Entdecken Sie unser neues Template: den Power eCard Newsflash. Ihnen bieten sich endlose Gestaltungsmöglichkeiten, um Ihre digitale Botschaft komplett individuell in Ihrem Corporate Design zu transportieren.
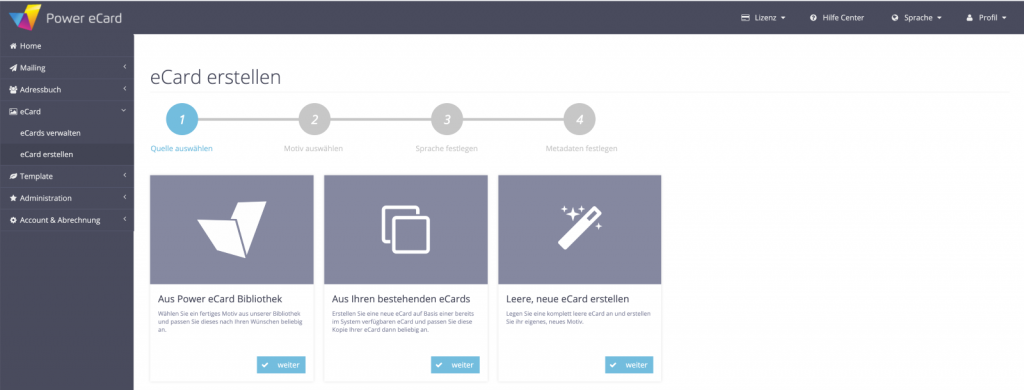
Start-Quelle
Sie haben die Wahl: Nutzen Sie eine bestehende Newsflash-Vorlage aus unserer Bibliothek als Basis, duplizieren Sie einen bestehenden Newsflash oder starten Sie mit einer leeren Karte.

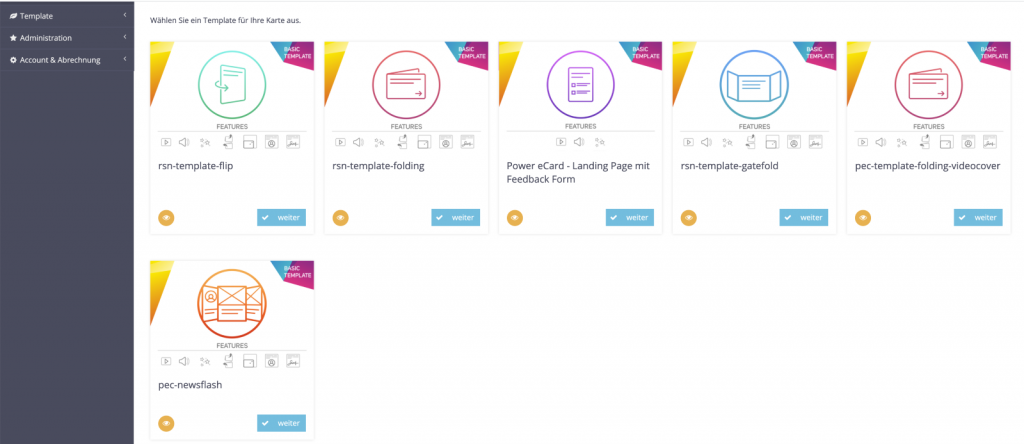
Variante A – Aus Power eCard Bibliothek
In unserer Power eCard Bibliothek finden Sie ein standardisiertes Beispielmotiv, das Sie als Basis verwenden und für Ihre Zwecke umgestalten können. Per Klick auf den Button werden Sie zur Bibliothek weitergeleitet.
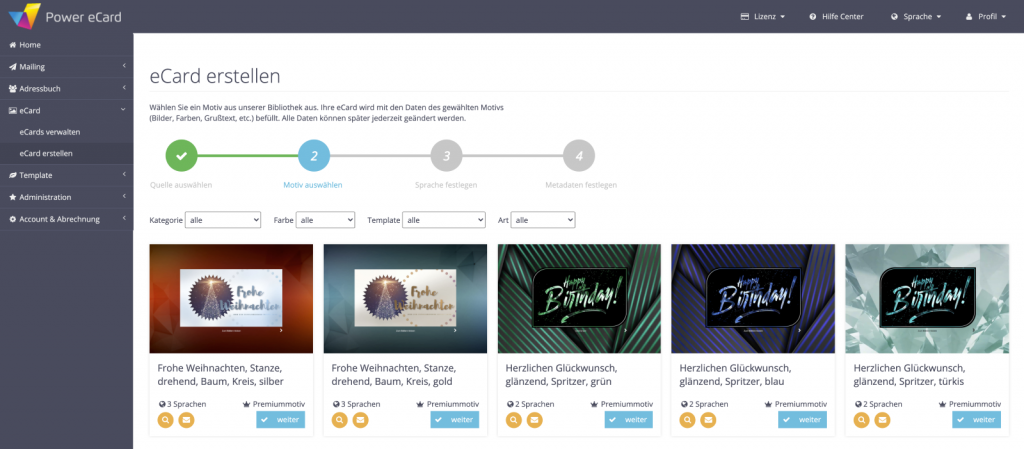
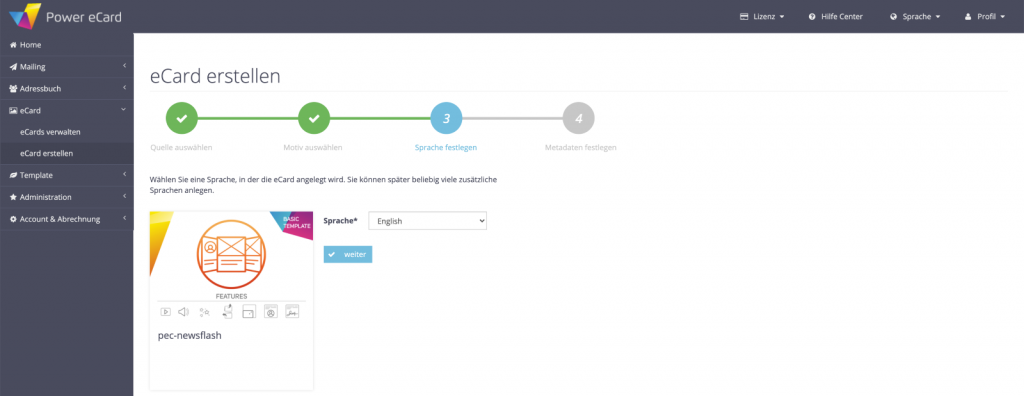
Sprache
Definieren Sie im nächsten Schritt die Sprachversion Ihres Newsflash. Falls Sie den Newsflash in nur einer Sprache erstellt haben, müssen Sie erst eine weitere Version in der gewünschten Sprache erstellen.
