Erstellen Sie schnell und ganz unkompliziert eine Umfrage und erheben Sie quantitative und qualitative Daten! Die Ergebnisse können Sie ganz bequem als CSV herunterladen.
Inhalt
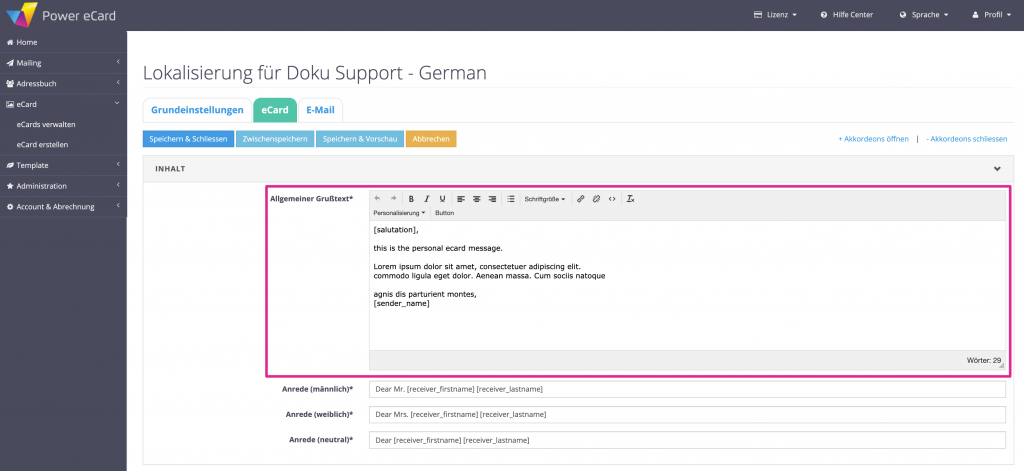
Allgemeiner Grußtext
Im Texteditor finden Sie einen vordefinierten Grußtext, den Sie nach Ihren Wünschen anpassen können. Neben der inhaltlichen Änderung des Textes haben Sie hier auch verschiedene Formatierungsoptionen. So können Sie zum Beispiel den Text fett markieren, die Bündigkeit ändern, Aufzählungen verwenden oder mit der Schriftgröße variieren. Gleichzeitig können Sie Ihrem Text auch Links oder Buttons hinzufügen.
Personalisierung
Mit unserem System können Sie Ihre Umfrage an eine Vielzahl von Empfängern schicken – und dabei gleichzeitig eine personalisierte und individuelle Anrede verwenden. Dafür sorgen die verschiedenen Marker unter Personalisierung (dargestellt in den eckigen Klammern), die beim Versenden des Mailings automatisch die Daten aus dem Adressbuch ziehen und an der entsprechenden Stelle in Ihrer Grußkarte platzieren. Im Standard-Text wird durch [salutation] die Anrede generiert und der Absender mit [sender_name] aus Ihren Benutzerdaten eingefügt.
Benutzergrafiken
Profilbild des Benutzers anzeigen
Lassen Sie Ihr Profilbild in der Grußkarte anzeigen. Dieses können Sie unter Profil -> Mein Profil hochladen.
Signaturbild des Benutzers anzeigen
Fügen Sie Ihrer Grußkarte eine persönliche Signatur hinzu. Sie können in Ihrem Benutzerprofil ein Bild Ihrer Unterschrift hochladen und dieses durch Aktivierung in der Grußkarte anzeigen lassen.
Header/Logo
Laden Sie ein Logo für den Header der Grußseite hoch. Hierzu wählen Sie ein Bild von Ihrem Computer aus und laden dies hoch.
Header Logo (Mobil)
Laden Sie ein Logo hoch, das für mobile Endgeräte optimiert ist.
Verlinkung des Headers
Legen Sie einen Link auf Ihr Header-Logo. So können Sie Besucher bequem z.B. auf Ihre Website weiterleiten.
