ihre Zusatzseite-Vorderseite fest. Hierzu klicken Sie auf den Kasten und es erscheinen weitere Einstellungsmerkmale.

Hintergrundfarbe
Legen Sie eine individuelle Hintergrundfarbe für die Vorderseite der Zusatzseite fest. Hierzu wählen Sie zwischen den Einstellungsmöglichkeiten RGB, HSL, HEX.

Zusatzseite: Innenabstände
Legen Sie mit dieser Einstellung die Innenabstände Ihrer Zusatzseite-Vorderseite fest. So können Sie festlegen, welche Position Ihr hochgeladenes Bild/Video auf der Zusatzseite haben soll.

Zusatzseite: Seiteninhalt Bild/Video + Text + Button
Über die Funktion Seiteninhalt können Sie weitere Seiteninhalte hinzufügen. So stehen Ihnen mit dieser Funktion zusätzlich noch die Elemente Text und/oder Button zur Verfügung.

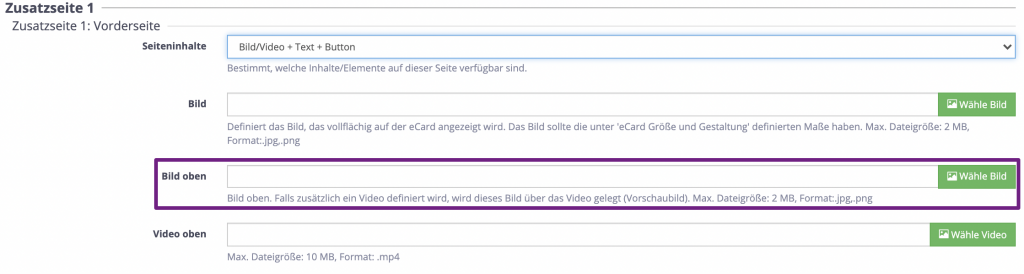
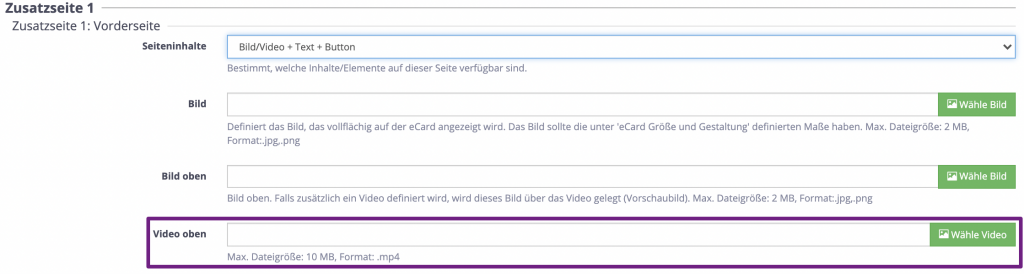
Bild oben
Fügen Sie ein zusätzliches Bild oberhalb des Textes ein. Hierzu laden Sie ein Bild mit einer entsprechenden Skalierung von Ihrem Computer hoch.

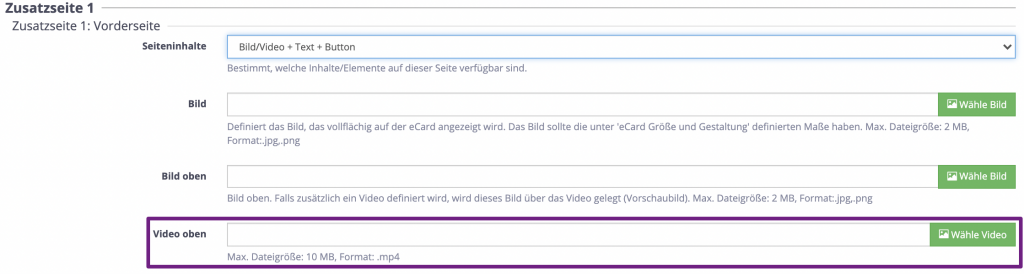
Bild oben
Fügen Sie ein zusätzliches Video oberhalb des Textes ein. Hierzu laden Sie ein Video von Ihrem Computer hoch.

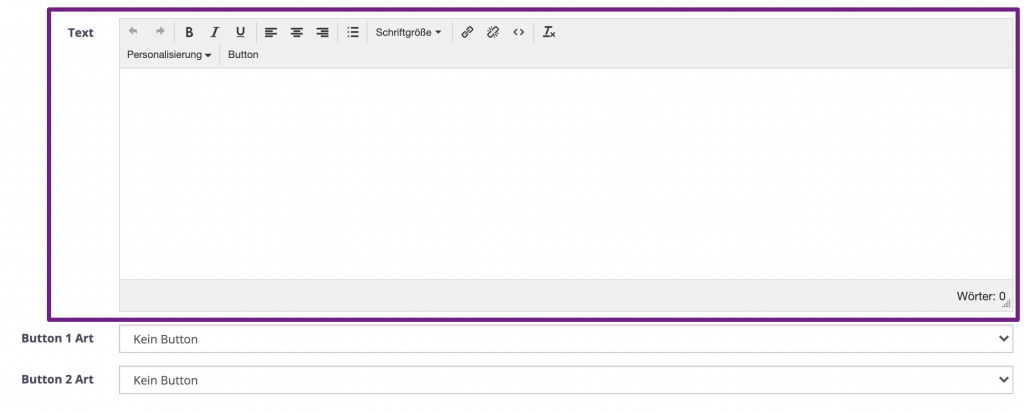
Bild oben
Gestalten Sie die Zusatzseite mit einem persönlichen Text. Hierzu bietet Ihnen das Texteingabefeld ausreichend Gestaltungsmöglichkeiten. So können Sie Größe, Format, Bündigkeit und Hyperlinks nach Ihren Bedürfnissen gestalten.

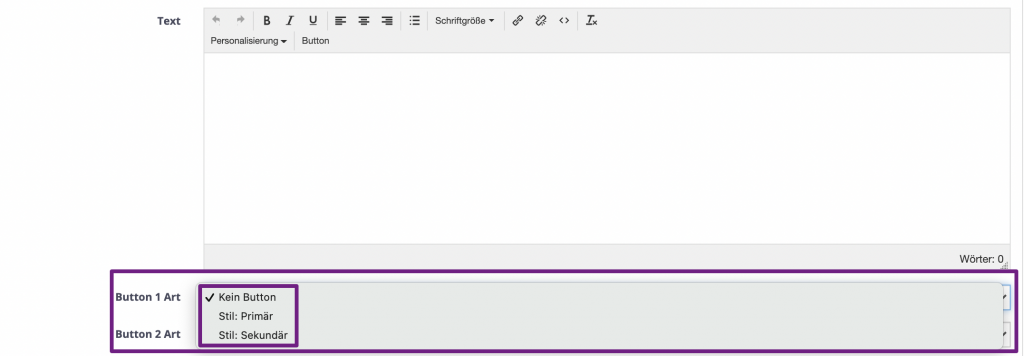
Button
Fügen Sie Ihrer Zusatzseite einen CTA Button hinzu. Hierzu können Sie zwischen zwei Button Stilen wählen: Stil primär oder Stil sekundär.

Zusatzseite: Rückseite
In diesem Abschnitt erläutern wir Ihnen, wie Sie die Rückseite Ihrer Zusatzseite bearbeiten. Das Vorgehen ist, gleich wie bei der Vorderseite.

Zusatzseite – Rückseite: Bild & Video
Sie wünschen nur ein Bild oder/ und Video auf Ihrer Zusatzseite oder auf der Rückseite? Dann ist dies die perfekte Einstellung für Sie! Wir zeigen Ihnen in den nachfolgenden Schritten, wie Sie ein Bild oder/und Video einfügen.

Zusatzseite: Bild
Fügen Sie ein Bild auf der Zusatzseite ein. Hierzu laden Sie ein Bild von Ihrem Computer hoch. Achten Sie hierbei auf die Skalierung Ihres Bildes.

Zusatzseite: Video
Fügen Sie ein Video auf Ihrer Zusatzseite ein. Hierzu laden Sie ein Video von Ihrem Computer hoch – dieses Video erscheint dann auf der Zusatzseite Ihrer eCard.

Zusatzseite: Individuelle Stile
Legen Sie einen individuellen Stil für Ihre Zusatzseite-Rückseite fest. Hierzu klicken Sie auf den Kasten (Individuelle Stile verwenden) und es erscheinen die weiteren Einstellungsmerkmale.

Hintergrundfarbe
Legen Sie eine individuelle Hintergrundfarbe für die linke Innenseite fest. Hierzu können Sie über die Farbpalette eine Farbe auswählen oder einen Wert in RGB, HSL, HEX angeben.

Inneabstände
Legen Sie mit dieser Einstellung die Innenabstände Ihrer Zusatzseite-Rückseite fest. So können Sie festlegen, welche Position Ihr hochgeladenes Bild/Video auf der Zusatzseite haben soll.

Zusatzseite: Zusätzlicher Seiteninhalt – Bild oder Video + Text + Button
Über die Funktion Seiteninhalt können Sie weitere Seiteninhalte hinzufügen. So stehen Ihnen mit dieser Funktion zusätzlich noch die Elemente Text und/oder Button zur Verfügung.

Bild oben
Fügen Sie ein zusätzliches Bild oberhalb des Textes ein. Hierzu laden Sie ein Bild mit einer entsprechenden Skalierung von Ihrem Computer hoch.

Video oben
Fügen Sie ein zusätzliches Video oberhalb des Textes ein. Hierzu laden Sie ein Video von Ihrem Computer hoch.

Text
Gestalten Sie die Zusatzseite mit einem persönlichen Text. Hierzu bietet Ihnen das Texteingabefeld ausreichend Gestaltungsmöglichkeiten. So können Sie Größe, Format, Bündigkeit und Hyperlinks nach Ihren Bedürfnissen gestalten.

Button
Fügen Sie Ihrer Zusatzseite einen CTA Button hinzu. Hierzu können Sie zwischen zwei Button Stilen wählen: Stil primär oder Stil sekundär.

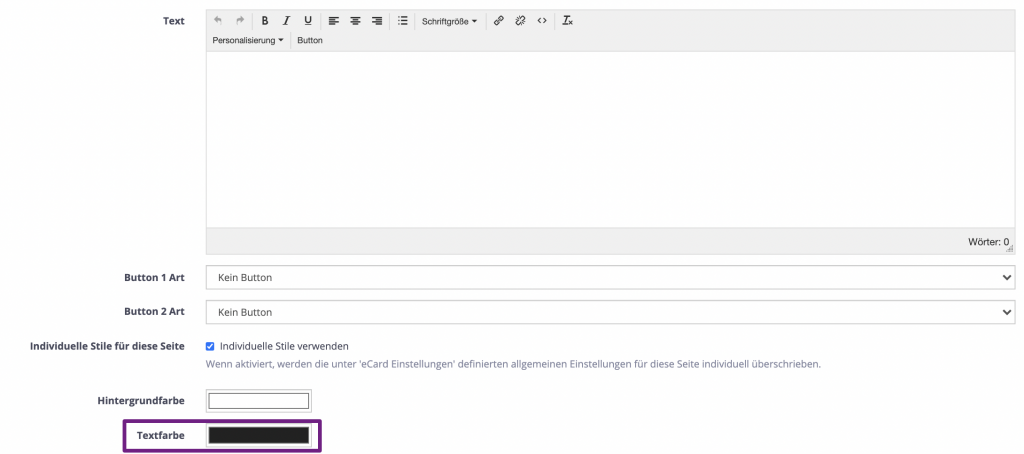
Textfarbe
Wählen Sie eine individuelle Farbe für Ihren Text. Hierzu wählen Sie eine Farbe aus der Farbpalette oder geben einen Wert in RGB, HSL, HEX an.

eCard Größe und Gestaltung
Breite & Höhe
Breite und Höhe Ihrer eCard ist ein wichtiger gestalterischer Grundstein Ihrer Klappkarte. Mit dieser Einstellung legen Sie Breite und Höhe für alle Seiten Ihrer Klappkarte fest (hierzu gehören auch die Zusatzseiten).