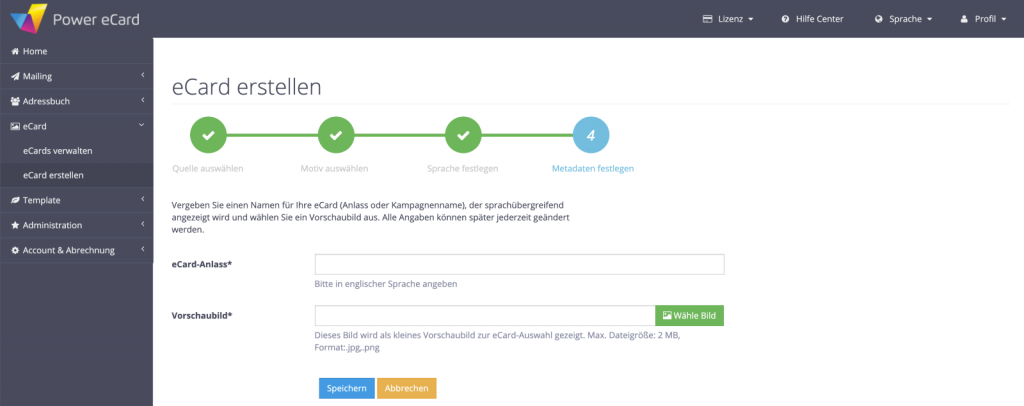
Metadaten
Legen Sie nun die Metadaten des Newsflash fest. Dazu gehören der eCard-Anlass und optional ein neues Vorschaubild. Beide Einstellungen haben ausschließlich interne Zwecke, der Empfänger wird diese Informationen nicht sehen.
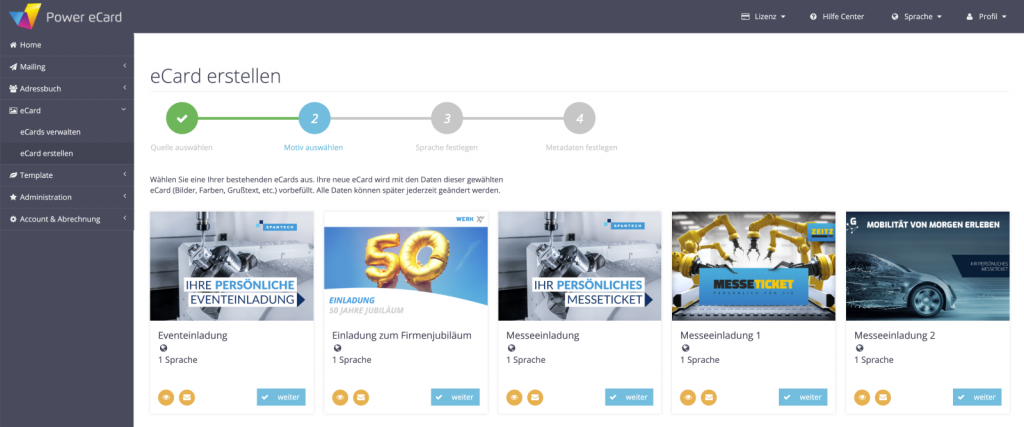
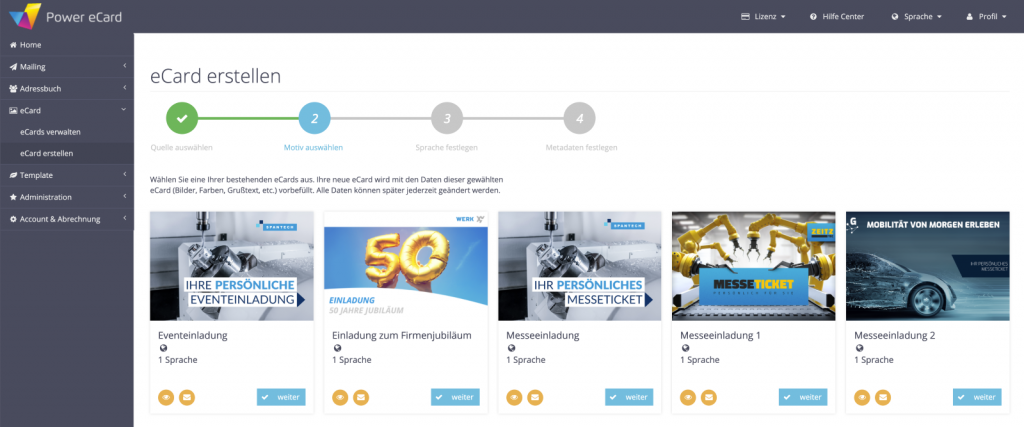
Variante B – Aus Ihren bestehenden eCards
Sie haben bereits einen eigenen Newsflash gestaltet, wollen diesen duplizieren und anschließend anpassen? Dann wählen Sie diese Option.Sprache
Aus Bestehenden Motiven auswählen. Sie sehen einen Überblick aller vorhandenen eCards. Wenn Sie die entsprechende Karte gefunden haben, klicken Sie auf den blauen Button.
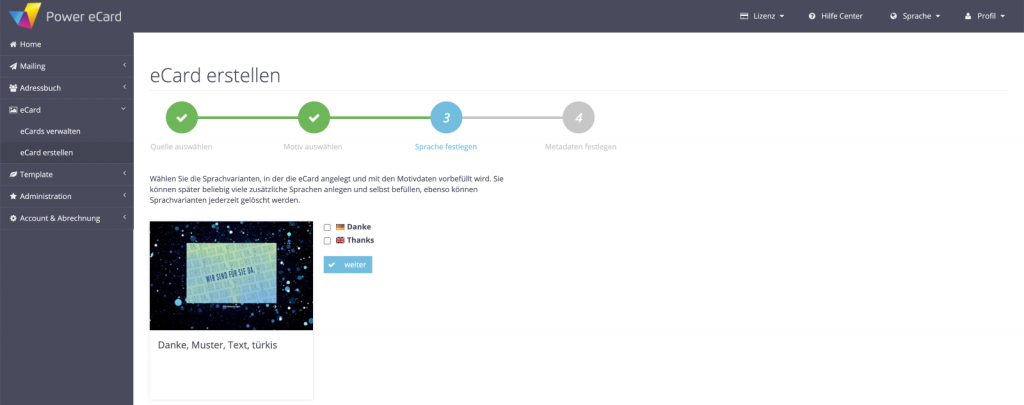
Sprache festlegen
Legen Sie nun die Sprache für Ihren Newsflash fest. Setzten Sie hierzu einen Haken in dem entsprechenden Kästchen und klicken auf den Button.