Startseite
Überschrift
Geben Sie Ihrer Umfrage-Seite eine Überschrift. Diese erscheint dann über dem allgemeinen Inhalt.
Überschrift Ausrichtung
An welcher Position soll Ihre Unterschrift stehen? Sie können zwischen den Positionen links/rechts und mittig wählen.
Hintergrundfarbe Kontaktbereich
Wählen Sie eine Hintergrundfarbe für Ihren Kontaktbereich aus. Hierzu wählen Sie eine Farbe aus der Farbpalette aus oder geben einen Wert in RGB, HSL oder in Hex an.
Rundung der Ecken Kontakbereich
Legen Sie die Rundung Ihrer Ecken im Kontakfenster fest. Hierzu wählen Sie einen Wert zwischen 1-20 Pixel aus. Je kleiner der Wert, desto spitzer werden die Ecken.
Umfrageseiten
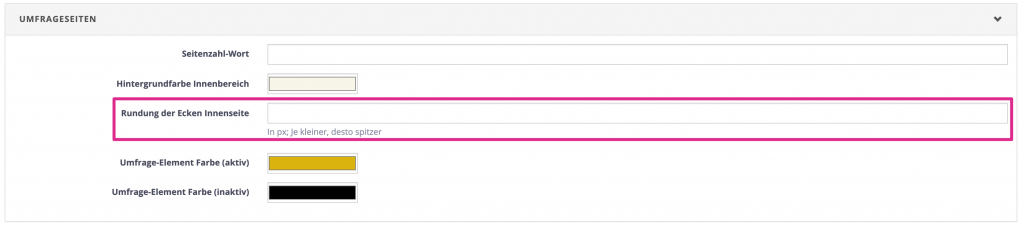
Seitenzahl-Wort
Welches Wort soll die Seitenzahl Ihrer Umfrage definieren?
Hintergrundfarbe Innenbereich
Geben Sie dem Innenbereich eine Farbe. Wählen Sie hierzu eine Farbe aus der Farbpalette oder geben Sie einen Wert in RGB, HSL oder Hex an. Achten Sie darauf, dass der Text gut lesbar ist.
Rundung der Ecken Innbereich
Gestalten Sie die Ecken in Ihrem Innenbereich. Geben Sie hierzu einen Wert zwischen 1-20 Pixel ein. Es gilt: Je kleiner der Wert, desto spitzer ist die Ecke.
Umfrage-Element Farbe (aktiv)
Definieren Sie, in welcher Farbe die aktiven Umfrage-Elemente erscheinen, wenn diese ausgewählt werden.
Umfrage-Element (inaktiv)
In welcher Farbe sollen die inaktiven Frage-Elemente erscheinen?
Seite 1-5
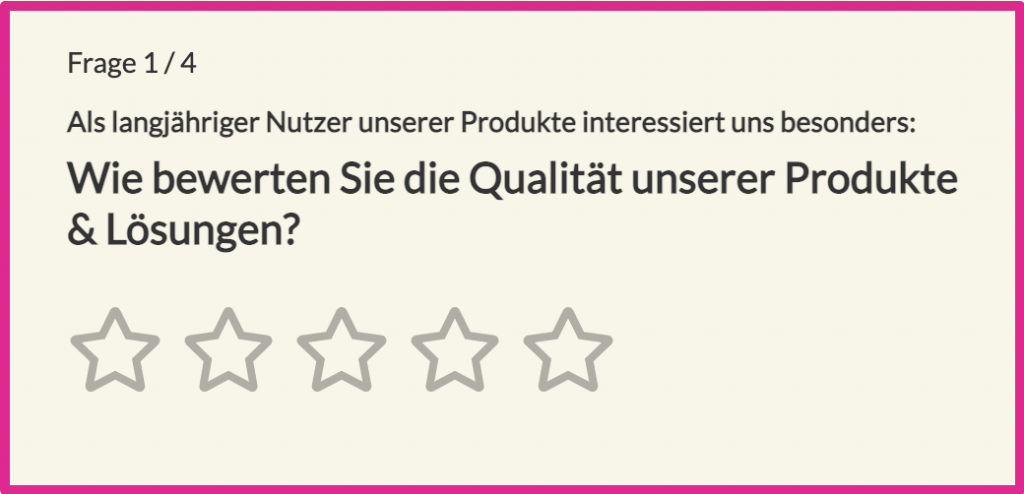
Seite 1-5 Frage
Formulieren Sie nun die Fragen Ihrer Umfrage. Auf den Seiten 1-5 können Sie ingesamt fünf Fragen stellen.