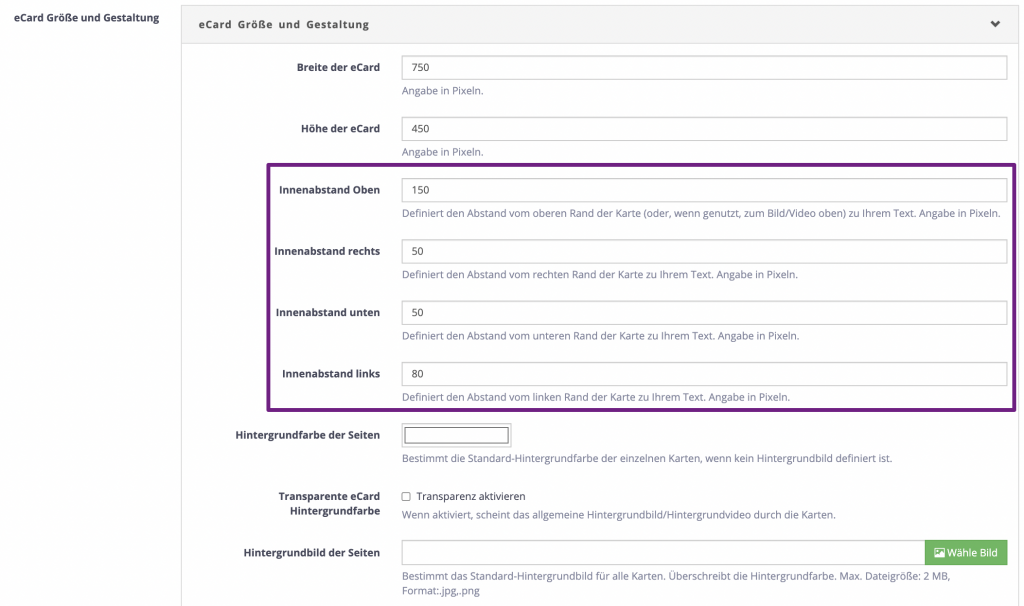
Innenabstände
Der Innenabstand (Padding) legt den Abstand Ihres Textes zum Rand Ihrer eCard fest. Legen Sie keinen Wert fest, so beginnt der erste Buchstabe direkt am Rand Ihrer Karte. Sie können von allen Seiten Ihrer Karte (oben, unten, rechts, links) den Abstand in Pixel definieren.

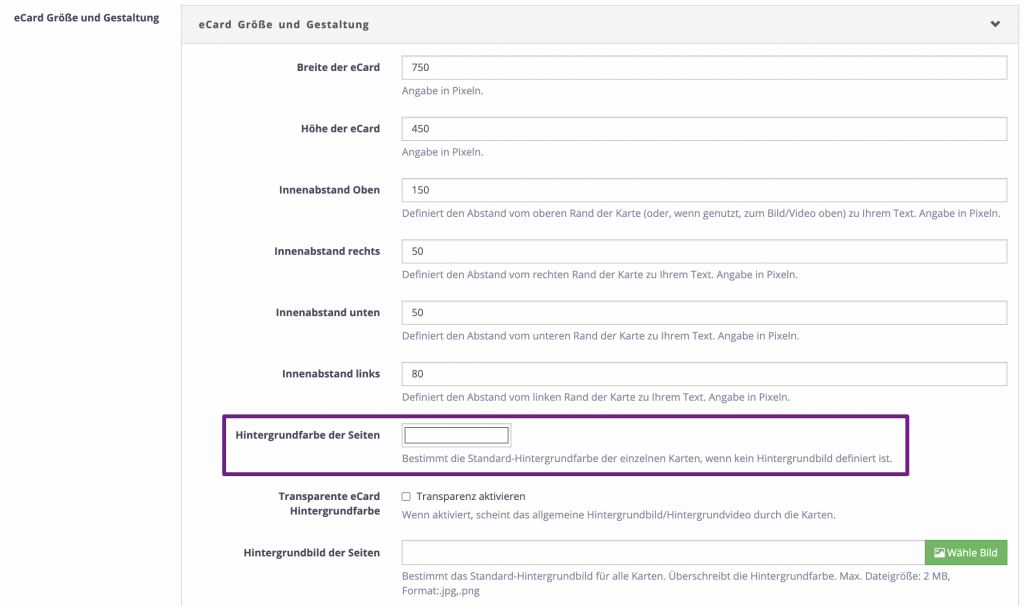
Hintergrundfarbe der Seite
Legen Sie anstatt einem Bild oder Video eine Hintergrundfarbe für Ihre Seiten fest. Hierzu wählen Sie wie gewohnt eine Farbe aus der Farbpalette aus oder geben einen Wert in RGB, HSL, HEX an. Ihre Auswahl wirkt sich auf alle Ihre Seiten aus.

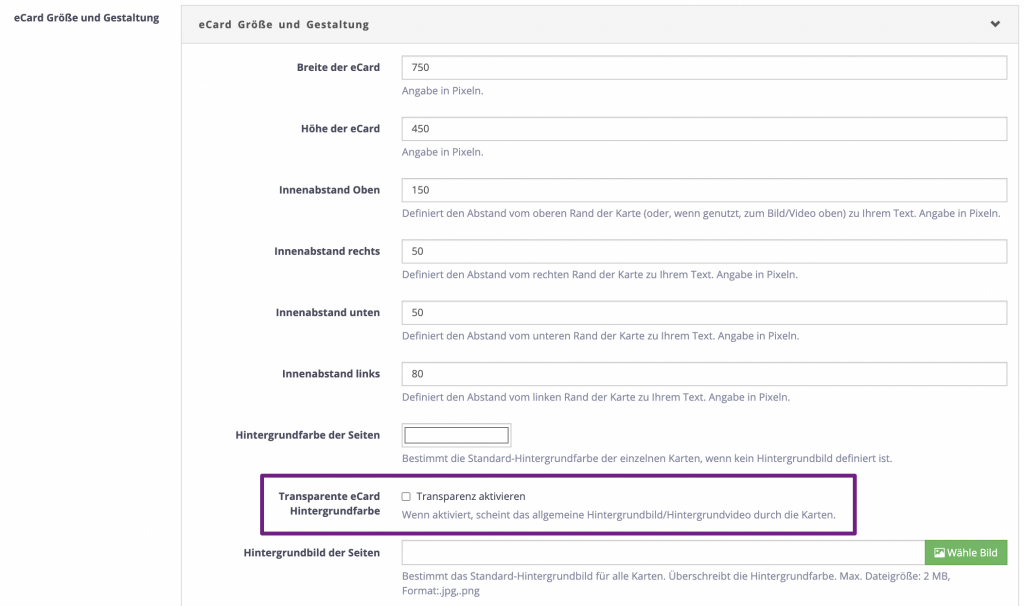
Transparente eCard Hintergrundfarbe
Im aktivierten Zustand sorgt diese Einstellung dafür, dass Ihre Karte eine Transparenz aufweist. Dadurch ist der Seitenhintergrund leicht sichtbar.

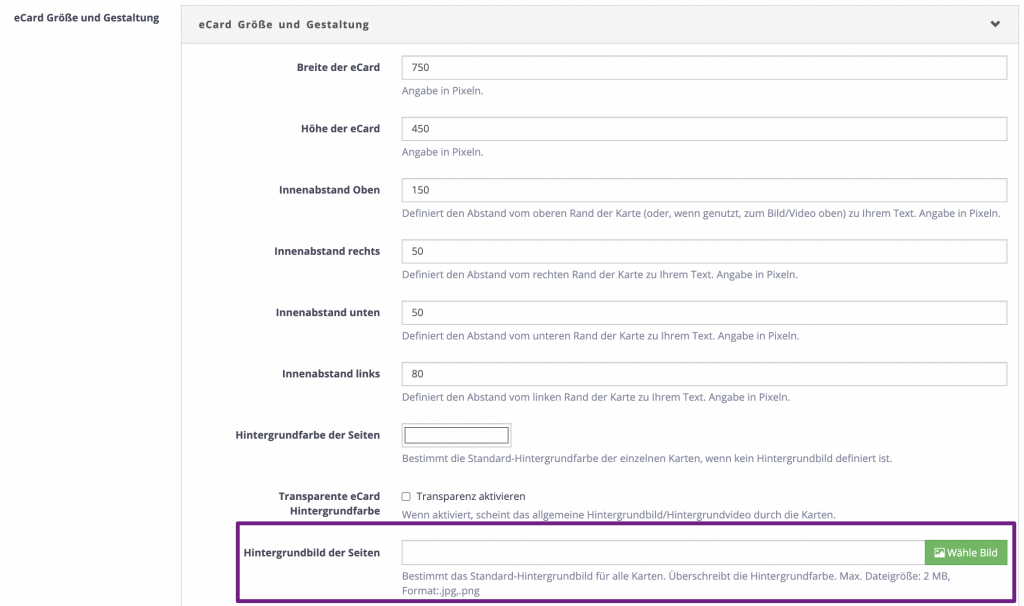
Hintergrundbild der Seite
Bestimmen Sie den Standard Hintergrund für alle Karten, bei Aktivierung überschreiben Sie die Hintergrundfarbe.

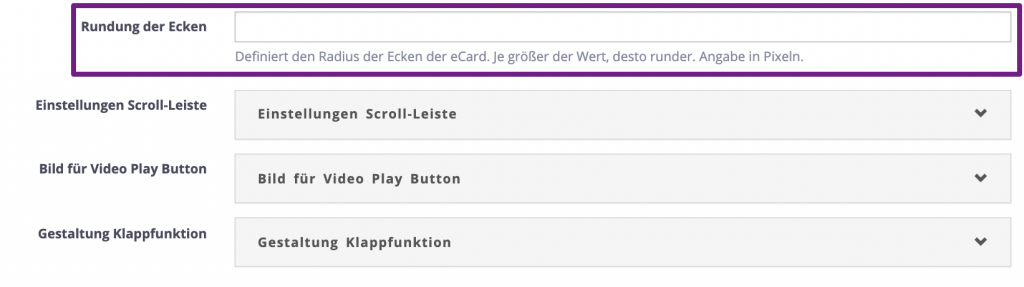
Rundung der Ecken
Mit dieser Einstellung können Sie die Rundung der Ecken gestalten. Hierzu geben Sie einen Wert in Pixel an. Der Wert 0 erzeugt keine Ecken – umso größer der Wert, desto runder werden die Ecken.