Metadaten
Legen Sie nun die Metadaten des Newsflash fest. Dazu gehören der eCard-Anlass und optional ein neues Vorschaubild. Beide Einstellungen haben ausschließlich interne Zwecke, der Empfänger wird diese Informationen nicht sehen.
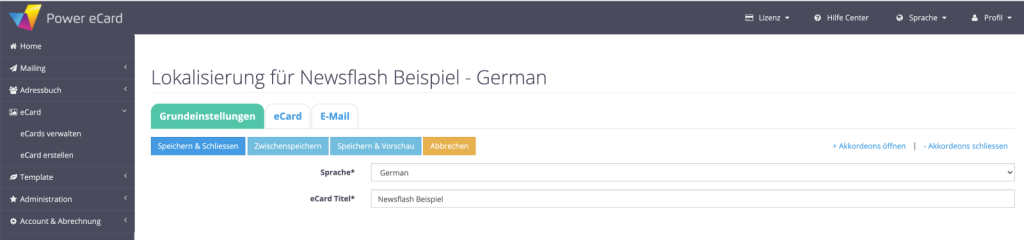
Lokalisierung
Es geht los mit der Bearbeitung Ihres Newsflash. Die nachfolgenden Punkte erklären die Funktionen der einzelnen Reiter:- Grundeinstellungen: Hier können Sie den Namen sowie das Vorschaubild ändern.
- eCard: Gestalten Sie den Inhalt Ihrer eCard.
- E-Mail: Gestalten Sie den Inhalt ihrer E-Mail in der Ihr Newsflash verschickt wird.
- Zwischenspeichern: Speichern Sie den aktuellen Stand des Newsflash ab.
- Speichern & Vorschau: Sichern Sie den momentanen Stand und öffnet in einem neuen Tab die Vorschau Ihres Newsflash.

Variante C – Leere neue eCard
Template
Starten Sie mit einer ganz neuen und (fast) leeren eCard, die nur die Standardelemente umfasst. Hierzu wählen pec-newsflash und klicken auf weiter.
Sprache festlegen
Legen Sie die Sprache Ihres Newflash fest. Hierzu können unter dem Reiter Sprache wählen.
Metadaten
Metadaten festlegen. Personalisieren Sie Ihren Newsflash mit einem Anlass & Vorschaubild, damit ist Ihr Newsflash in der Zukunft schnell für Sie in der Galerie auffindbar.
Lokalisierung
Es geht los mit der Bearbeitung Ihres Newsflash. Die nachfolgenden Punkte erklären die Funktionen der einzelnen Reiter:- Grundeinstellungen: Hier können Sie den Namen sowie das Vorschaubild ändern.
- eCard: Gestalten Sie den Inhalt Ihrer eCard.
- E-Mail: Gestalten Sie den Inhalt ihrer E-Mail in der Ihr Newsflash verschickt wird.
- Zwischenspeichern: Speichern Sie den aktuellen Stand des Newsflash ab.
- Speichern & Vorschau: Sichern Sie den momentanen Stand und öffnet in einem neuen Tab die Vorschau Ihres Newsflash.

Drei Tipps & Tricks zur Gestaltung Ihres Newsflash
- PROBIEREN SIE SICH AUS! Es gibt in diesem Template viele Gestaltungsmöglichkeiten, die erst durch das Testen mit verschiedenen Werten/Einstellungen ersichtlich werden.