Seite 1-5 zusätzliche Informationen
An dieser Stelle können Sie zusätzliche Informationen zu Ihrer Frage hinzufügen. Nutzen Sie dies z.B. für ein Beispiel oder eine Erläuterung der Frage.
Seite 1-5 Umfrageelement
Definieren Sie die Umfrageelemente. Wählen Sie zwischen drei skalierbaren Elementen:Thumbs (Daumen): Gut/Schlecht
Stars (Sterne): Sterne-Bewertung von 0-5
Textfeld: Möglichkeit für den User, einen Text zu schreiben (qualitative Auswertung)

End-Screen
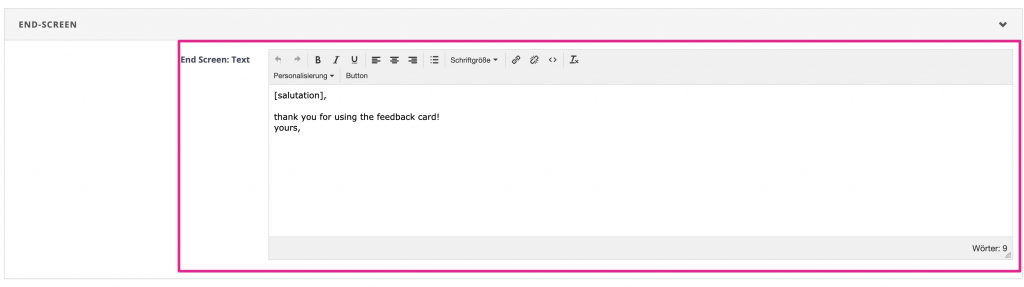
End-Screen: Text
Gestalten Sie den End-Text Ihrer Umfrage. Dieser Text erscheint, nachdem der User alle Fragen beantwortet hat. Hierbei können Sie z.B. für die Teilnahme an der Umfrage danken.
Schriftgestaltung
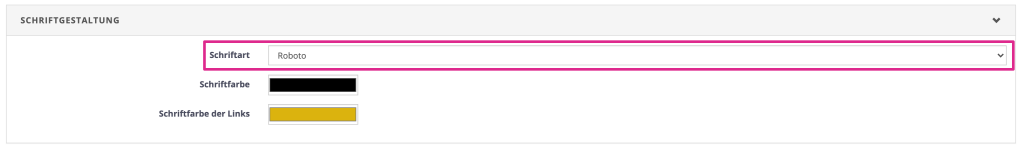
Schriftart
Hier bestimmen Sie die Schriftart Ihres Grußtextes. Diese können Sie sich später in der Vorschau ansehen. Unser System umfasst einige häufig genutzte Standard-Schriftarten.
Schriftfarbe
Definieren Sie auch die Schriftfarbe der Texte auf Ihren eCards. Hierzu wählen Sie eine Farbe über die Farbpalette aus oder geben Sie einen Wert in RGB, HSL oder HEX an.
Schriftfarbe der Links
Mit dieser Einstellung können Sie die Farbe Ihrer Links definieren. Wählen Sie hierzu eine Farbe aus der Farbpallette oder geben Sie einen Wert in RGB, HSL oder HEX an.