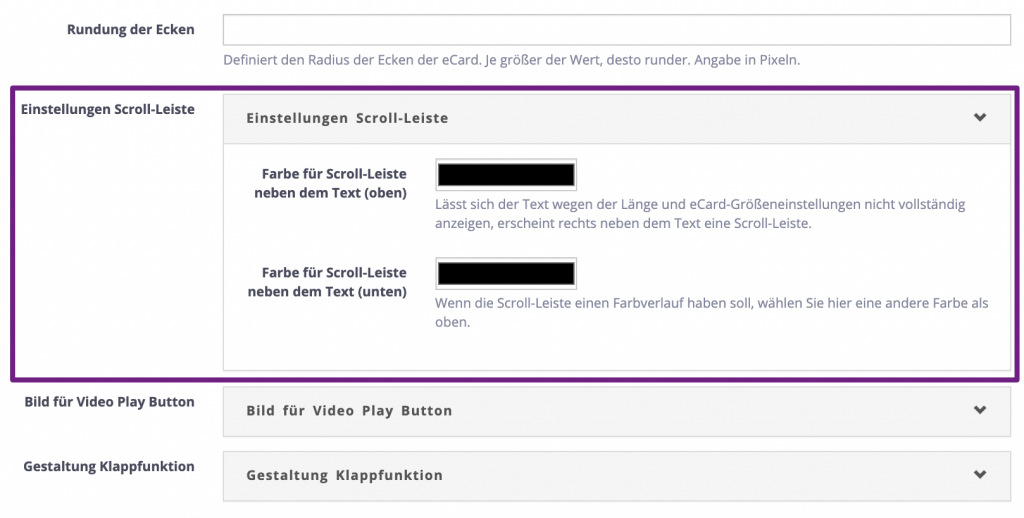
Einstellung der Scrollleiste
Falls Ihr Text auf Ihrer Klappkarte zu groß ist, wird dieser automatisch als scroll-Bar dargestellt. Das hat viele Vorteile, zum einen passt sich Ihr Text für die mobile Nutzung an und zum anderen können Sie auch längere Text gut lesbar auf Ihrer Klappkarte unterbringen. In dieser Einstellung können Sie die individuelle Farbe der Scroll-Leiste bestimmen. Hierzu können Sie wie gewohnt eine Farbe aus der Farbpalette auswählen oder über die Eingabe in RGB, HSL, HEX definieren.

Bild für Video Play Button
Falls Sie ein Video auf Ihrer Karte einbetten, so können Ihre Besucher über einen voreingestellten Play Button starten. Wünschen Sie einen eigenen Video-Play-Button, besteht in dieser Einstellung die Möglichkeit einen individuellen Video-Play-Button hochzuladen.

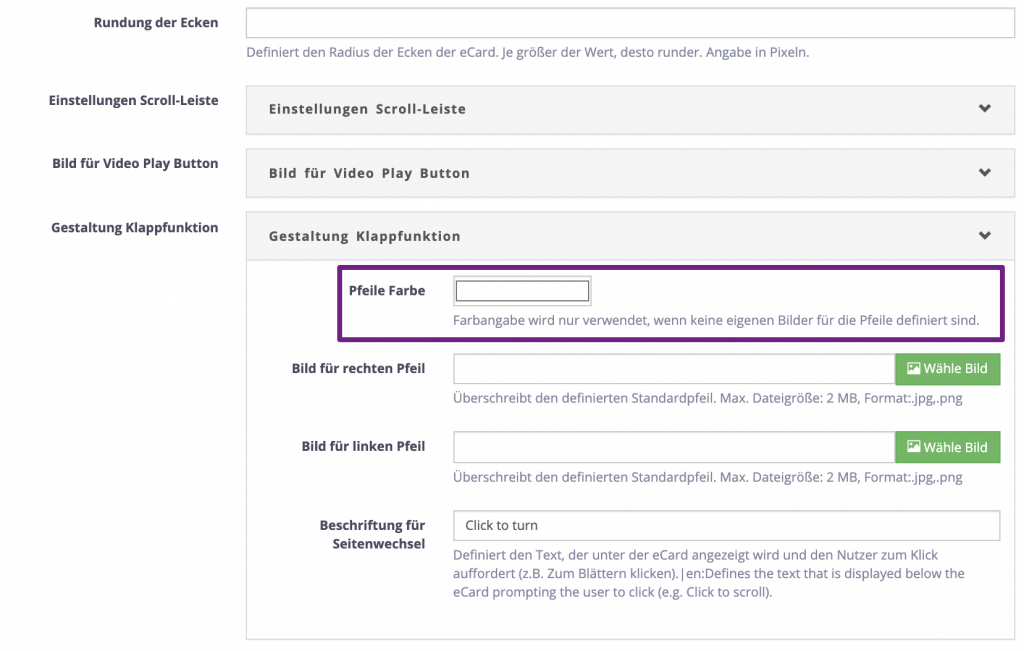
Gestaltung Klappfunktion: Farbe der Pfeile
Zum Blättern der eCard nutzt der Empfänger Pfeile. Die Klappkarte verfügt standardmäßig über voreingestellte Pfeile in Schwarz. Wünschen Sie die Pfeile in einer anderen Farbe, so können Sie in dieser Einstellung die Farbe ändern.

Bild für rechten & linken Pfeil
Sie möchten Ihr eigenes Pfeildesign verwenden? Dann können Sie für den rechten und linken Pfeil jeweils ein eigenes Bild hochladen. Diese Bilder werden dann automatisch auf der eCard eingefügt und der Empfänger kann damit dann zwischen den Seiten blättern. Die Farbe ist dann jedoch nicht mehr abänderbar.

Beschriftung für den Seitenwechsel
„Click to turn“ hierbei handelt es sich um einen voreingestellten Text, der den Empfänger zum Umblättern der Seite auffordert. Sie können jedoch auch Ihren eigenen individuellen Text eingeben. Hierfür eignet sich z.B. „Jetzt blättern“, „Hier umblättern“,“ Entdecken Sie mehr“.

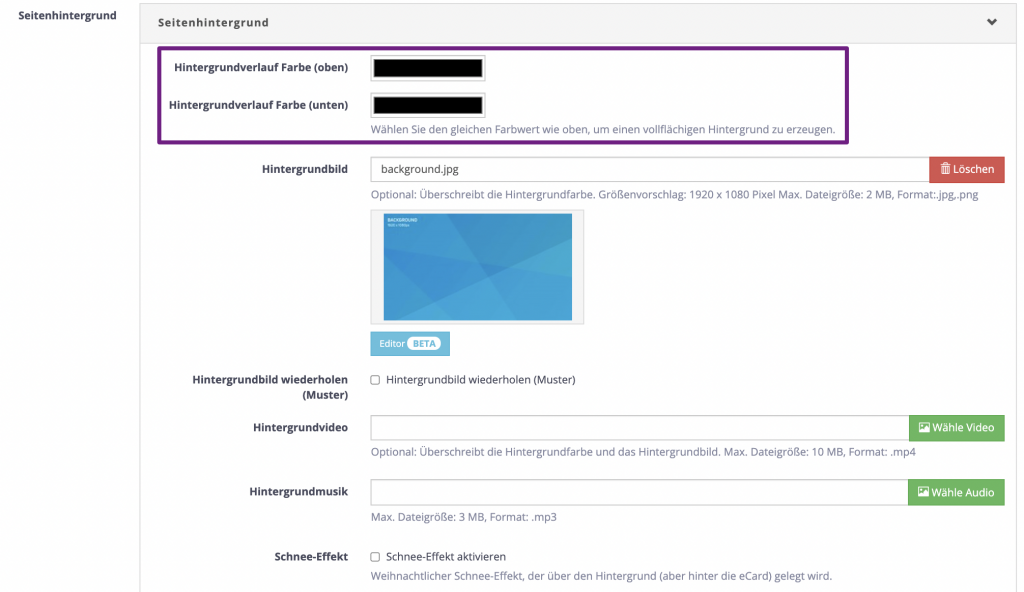
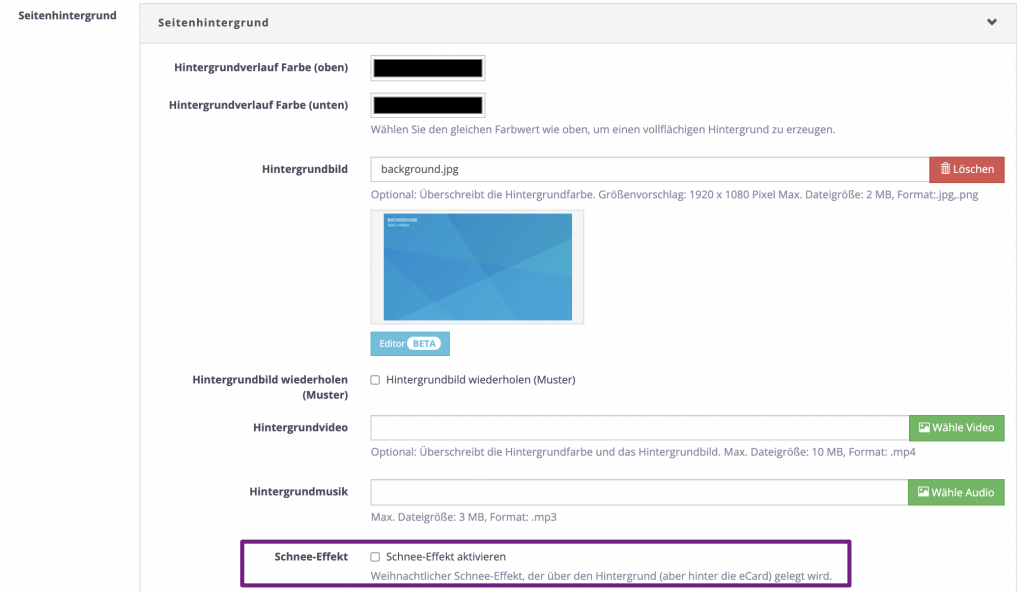
Seitenhintergrund
Hintergrundverlauf
Der Seitenhintergrund ist als einzelne Farbe oder Farbverlauf darstellbar. Um eine einzelne Farbe darstellen zu lassen, müssen oben und unten derselbe Farbton angeben werden. Wünschen Sie einen Farbverlauf: So geben Sie die zwei Farben an, zwischen denen der Farbverlauf dargestellt werden soll.

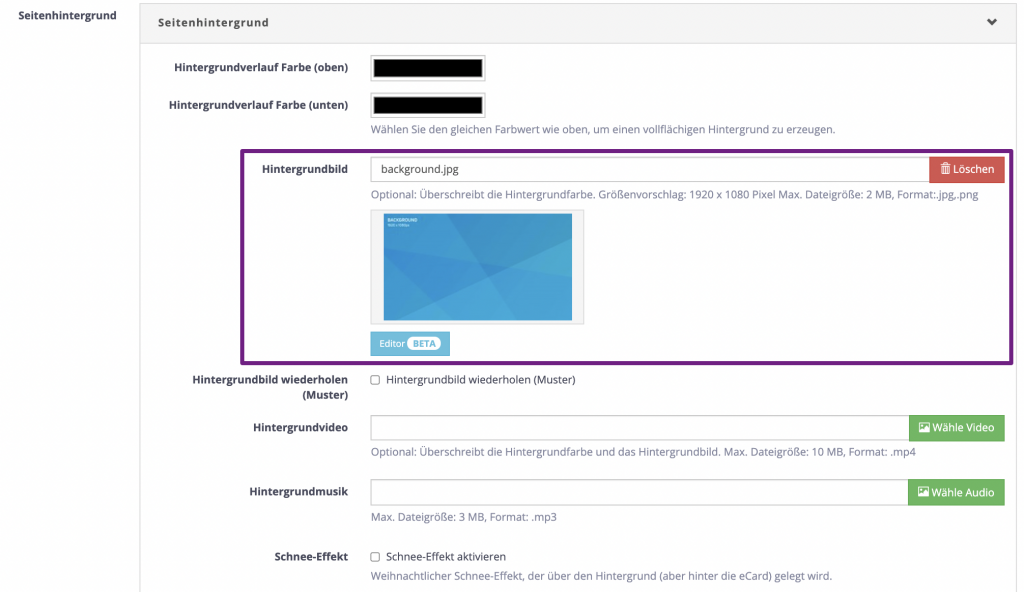
Hintergrundbild
Definieren Sie für Ihre Karte ein Hintergrundbild. Laden Sie hierzu das gewünschte Bild von Ihrem Computer hoch. Achten Sie dabei auf die technischen Spezifikationen.