- Ein sehr hilfreiches Tool Ist der Vorschaumodus. Klicken Sie im oberen Bereich des Bildschirms auf den Reiter “Speichern & Vorschau”, öffnet sich ein neues Fenster mit dem aktuellen Stand Ihres Newsflash.
- Gerne steht Ihnen das Power eCard-Team mit erfahrenen Konzeptern, Designern und Entwicklern zur Seite und unterstützt bei der Entwicklung Ihres individuellen Designs oder der Erstellen Ihres Newsflash im System. Mehr dazu erfahren Sie hier.
Inhalt
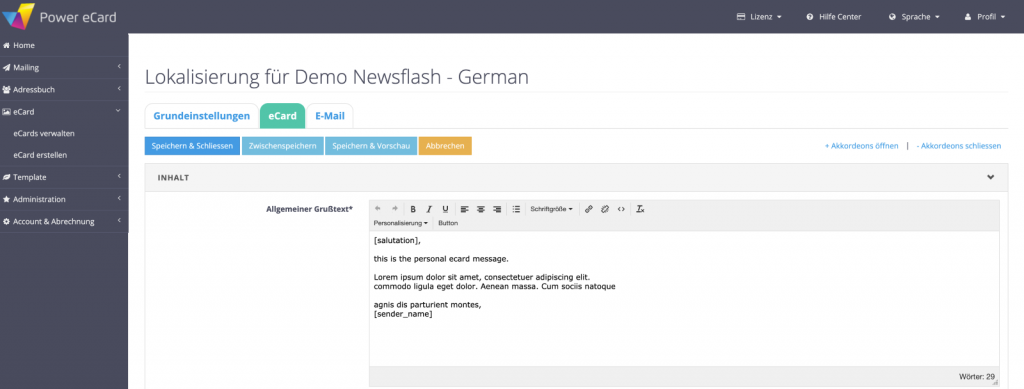
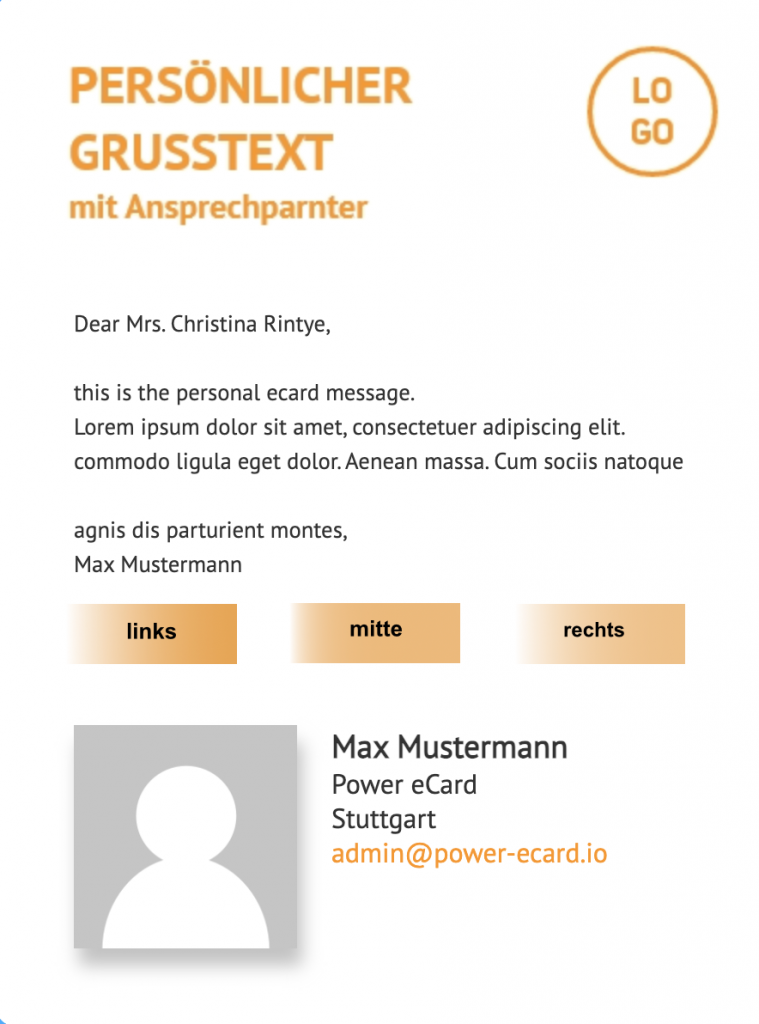
Allgemeiner Grußtext
Im Texteditor finden Sie einen vordefinierten Grußtext, den Sie nach Ihren Wünschen anpassen können. Neben der inhaltlichen Änderung des Textes haben Sie hier auch verschiedene Formatierungsoptionen. So können Sie zum Beispiel den Text fett markieren, die Bündigkeit ändern, Aufzählungen verwenden oder mit der Schriftgröße variieren. Gleichzeitig können Sie Ihrem Text auch Links oder Buttons hinzufügen.
Personalisierung
Mit unserem System können Sie Ihren Newsflash an eine Vielzahl von Empfängern schicken – und dabei gleichzeitig eine personalisierte und individuelle Anrede verwenden. Dafür sorgen die verschiedenen Marker unter Personalisierung (dargestellt in den eckigen Klammern), die beim Versenden des Mailings automatisch die Daten aus dem Adressbuch ziehen und an der entsprechenden Stelle in Ihrer Grußkarte platzieren. Im Standard-Text wird durch [salutation] die Anrede generiert und der Absender mit [sender_name] aus Ihren Benutzerdaten eingefügt.
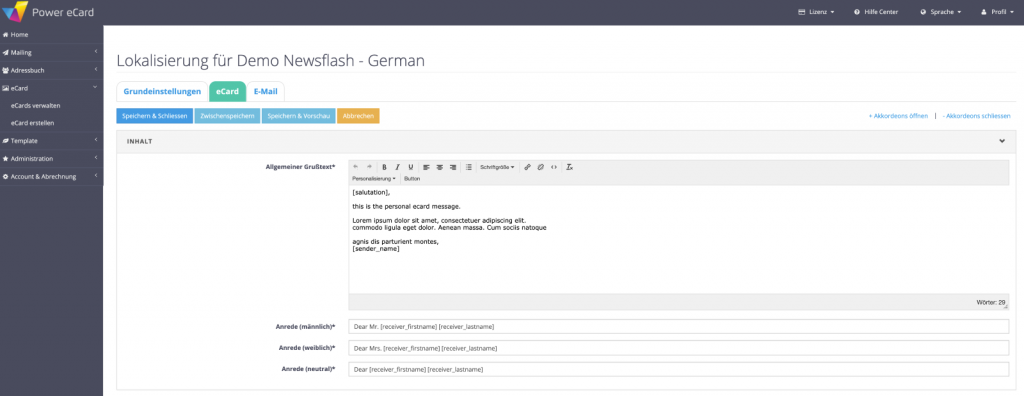
Anrede
Neben dem eigentlichen Grußtext können Sie auch die Anrede nach Belieben modifizieren. Da Sie für Ihre Empfänger im Adressbuch neben den Namen auch ein Geschlecht auswählen können, kann die Anrede ebenfalls geschlechtsspezifisch personalisiert werden.Auch hier können Sie mithilfe der Marker Ihre Anrede nach Wunsch anpassen. Wenn Sie den Empfänger bspw. nur mit Vornamen ansprechen möchten, so verwenden Sie ausschließlich den Marker [receiver_firstname] – und umgekehrt. Ob Sie mit „Hallo“, „Sehr geehrte(r)“ oder etwas ganz anderem beginnen wollen, bleibt ganz Ihnen überlassen.