Seitenhintergrund
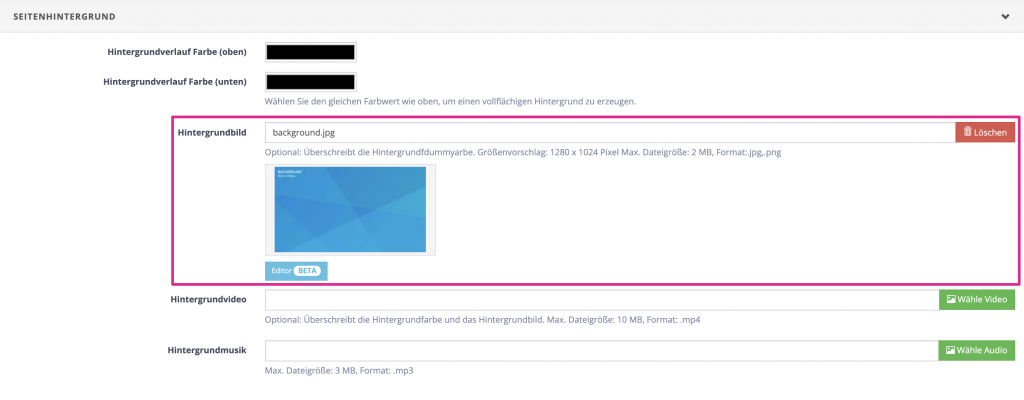
Hintergrundverlauf Farbe (oben)
Durch diese Einstellung können Sie einen Farbverlauf in Ihrem Seitenhintergrund gestalten. Hierzu wählen Sie die gewünschte Farbe aus, die oben auf ihrem Seitenhintergrund angezeigt werden soll.
Hintergrundverlauf Farbe (oben)
Analog zum Farbverlauf oben können Sie auch die untere Farbe gestalten. Hierzu wählen Sie für unten eine Farbe aus – das System erstellt dann automatisch einen Farbverlauf.
Hintergrundbild
Eine weitere Gestaltungsmöglichkeit Ihres Hintergrundes ist das Hochladen eines individuellen Bildes. Mit Hilfe des Editors können Sie die Größe Ihres Bildes bequem anpassen. Achten Sie jedoch auf maximale Dateigröße und das entsprechende Format.
Hintergrundvideo
Alternativ können Sie auch ein Video als Hintergrund einfügen. Laden Sie dazu einfach das Video von Ihrem Computer hoch, beachten Sie dabei bitte die Dateigröße und das Format.
Hintergrundmusik
Sie möchten während der Umfrage eine Hintergrundmusik abspielen? Dann laden Sie hier einen Song hoch. Beachten Sie jedoch das Dateiformat und die max. Dateigröße.
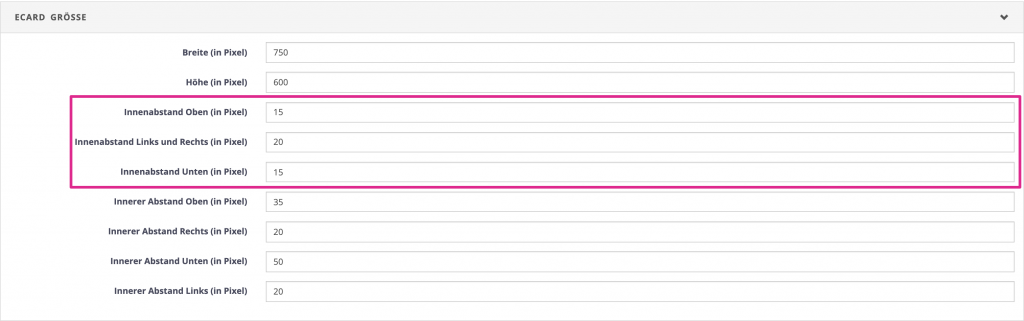
eCard Größe
Breite & Höhe
Definieren Sie die Breite & Höhe Ihrer eCard in Pixel. Wir empfehlen Ihnen eine Breite & Höhe bis max. 800 px.