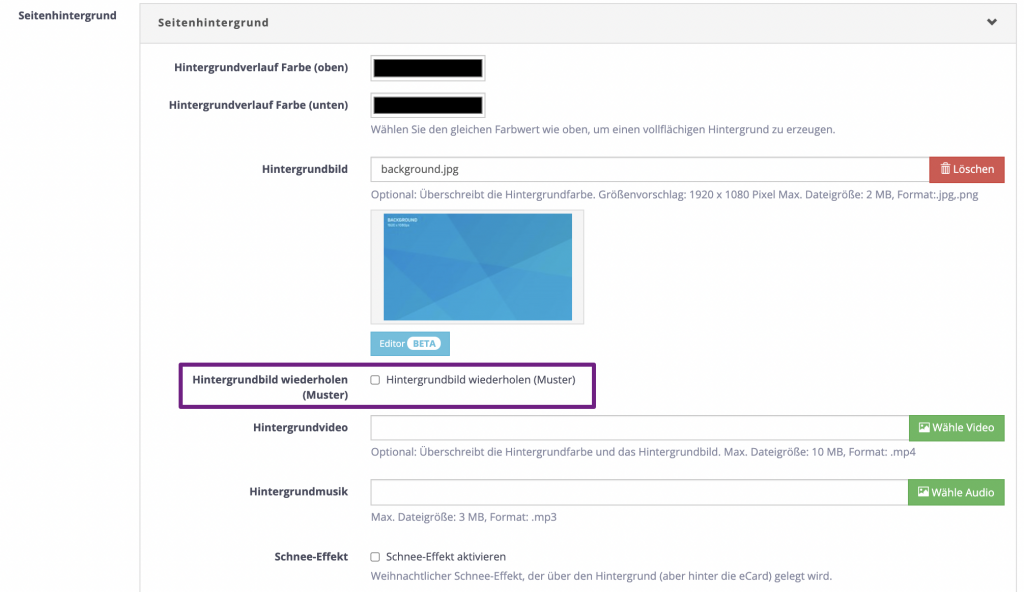
Hintergrundbild wiederholen (Muster)
Wenn Sie als Hintergrundbild ein Muster gewählt haben, so können Sie dieses automatisch wiederholen lassen. Das Muster wird dann fortgesetzt.

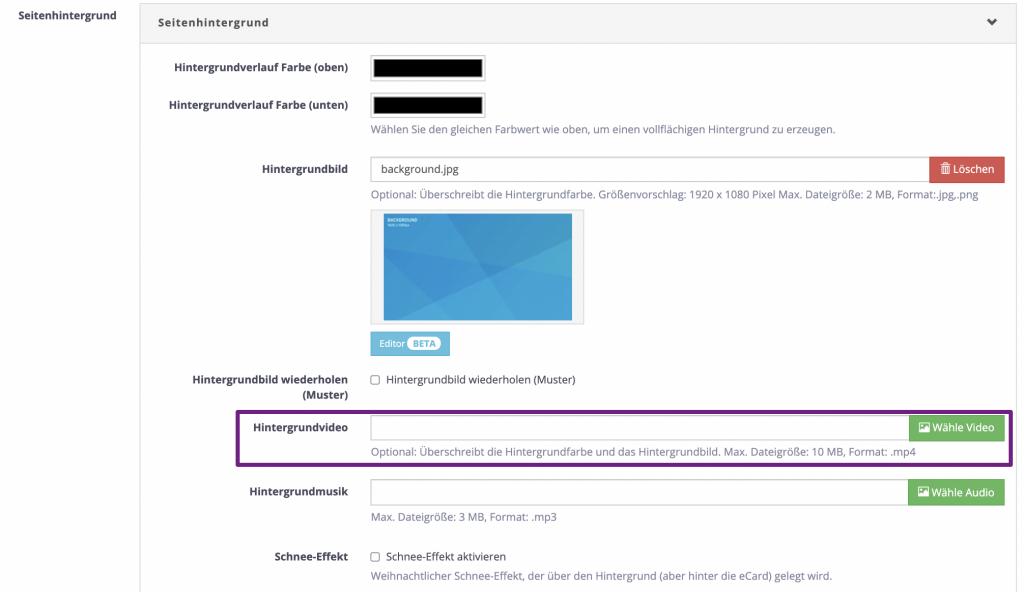
Hintergrundvideo
In dieser Einstellung können Sie als Seitenhintergrund für Ihre eCard ein Video einfügen, dieses wird dann beim Öffnen der Karte automatisch abgespielt. Das Video läuft dann automatisch in einem Loop, bis die Karte wieder geschlossen wird. Laden Sie dazu gewünschte Video von Ihrem Computer hoch.

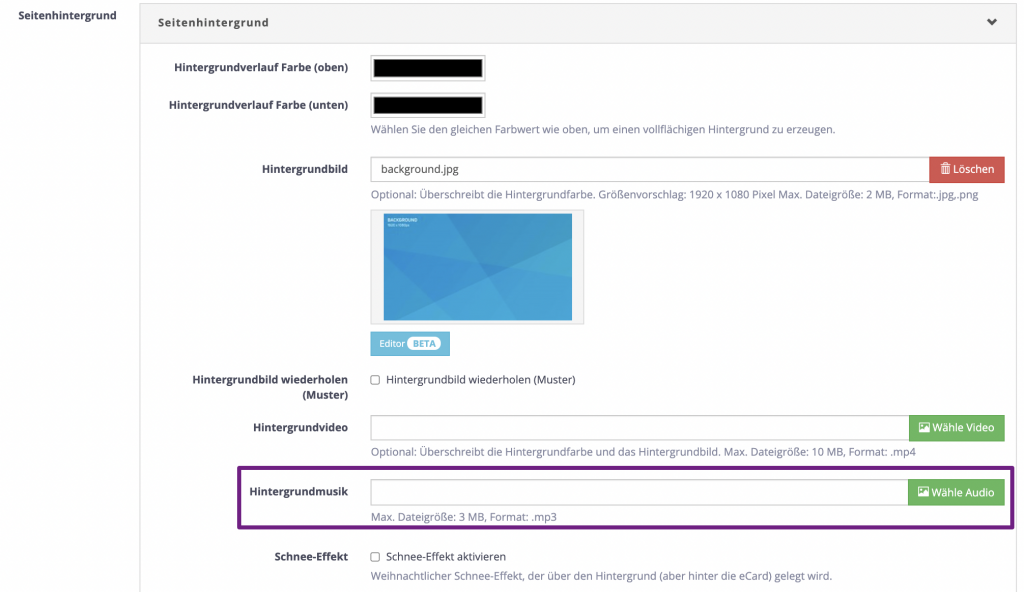
Hintergrundmusik
Sie können optional eine Hintergrundmusik hinzufügen. Diese wird dann beim Öffnen der Karte automatisch abgespielt und läuft dann in einem Loop. Hierzu laden Sie einen .mp3 Titel von Ihrem Computer hoch.

Schnee-Effekt
Kunstschnee auf Ihrer Karte! Durch die Aktivierung dieser Einstellung können Sie einen Schnee-Effekt auf Ihrer Karte erzeugen. Für das vollendete Weihnachtsfeeling!

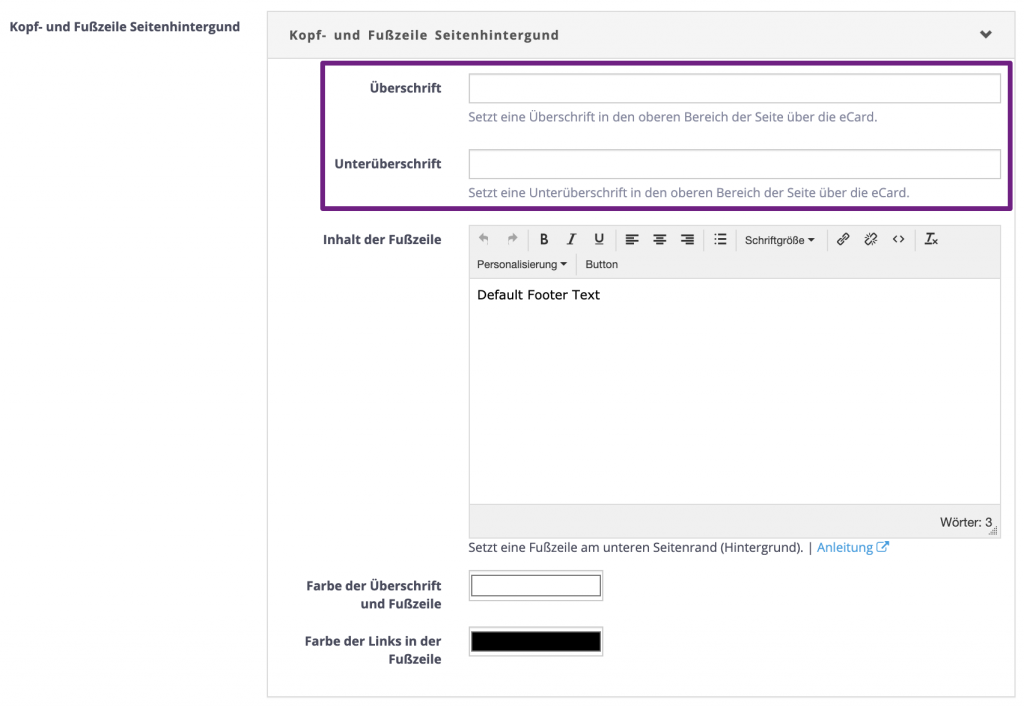
Überschrift und Unterüberschrift der Kopf- & Fusszeile
Fügen Sie Ihrem Seitenhintergrund eine Überschrift und Unterüberschrift hinzu. Diese wird dann auf dem Seitenhintergrund über der Klappkarte erscheinen. Diese Einstellung hat jedoch auch den Effekt, dass Ihre Karte nach unten rutscht und nicht mehr mittig dargestellt wird.