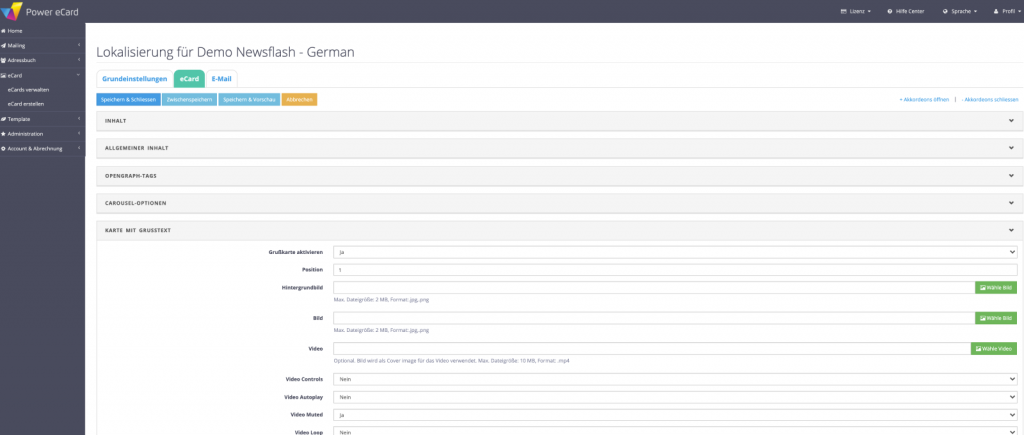
Karte mit Grußtext

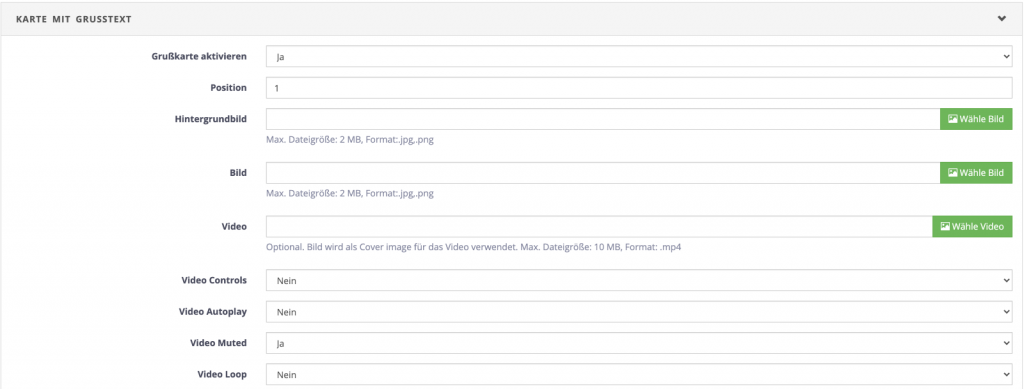
Grußkarte aktivieren
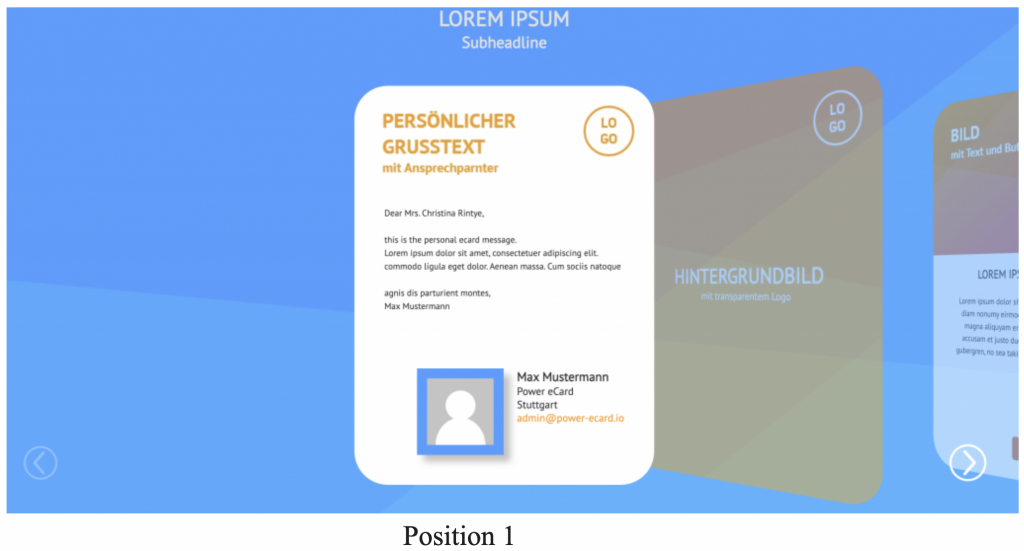
Diese Option bietet Ihnen die Möglichkeit, die Grußkarte zu aktivieren. Wenn Sie keine Grußkarte benötigen, wählen Sie Nein. Alternativ können Sie auch eine eCard mit einer allgemeinen Anrede als Deckblatt nutzen.Position
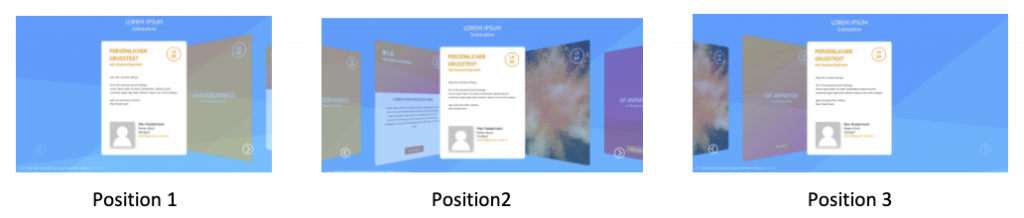
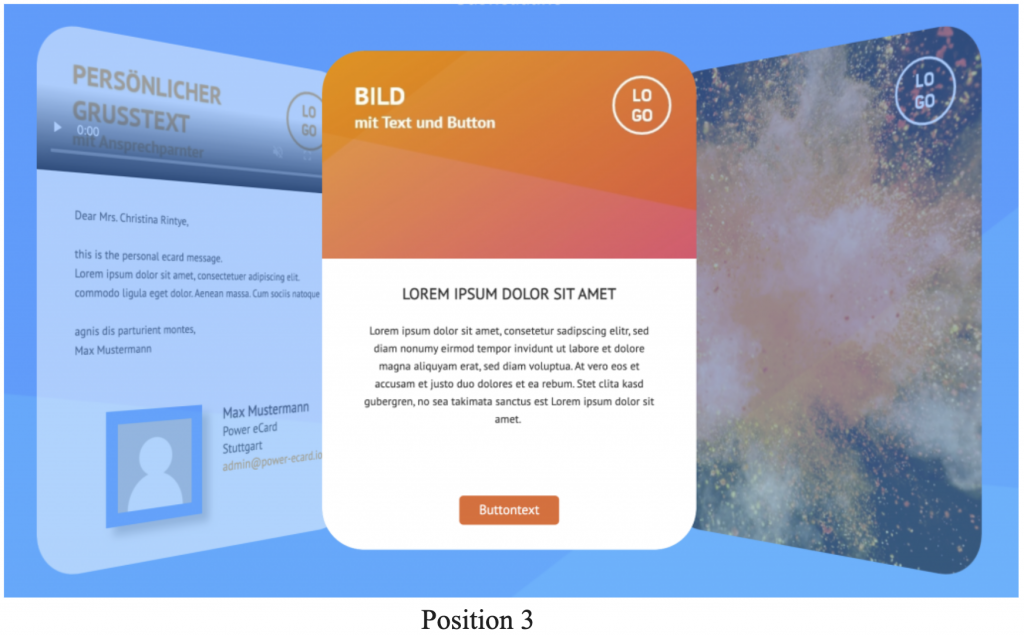
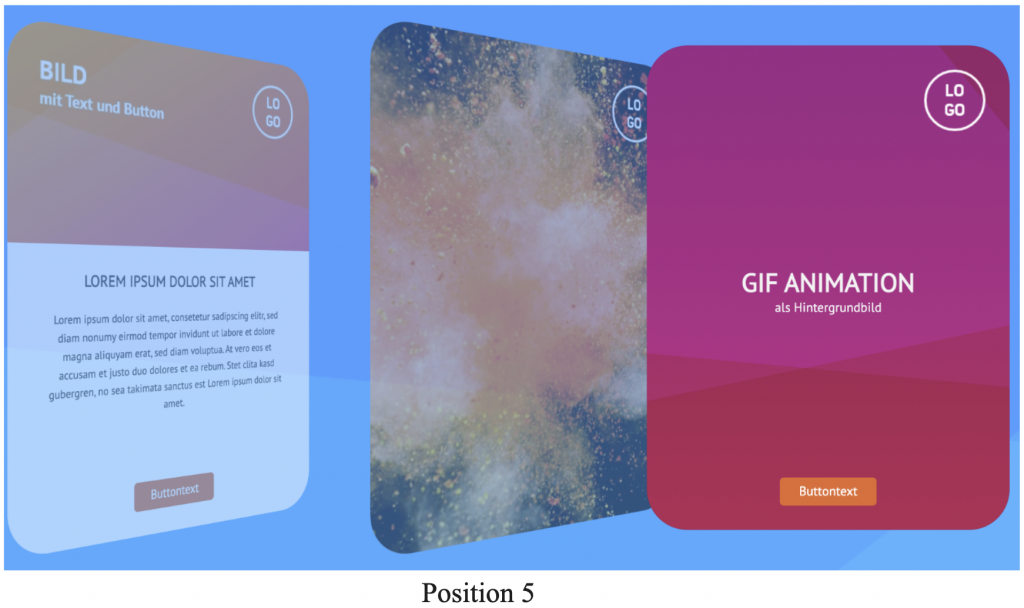
Legen Sie die Position Ihre Grußkarte im eCard-Karussell fest. Nutzen Sie die Grußkarte zum Beispiel als Schlusskarte mit einer Danksagung oder als Einladung.
Bild & Video

Hintergrundbild
Definieren Sie ein Hintergrundbild für Ihre Grußkarte. Hierzu laden Sie eine Datei hoch. Das Bild wird mit proportionaler Skalierung in die eCard eingefügt. Falls Sie einen farbigen Hintergrund bevorzugen, können Sie unter „eCard Gestaltung „eine Hintergrundfarbe auswählen. Beachten Sie jedoch, dass dazu kein Hintergrundbild hochgeladen sein darf.Bild oben (Startbild für Video (Poster-Image/Thumbnail)
Es besteht die Option, ein weiteres Bild in die Grußkarte einzufügen. Hierzu wählen Sie eine Datei und laden diese hoch. Falls Sie zusätzlich ein Video gewählt haben, wird dieses Bild über das Video gelegt (Startbild für Video (Poster-Image/Thumbnail)). Max. Dateigröße: 2 MB, Format:.jpg,.png.)Video