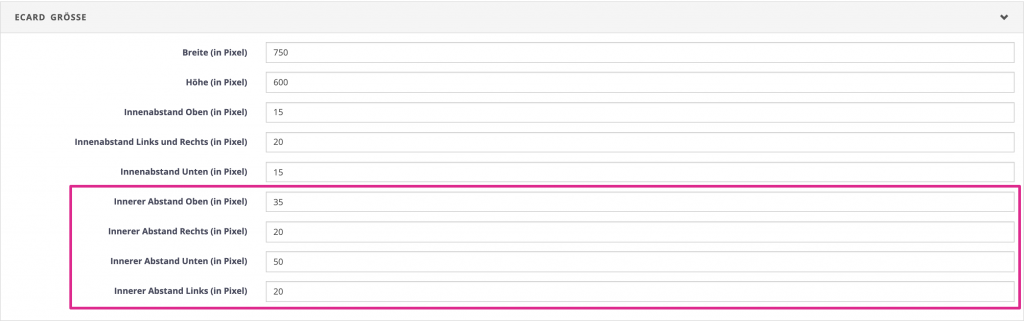
Innenabstand oben & unten, links & rechts
Welchen Abstand soll der Inhalt Ihrer eCard zu den äußeren Rändern haben? Definieren Sie diesen Abstand in Pixel – ein gängiger Wert liegt zwischen 30 und 80 px.
Innerer Abstand der Elemente
Bestimmen Sie den Abstand der Elemente zueinander.
eCard Gestaltung
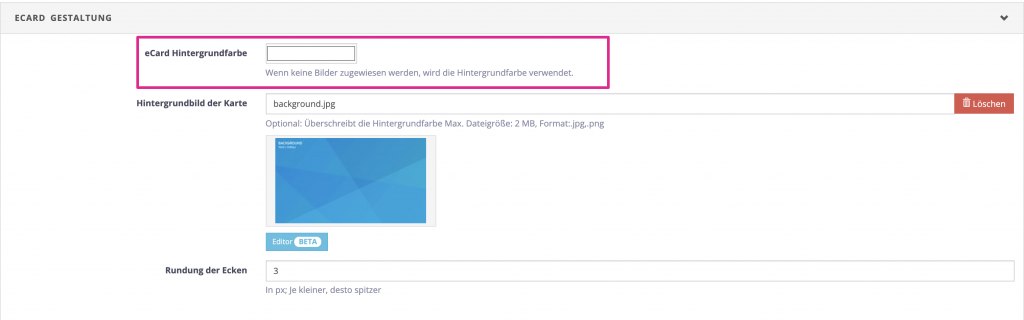
Hintergrundfarbe
Wenn Sie keinen Hintergrund für Ihre eCard hochgeladen haben, können Sie hier eine Farbe auswählen. Diese wird dann als allgemeiner Hintergrund erscheinen.
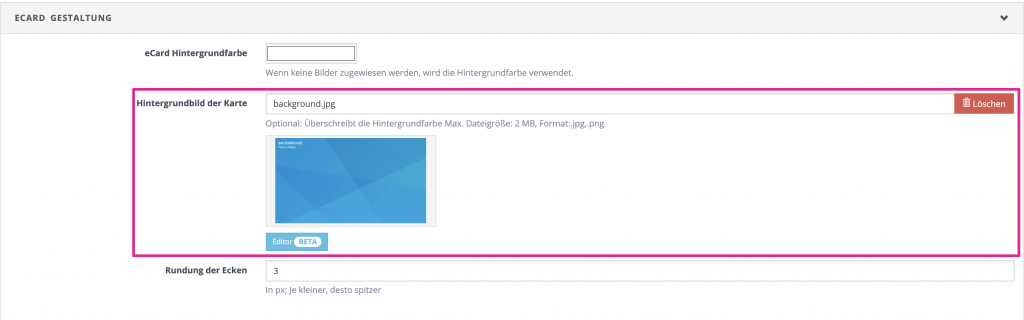
Hintergrundbild der Karte
Laden Sie als Alternative zur Hintergrundfarbe ein Hintergrundbild hoch. Beachten Sie bitte das Dateiformat und die Dateigröße.