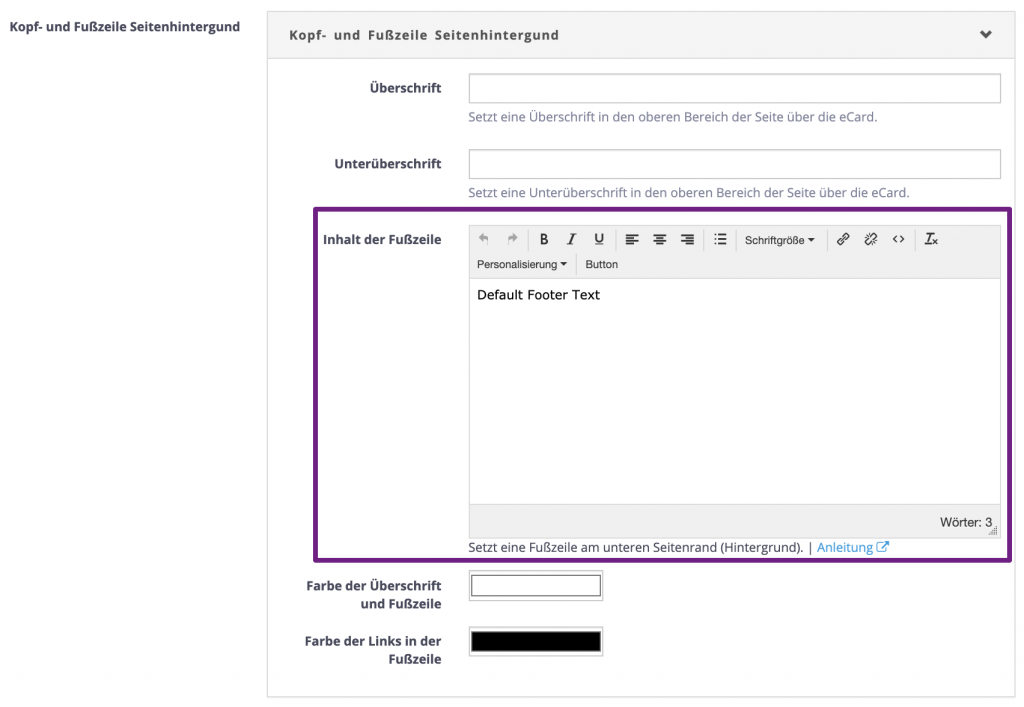
Inhalt der Fußzeile
Das Textfeld ermöglicht Ihnen die Eingabe eines Textes. Neben der inhaltlichen Änderung des Textes haben Sie hier auch verschiedene Formatierungsoptionen. So können Sie zum Beispiel den Text fett markieren, die Bündigkeit ändern, Aufzählungen verwenden oder mit der Schriftgröße variieren. Gleichzeitig können Sie Ihrem Text auch Hyperlinks oder Buttons hinzufügen.

Farbe der Überschrift, Links und Links in der Fußzeile
Definieren Sie die Farbe der Schriftfelder in der Überschrift sowie in Fußzeile. Hierzu wählen Sie wie gewohnt eine Farbe aus den Einstellungsmöglichkeiten RGB, HSL, HEX. Ihre Auswahl wirkt sich auf alle Seiten aus.

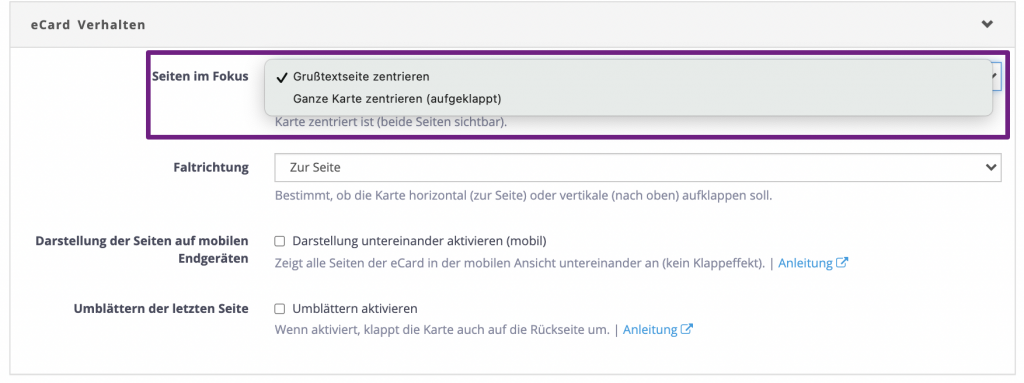
eCard Verhalten
Nun gehen wir näher auf das Verhalten der eCard ein. Hierzu schauen wir uns die Seiten im Fokus, die Faltrichtung, sowie die Darstellung auf mobilen Endgeräten an.
Seite im Fokus
Wählen Sie in dieser Einstellung aus welche Seite im Fokus stehen soll. Hierzu haben Sie zwei Möglichkeiten.
- Grußseite zentrieren: Ihre Grußseite ist zentriert auf der Seite sichtbar. Der Mittelpunkt ihrer Klappkarte ist die Grußkarte.
- Ganze Karte zentriert: Ihre ganze Karte ist zentriert. Der Mittelpunkt ihrer Klappkarte ist die Klapp-Falz.

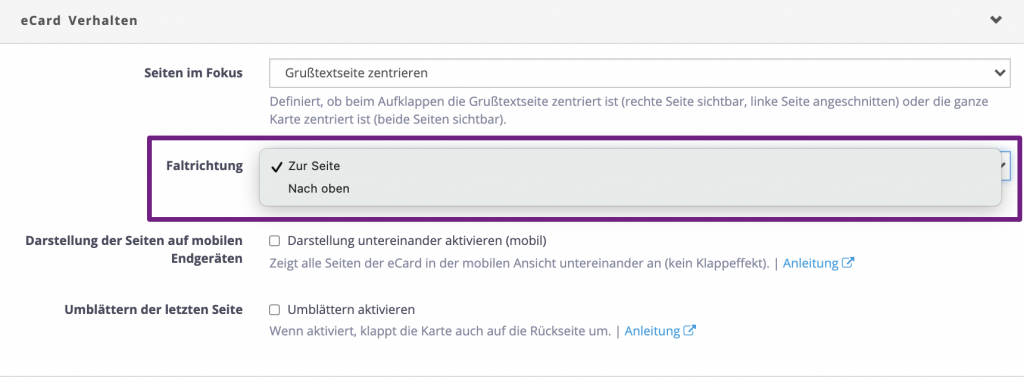
Faltrichtung
Wählen Sie eine Faltrichtung für Ihre Falz aus. Sie können wählen zwischen:
- Zur Seite: Die Karte klappt zur Seite auf – Die Falz ist vertikal.
- Nach oben: Die Karte klappt nach oben auf – Die Falz ist horizontal.

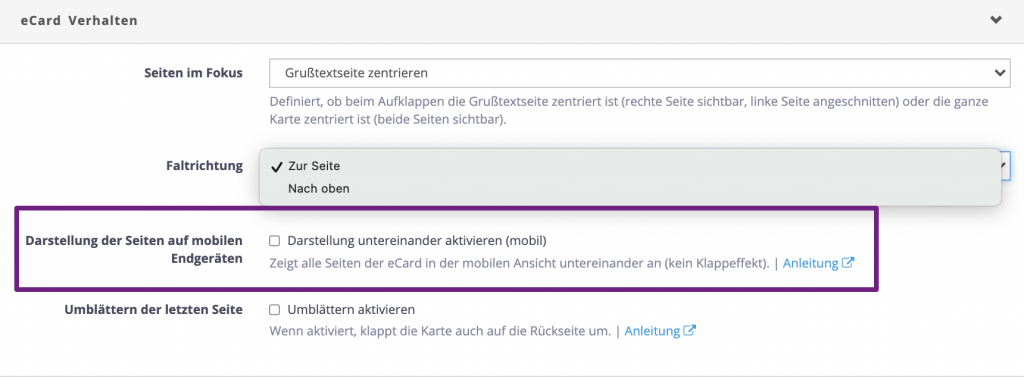
Darstellung auf mobilen Endgeräten
Diese Einstellung trägt Sorge, dass Ihre Klappkarte auch mobile ideal dargestellt wird. So fällt in der mobilen Ansicht die Klappfunktion weg und die Karten werden untereinander dargestellt.

Umblättern der letzten Seite aktivieren
Bei Aktivierung dieser Einstellung gelangen Ihre Empfänger auf die Rückseite der letzten Seite.

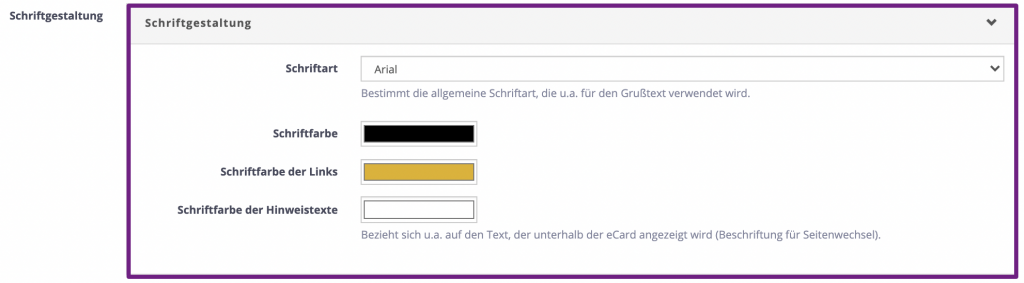
Schriftgestaltung

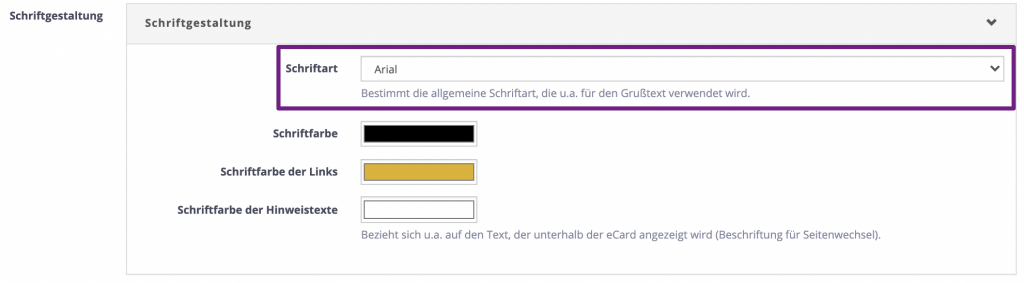
Schriftart
Bestimmen Sie die Schriftart Ihrer eCard. Sie können zwischen von uns vorausgewählten Schriftarten wählen.

Schriftfarbe
Gestalten Sie Ihre Texte in Ihrer individuellen Schriftfarbe. Hierzu können Sie eine Farbe aus der Farbpalette auswählen oder über das Eingabefeld eine Farbe auswählen.

Schriftfarbe der Links
Wenn Sie eine besondere Schriftfarbe für Ihre Links wünschen, können Sie diese hier auswählen. Nutzen Sie hierfür die Farbpalette oder geben Sie über das Eingabefeld einen Wert ein.

Schriftfarbe der Hinweistexte
Wenn Sie eine besondere Schriftfarbe für Ihre Hinweistexte wünschen, können Sie diese hier auswählen. Nutzen Sie hierfür die Farbpalette oder geben Sie über das Eingabefeld einen Wert ein.

Button Gestaltung
Die Klappkarte ermöglicht Ihnen das Einfügen von CTA Button in Ihre Karte. So können Sie ganz bequem auf eine neue Seite verweisen! Zudem können Sie einen primären und einen sekundären Button gestalten. Somit haben Sie zwei Designs für Ihren Button zur Auswahl.

Gestaltung der primären und sekundären Button
Die Gestaltung des primären und sekundären Buttons ist vom Aufbau identisch. Durch das Klicken auf den blauen Kasten (Primären Button gestalten oder sekundären Button gestalten) öffnet sich ein Pop-up-Fenster in dem Sie dann die Bearbeitung vornehmen können.