Fügen Sie der Grußkarte ein Video hinzu. Das hochgeladene Bild kann als Cover-Image für das Video verwendet werden. Bitte beachten Sie die Eigenschaften des Videos:Video Controls
Mit Hilfe der Video Controls geben Sie den Empfängern die Möglichkeit, das Video selbst zu steuern. Hierzu gehören: Start/Pause/Fullscreen/Audio. Wenn Sie keine Video Controls aktivieren, kann der Empfänger das Video nur durch einen Klick auf das Videofenster stoppen und starten.Video Autoplay
Mit dieser Option startet das Video automatisch. Es besteht die Möglichkeit, das Video per Klick zu pausieren und wieder abzuspielen.Video muted
Schalten Sie den Ton des Videos in Ihrer Grußkarte standardmäßig aus. Über die Video Controls kann der Empfänger den Ton allerdings wieder manuell einschalten.Video Loop
Diese Option bietet Ihnen die Möglichkeit, dass Video ohne Unterbrechung abspielen zu lassen, sodass es permanent wieder von vorne beginnt.Signatur & Layout

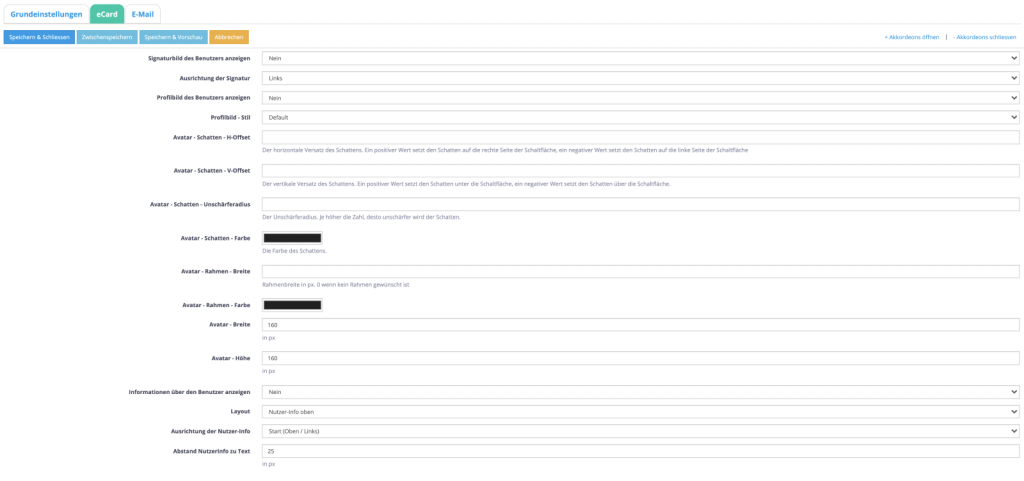
Signaturbild des Benutzers anzeigen
Fügen Sie Ihrer Grußkarte eine persönliche Signatur hinzu. Sie können in Ihrem Benutzerprofil ein Bild Ihrer Unterschrift hochladen und dieses durch Aktivierung in der Grußkarte anzeigen lassen.Ausrichtung der Signatur
Wählen Sie eine Position für Ihre Signatur. Sie können Ihre Signatur an drei unterschiedlichen Stellen in Ihrer Grußkarte positionieren (links/mittig/rechts unter dem Text).