Rundung der Ecken
Definieren Sie die Ecken Ihrer eCard. Hier gilt: Je höher der Wert, desto größer die Rundung
Buttons
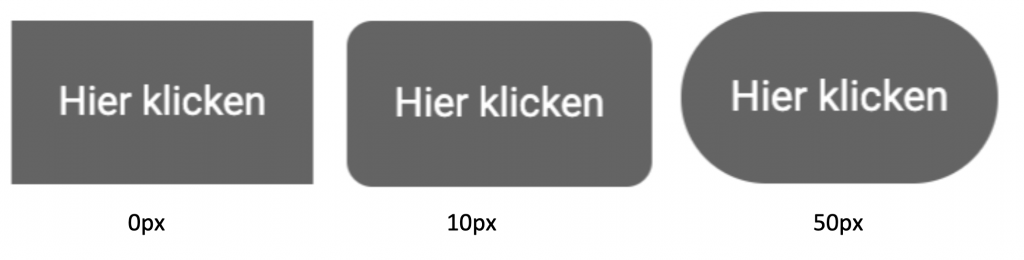
Rundung der Ecken Buttons
Definieren Sie die Rundung der Ecken der Buttons (in Pixel). Hier gilt: Je höher der Wert, desto größer die Rundung.
Rahmenstärke
Fügen Sie Ihrem Button ein Rahmen hinzu. Hierzu geben Sie einen Wert zwischen 1-20 ein. Wünschen Sie keinen Rahmen, so geben Sie als Wert null an.
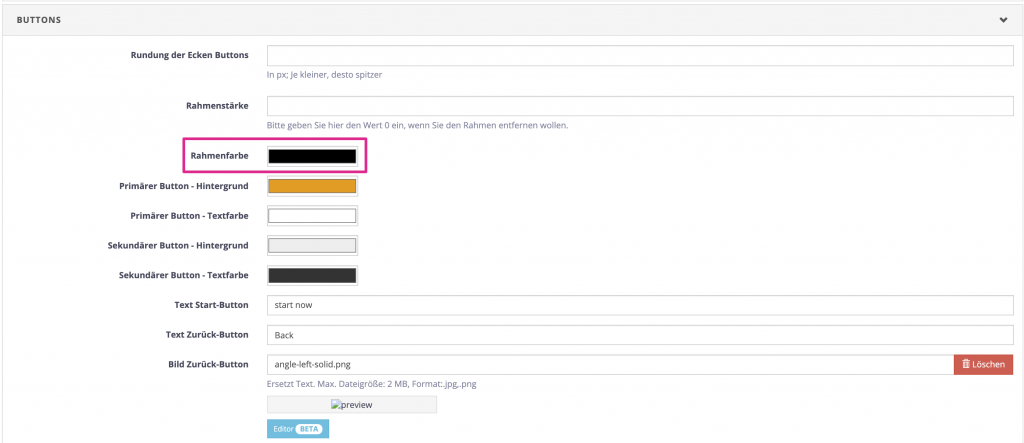
Rahmenfarbe
Färben Sie den Rahmen Ihres Buttons ein. Hierzu wählen Sie eine Farbe aus der Farbpalette aus oder geben ein Wert in RGB, HSL oder Hex ein.