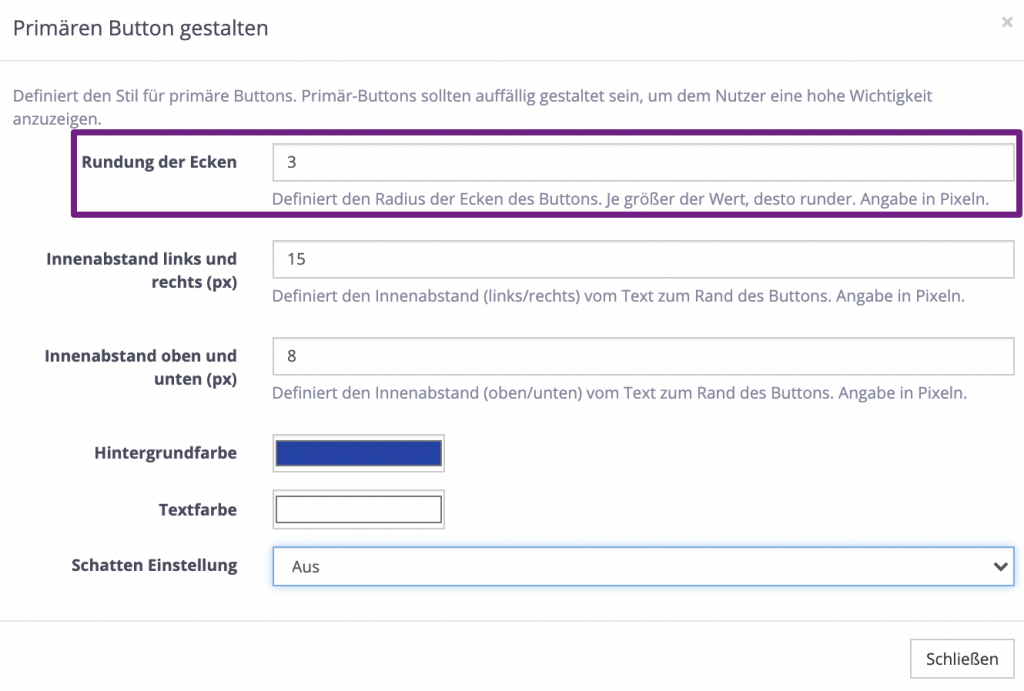
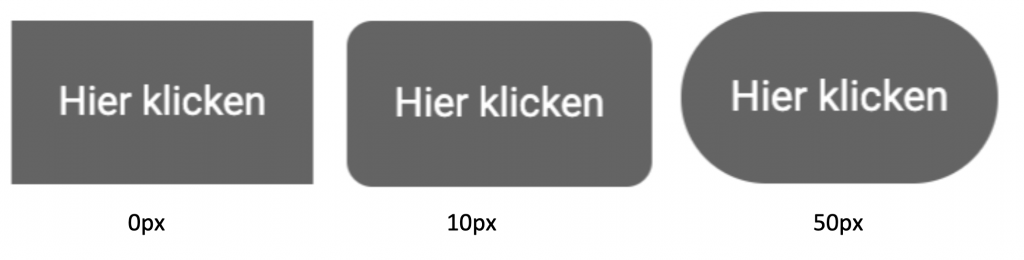
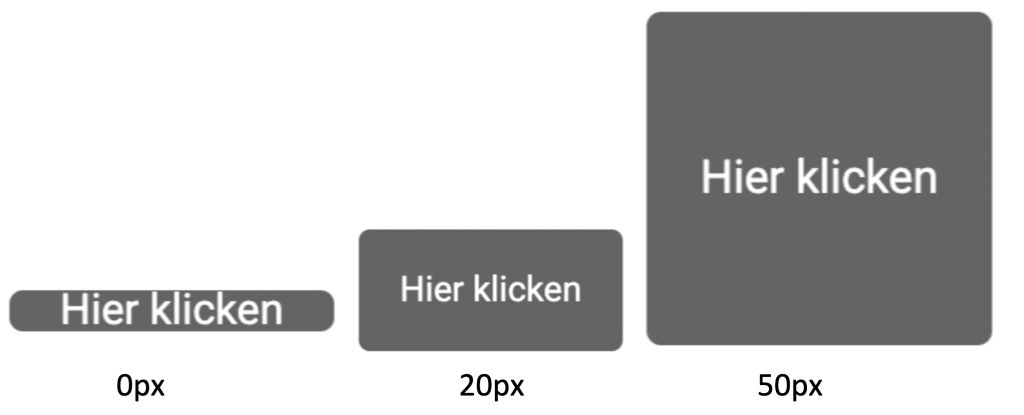
Rundung der Ecken
Definieren Sie in dieser Einstellung die Ecken Ihres Buttons. Hierzu geben Sie einen Wert zwischen 0 und 100 Pixel ein. Der Wert definiert den Radius. Je größer der Wert, desto größer ist der Radius an der Ecke.

Drei Beispiele:

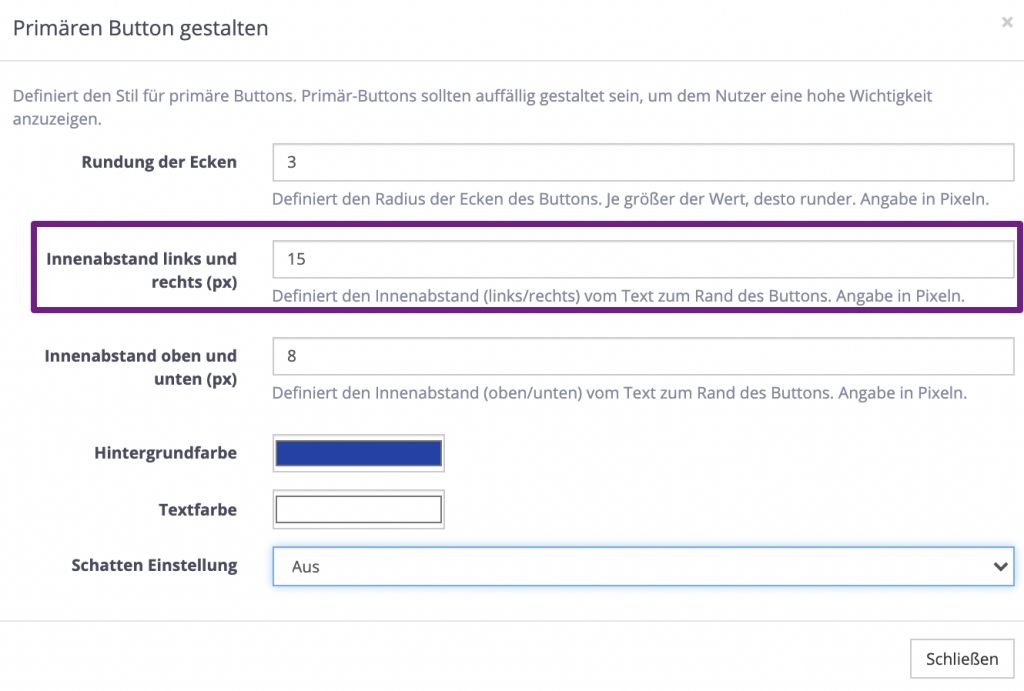
Innenabstand rechts & links
Welchen Abstand soll der Inhalt Ihres Buttons zu den Seitenrändern links und rechts haben? Beachten Sie hierbei, dass mit der Eingabe die Werte links und rechts gleich beeinflusst werden. Der Maßstab wird in Pixel angegeben.

Drei Beispiele:

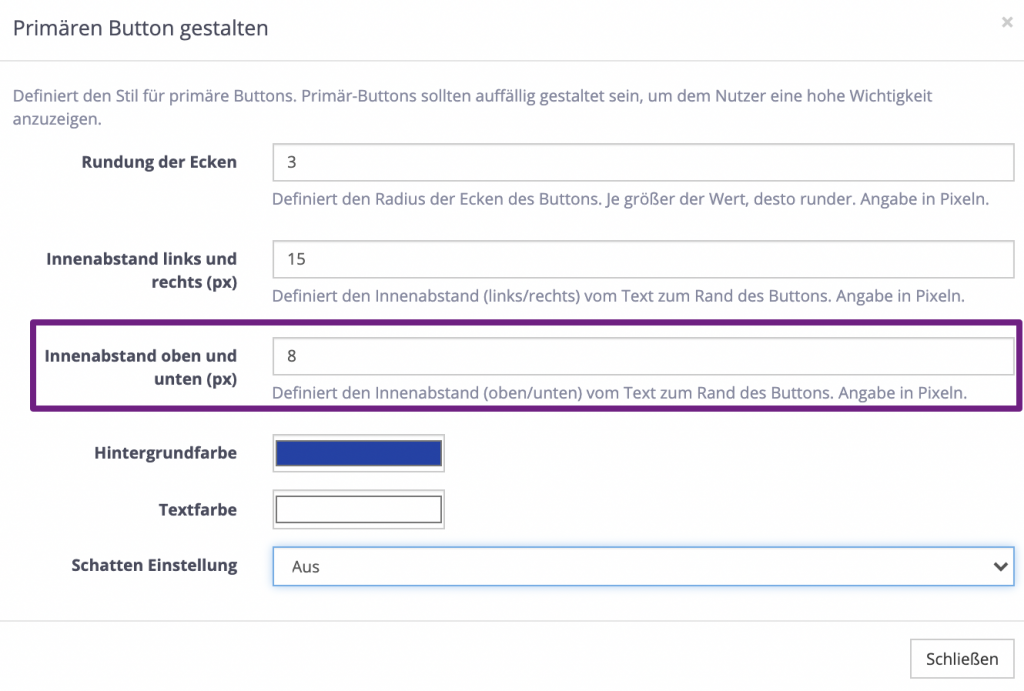
Innenabstand oben & unten
Legen Sie fest, welchen Abstand der Inhalt Ihres Buttons maximal zum oberen und unteren Rand Ihres Buttons haben soll. Geben Sie hierzu einen Wert in Pixel an.

Drei Beispiele:

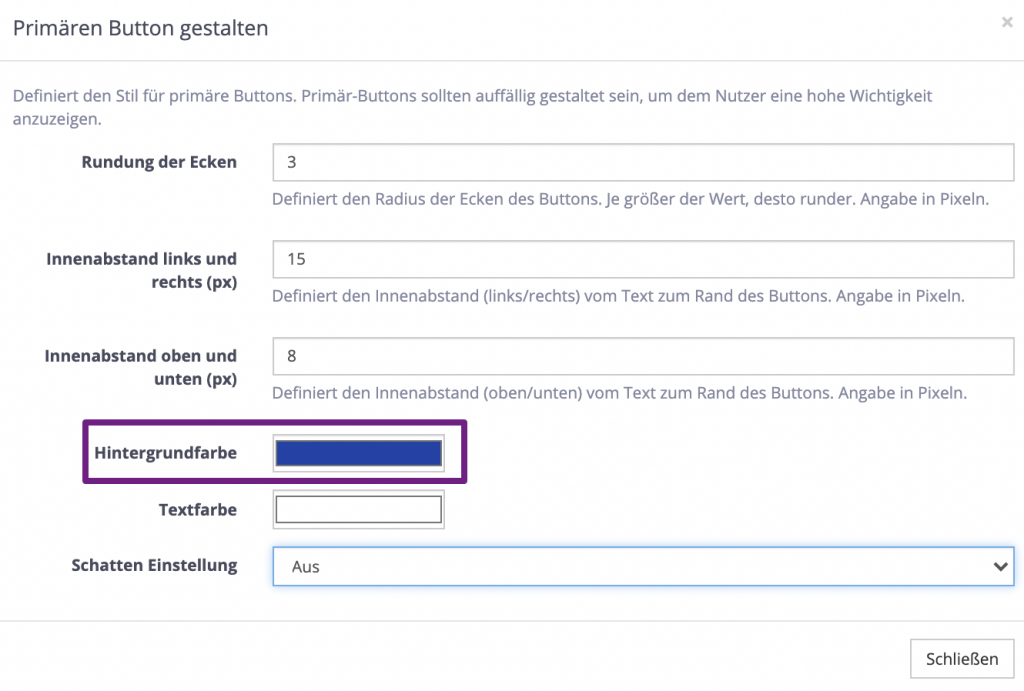
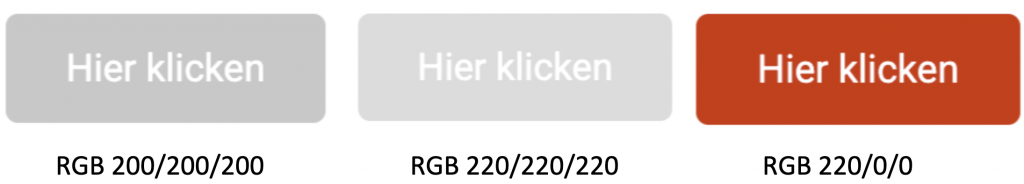
Hintergrundfarbe
Definieren Sie die Hintergrundfarbe des Buttons. Hierzu wählen Sie eine Farbe aus oder geben einen Wert in RGB, HSL oder HEX an.

