Neben unseren Standardschriftarten haben Sie nun auch die Möglichkeiten eine eigene Schriftart hochzuladen oder diese mit Hilfe einer CSS-Anweisung zu definieren. In diesem Tutorial lernen Sie dies in nur wenigen Schritten zu vollziehen.
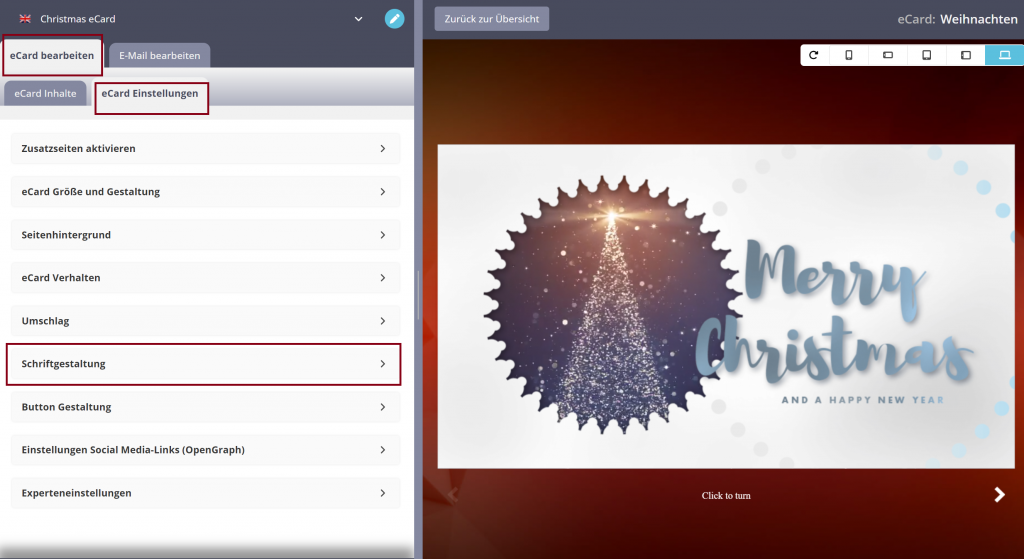
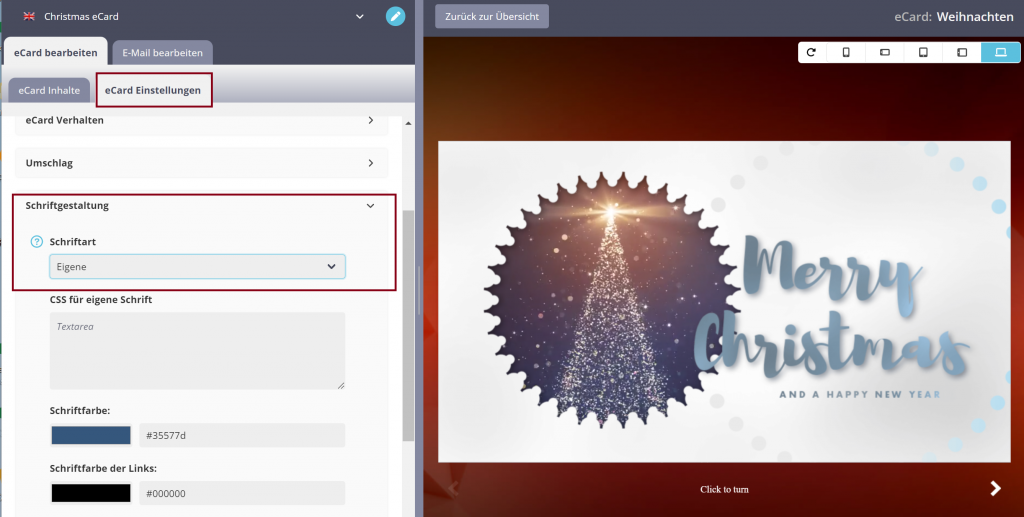
Öffnen Sie den Bearbeitungsmodus Ihrer gewünschten eCard. Klicken Sie im Reiter eCard Einstellungen auf Schriftgestaltung.