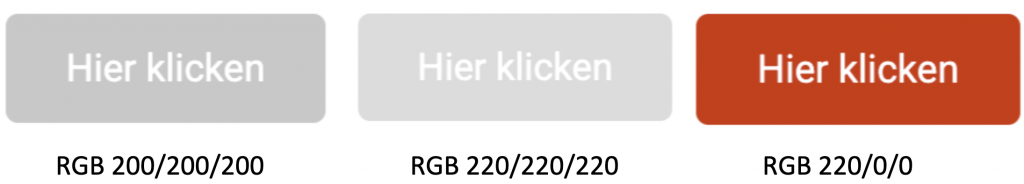
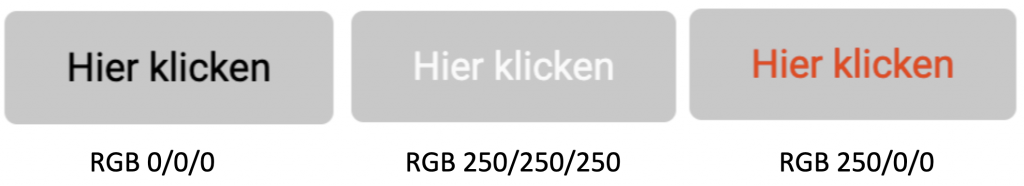
Primärer Button-Hintergrund
Definieren Sie die Hintergrundfarbe des Buttons. Hierzu wählen Sie eine Farbe aus oder geben einen Wert in RGB, HSL oder HEX an.
Primärer Button-Textfarbe
Wählen Sie eine Farbe für den Text auf dem Button. Sie können hierzu eine Farbe auswählen oder einen Wert in RGB, HSL oder HEX eingeben.
Sekundärer Button Hintergrund
Gestalten Sie analog zum primären Button den Hintergrund Ihres sekundären Buttons.
Sekundärer Button Textfarbe
Gestalten Sie analog zum primären Button die Textfarbe Ihres sekundären Buttons.
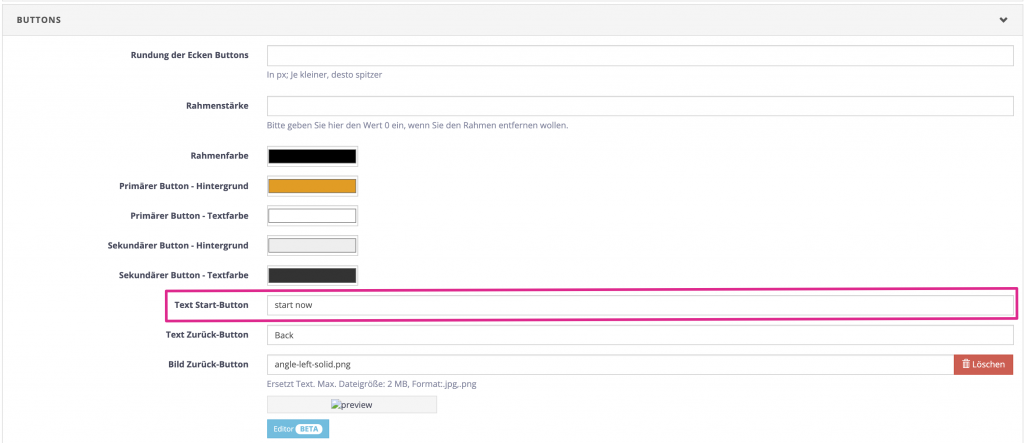
Text Start-Button
Geben an dieser Stelle den Text ein, welcher in Ihrem Start-Button stehen soll.Zum Beispiel:
Start, Hier geht’s zu Umfrage, Umfrage, Jetzt teilnehmen, Hier entdecken.

Text Zurück-Button
Der Text auf den Button, der User darauf hinweist, auch zur vorherigen Frage navigieren zu können.Zum Beispiel: Zurück, vorherige Frage

Bild Zurück-Button
Fügen Sie eine Grafik für den „Zurück-Button“ ein. Hierfür eignet sich zum Beispiel ein Pfeil.
Text Weiter-Button
Definieren Sie den Text für den „Weiter-Button“.Zum Beispiel: Weiter, Nächste Frage, Zu Frage 2.

Bild Weiter-Button
Fügen Sie eine Grafik für den „Weiter-Button“ ein. Hierfür eignet sich zum Beispiel ein Pfeil.
Text Abschick-Button
Definieren Sie den Text für den Button, der alle Antworten abschickt und die Umfrage erfolgreich beendet.