Drei Beispiele:

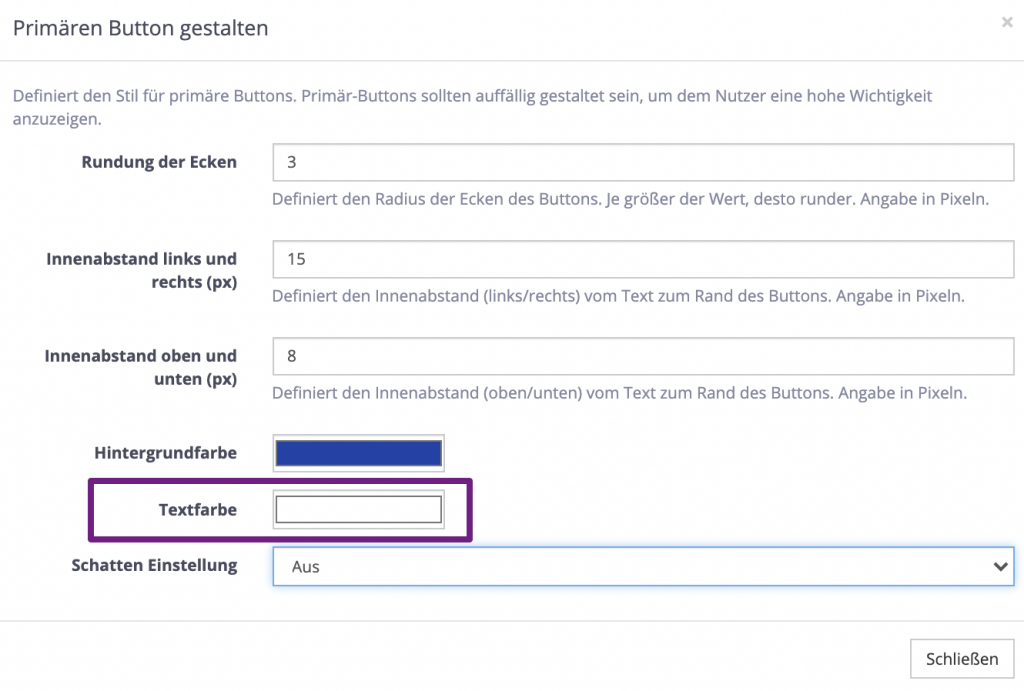
Textfarbe der Button
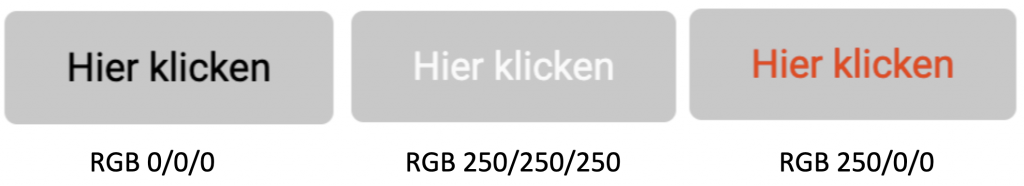
Definieren Sie die Textfarbe des Buttons. Hierzu wählen Sie eine Farbe aus oder geben einen Wert in RGB, HSL oder HEX an.

Drei Beispiele:

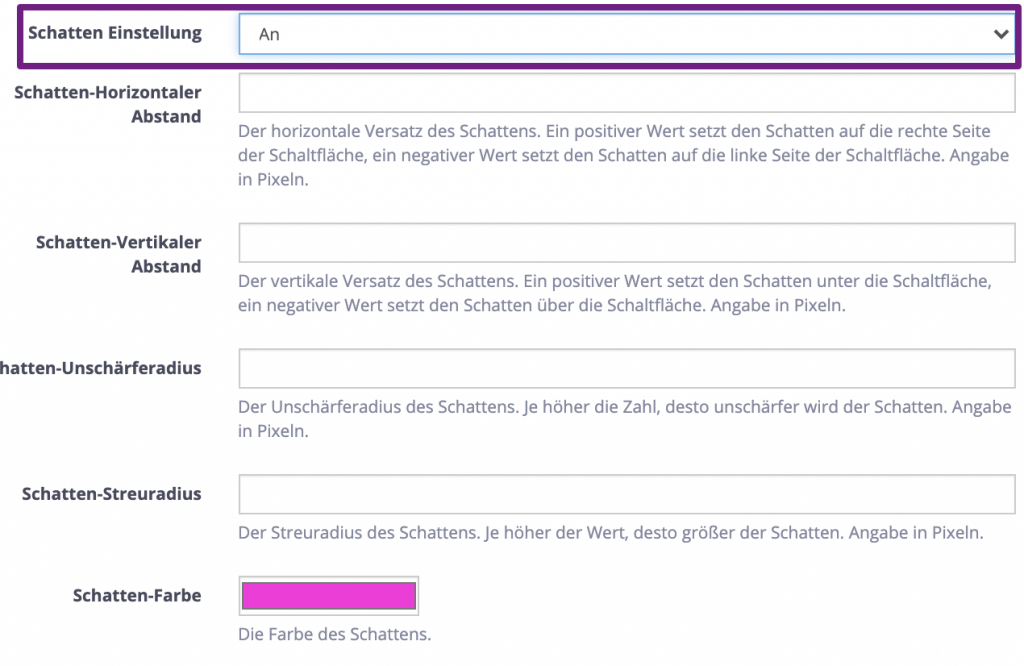
Schatten Einstellung
Zusätzlich zu den bereits vorgestellten Button Funktionen können Sie Ihrem Button ein Schatten geben. Nachfolgend stellen wir Ihnen die gestalterischen Möglichkeiten Ihres Schattenlayouts vor.

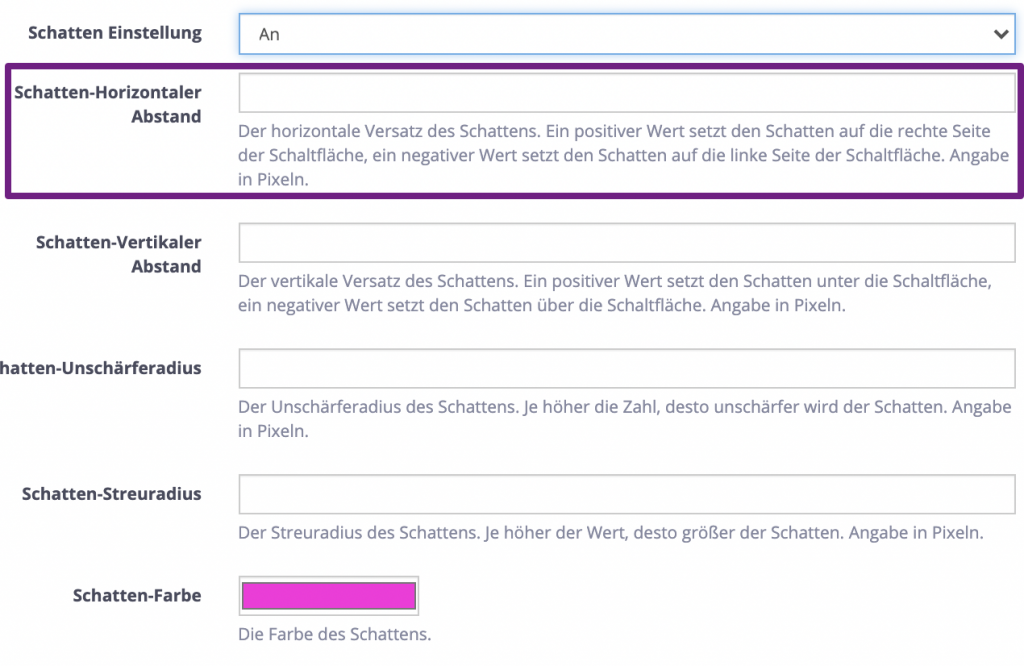
Schatten-Horizontaler Abstand
Gestalten Sie den horizontalen Schattenverlauf Ihres Buttons. Ein positiver Wert setzt den Schatten auf die rechte Seite des Buttons, ein negativer Wert auf die linke Seite.

Zwei Beispiele:

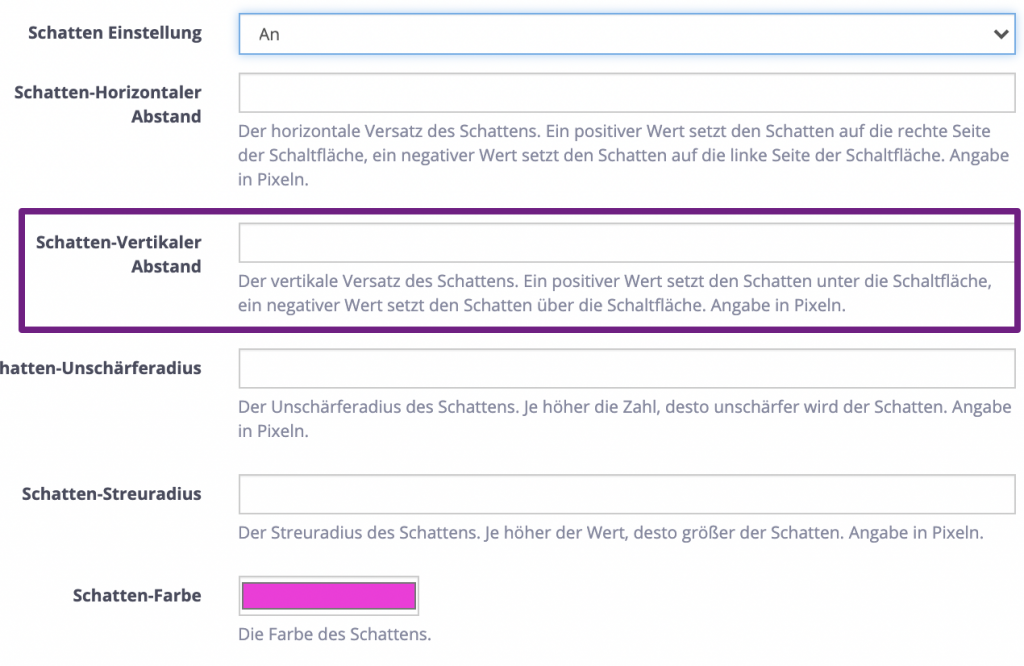
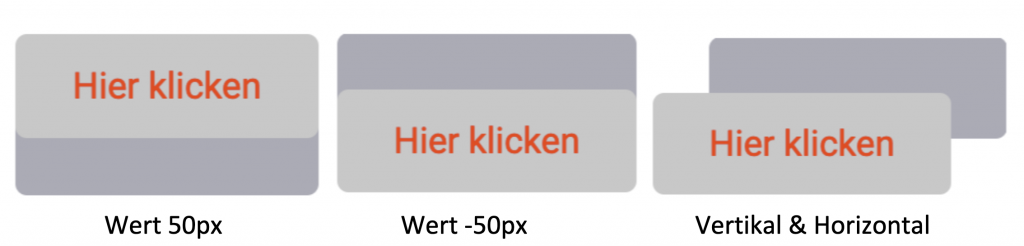
Schatten vertikaler Abstand
Gestalten Sie den vertikalen Schattenverlauf ihres Buttons. Ein positiver Wert setzt den Schatten unter den Button, ein negativer Wert darüber.