Profilbild des Benutzers anzeigen
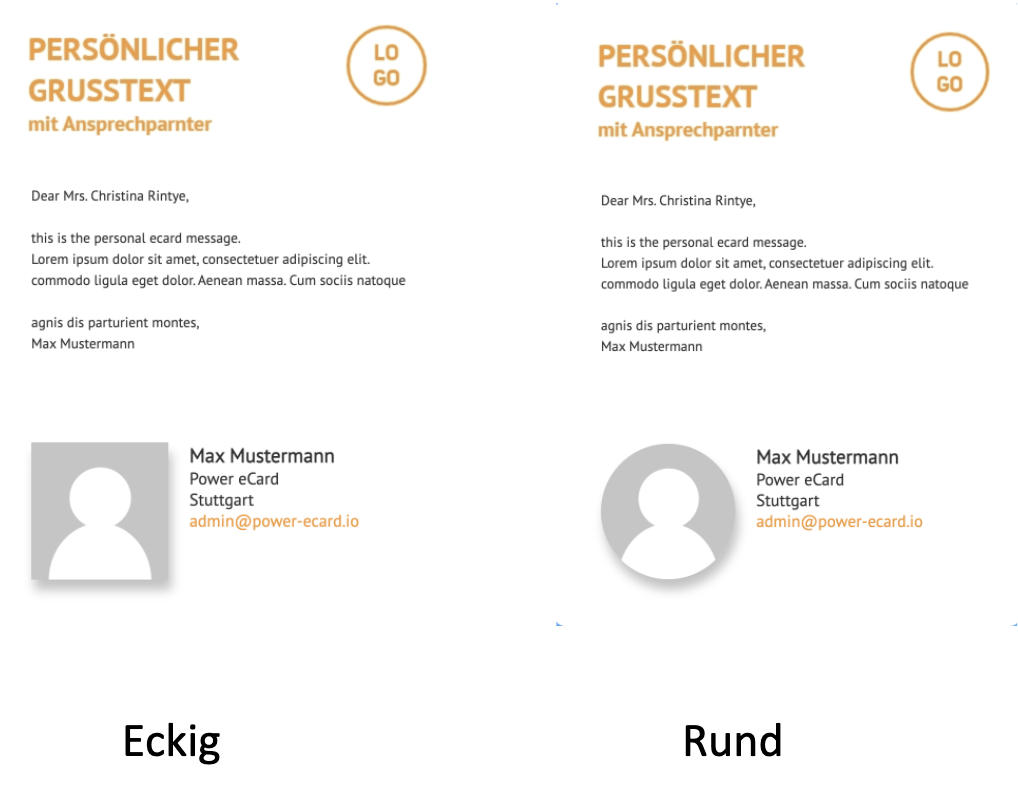
Lassen Sie Ihr Profilbild in der Grußkarte anzeigen. Dieses können Sie unter Profil -> Mein Profil hochladen.Profilbild Stil
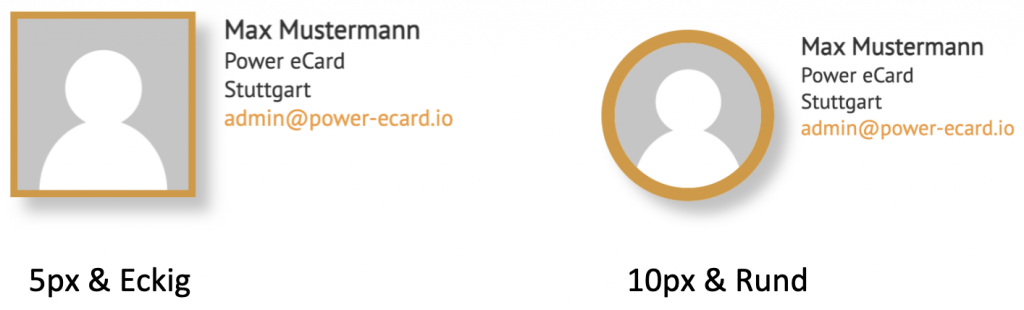
Hier können Sie das Layout Ihres Profilbildes festlegen und zwischen zwei Formen wählen (rund/eckig). Das Bild wird dann entsprechend der Form proportional zugeschnitten. Standardmäßig ist hier eckig ausgewählt.
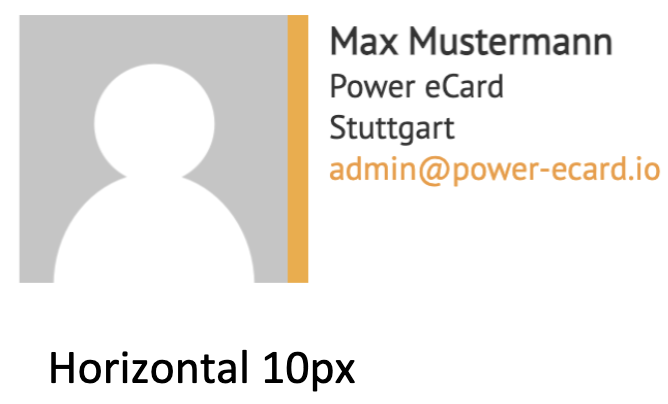
Profilbild Schatten-Horizontal
Gestalten Sie einen horizontalen Schatten Ihres Profilbildes. Ein positiver Wert setzt den Schatten auf die rechte Seite, ein negativer Wert auf die linke Seite des Profilbildes. Je größer der Wert, desto breiter wird der Schatten.
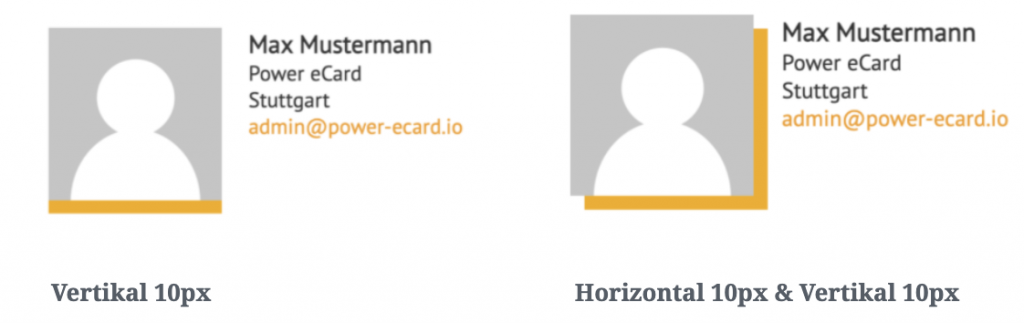
Profilbild-Schatten-Vertikal
Gestalten Sie den vertikalen Schatten ihres Profilbildes. Ein positiver Wert setzt den Schatten unter, ein negativer Wert setzt den Schatten über das Profilbild.