Schriftart hochladen
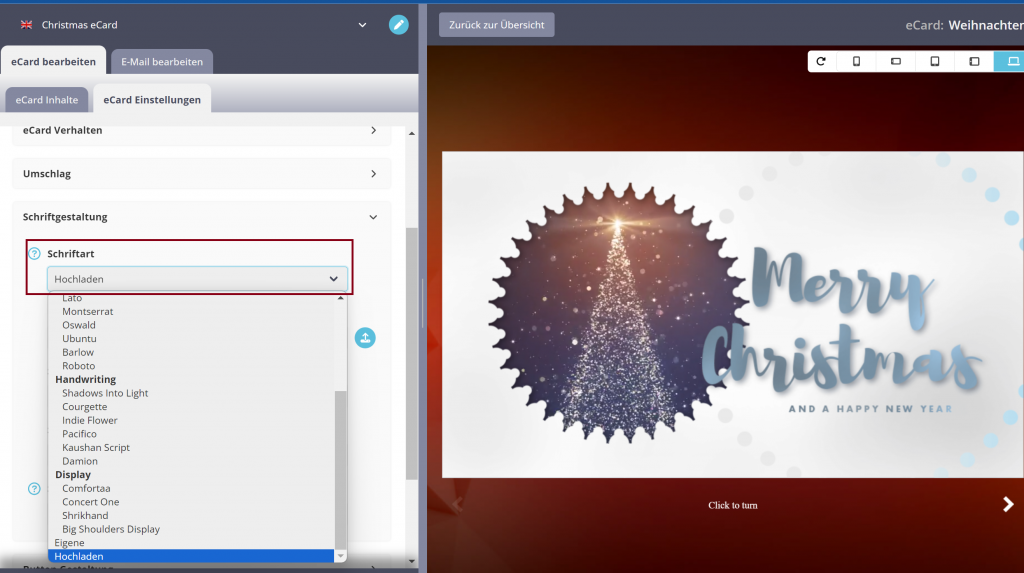
Wenn Sie Ihre eigene Schriftart als Datei hochladen wollen, wählen Sie im Dropdown-Menü Hochladen aus.

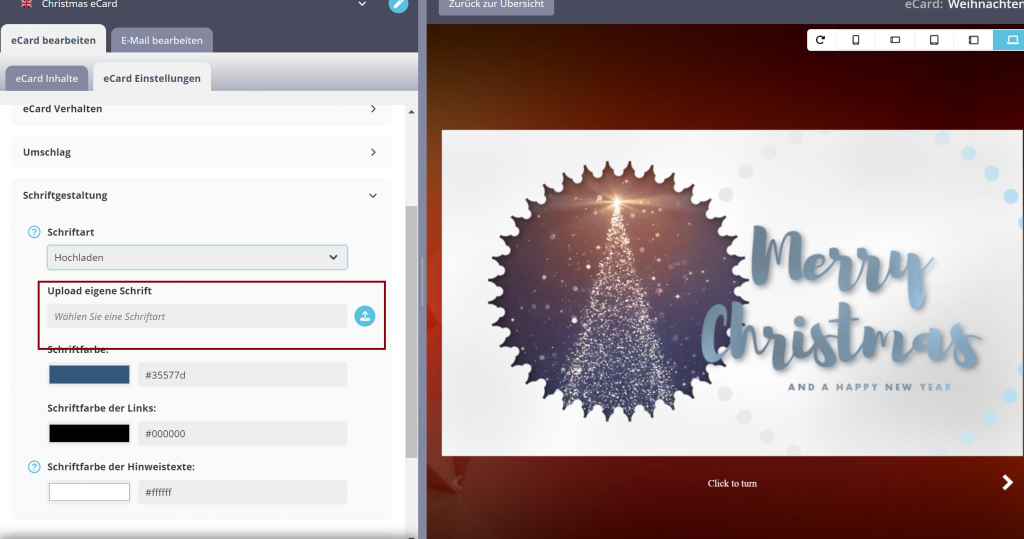
Nun öffnet sich ein weiteres Feld in dem Sie eine Datei zum Upload Ihrer Schriftart auswählen können. Speichern Sie alle Änderungen nach dem erfolgreichen Upload.

Die hochgeladene Schriftart wird nach dem Speichern automatisch auf Ihren bestehenden eCard-Text übertragen.
Schriftart per CSS definieren
Soll Ihre Schriftart via CSS definiert werden, klicken Sie unter eCard Einstellungen >Schriftgestaltung im Dropdown der Schriftart auf Eigene. Nun öffnet sich das Feld CSS für eigene Schrift.

Dort kann ein CSS Snippet nach folgendem Schema eingetragen werden:
@font-face {
font-family: ‚FONTNAME‘;
src: local(“),
url(‚pfad-zur-datei/datei.woff‘) format(‚.woff‘),
url(‚pfad-zur-datei/datei.woff2‘) format(‚.woff2‘);
}
body {
font-family: ‚FONTNAME‘;
}
Die hochgeladene Schrift wird nach dem Speichern automatisch auf Ihren bestehenden eCard-Text übertragen.