Drei Beispiele:

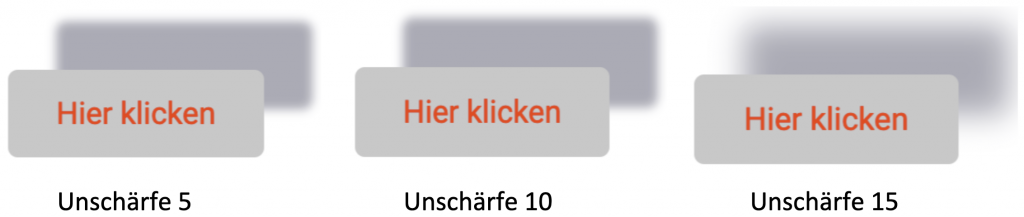
Schatten Unschärferradius
Geben Sie dem Schatten Ihres Buttons eine Unschärfe. Mit einem steigenden Wert erhöht sich die Unschärfe.

Drei Beispiele:

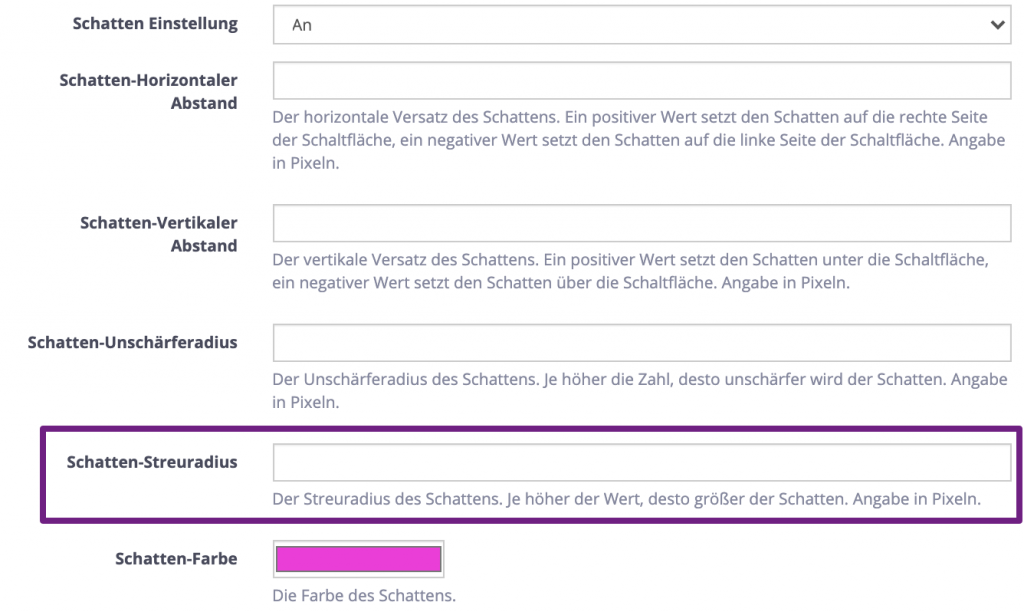
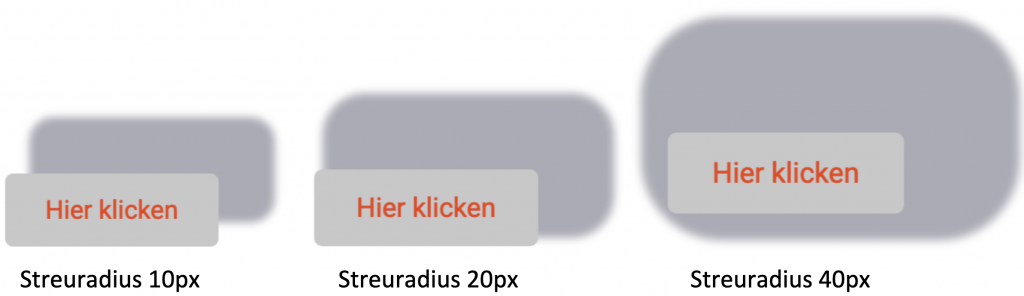
Schatten-Streuradius
Steuern Sie mit dem Streuradius die Größe Ihres Schattens. Hier gilt: Die Größe des eingegebenen Wertes spiegelt auch die Größe des Schattens wider.

Drei Beispiele:

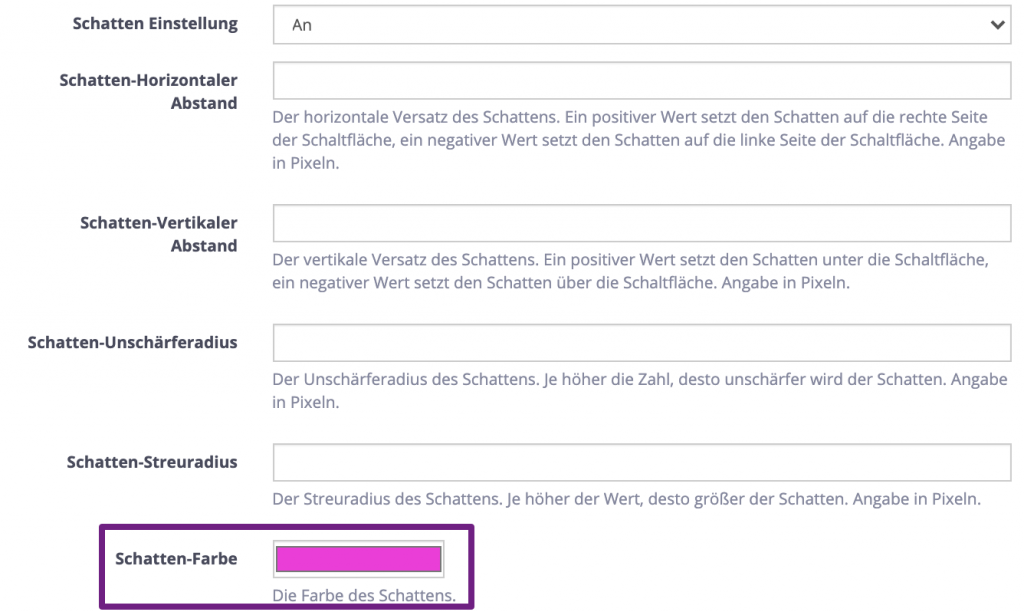
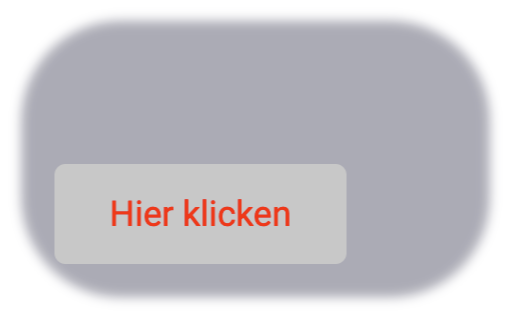
Schatten-Farbe
Geben Sie dem Schatten eine Farbe. Wählen Sie eine Farbe auf der Farbpalette aus oder geben Sie einen Wert in RGB, HSL oder HEX an.

Beispiel:

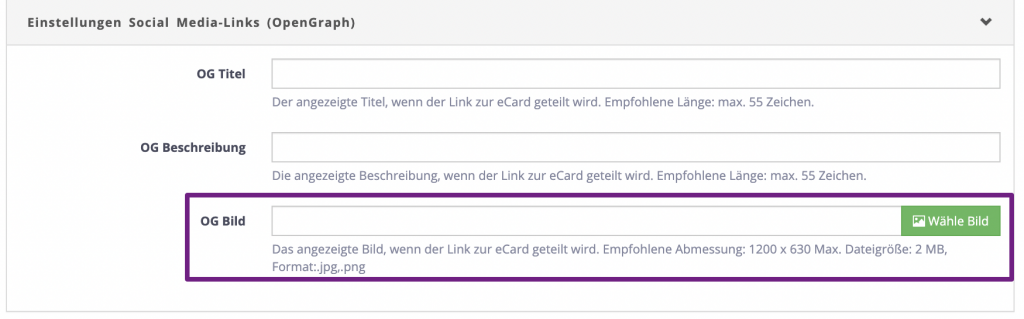
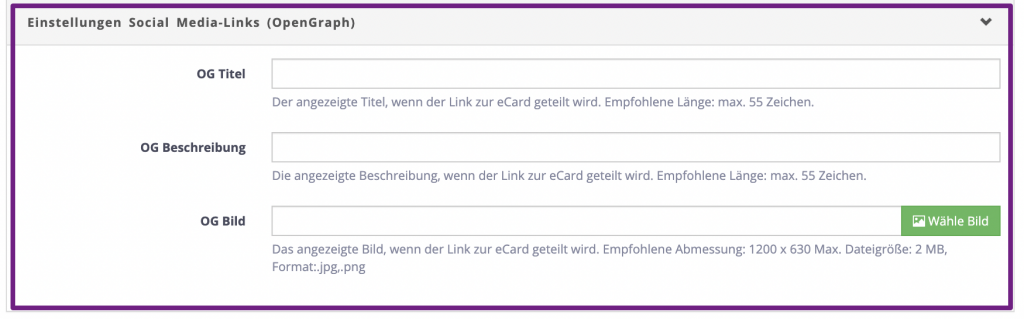
Einstellung Social Media Links
Sie wollen Ihre Weihnachtskarte über einen Link teilen oder in Social-Media posten. Damit Ihr Link auch die Professionalität bekommt, die ihm zusteht, können Sie jetzt sogenannte Open Graph Tags festlegen.

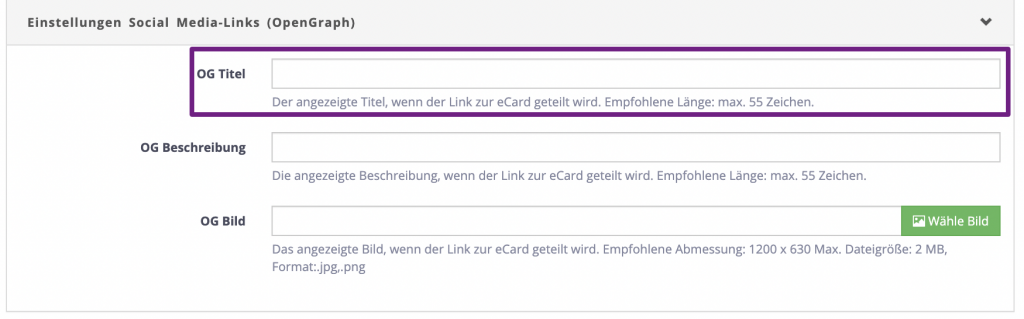
OG Titel
Legen Sie eine Überschrift für Ihren Link mit max. 55 Zeichen fest.
OG Beschreibung
Definieren Sie einen Beschreibungstext mit max. 55 Zeichen.
OG Bild
Hinterlegen Sie ein Bild, das beim Teilen des Links automatisch mit angezeigt wird (1200 x 630 px, max. 2 MB, .jpg oder .png) Hierzu eignet sich besonders ein Screenshot Ihres fertigen Newsflash oder das Deckblatt.