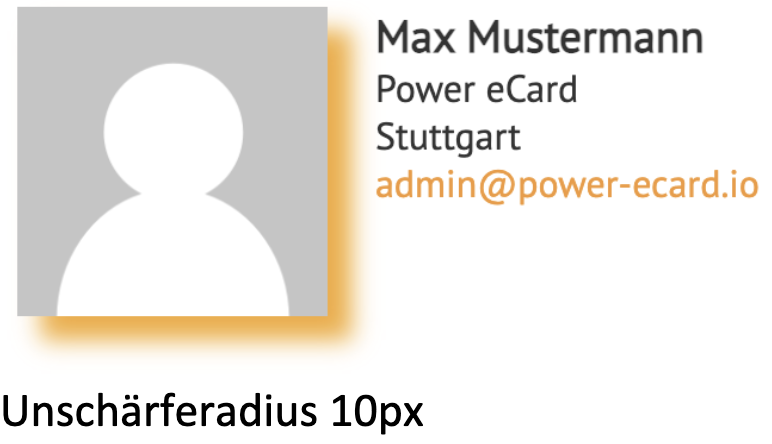
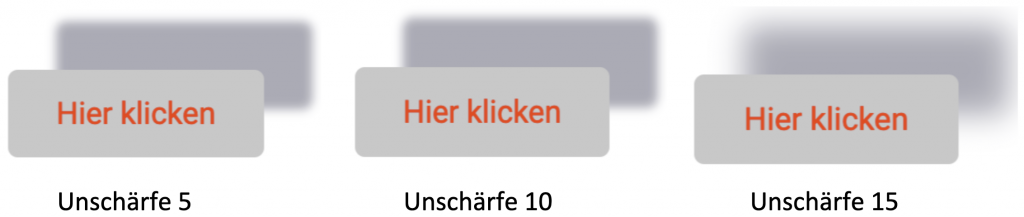
Profilbild-Schatten-Unschärfer Radius
Geben Sie dem Schatten Ihres Profilbildes eine Unschärfe. Mit einem steigenden Wert erhöht sich die Unschärfe.
Profil-Schatten-Farbe
Definieren Sie die Farbe Ihres Profilbild-Schattens. Hierzu können Sie eine Farbe über die Farbpallette auswählen oder einen Wert in RGB, HSL oder HEX eingeben.Profilbild-Rahmen-Breite
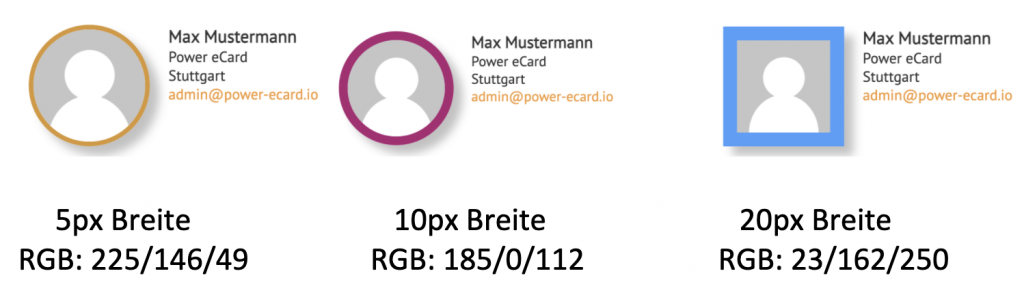
Geben Sie Ihrem Profilbild einen Rahmen. Legen Sie die Breite des Rahmens in Pixel über das Eingabefenster fest (1-10 px). Je höher der Wert, desto dicker wirkt der Rahmen.
Profilbild-Rahmen-Farbe
Legen Sie nun die Farbe des Profilbild-Rahmens fest. Sie können eine Farbe aus der Farbpallette wählen oder einen Wert in RGB, HSL oder HEX angeben.
Profilbild-Breite Höhe
Mit dieser Einstellung können Sie die Breite und Höhe Ihres Profilbildes festlegen, diese geben Sie in Pixel an.Information über den Benutzer anzeigen
Lassen Sie weiterführende Informationen zum Absender anzeigen. Hierzu werden dann Name sowie E-Mail-Adresse aus Ihrem Benutzerprofil angezeigt. Dies ermöglicht dem Besucher Ihres Newsflash, schneller mit Ihnen in Kontakt zu treten.Layout
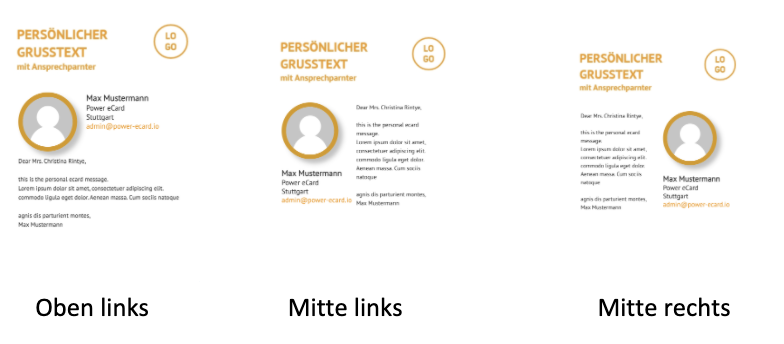
Definieren Sie die Position Ihrer Benutzer-Information. Sie können zwischen vier verschiedenen Positionen wählen. Es bietet sich an, die Informationen unter das Profilbild oder die Signatur zu positionieren.
Ausrichtung der Benutzer-Info
Wo soll die Nutzer-Information auf Ihrer Grußkarte stehen? Wählen Sie hier zwischen vier unterschiedlichen Möglichkeiten aus.Abstand Nutzerinfo zu Text
Wie groß soll der Abstand der Benutzer-Information zum Text sein?Karten Inhalt
Karte aktivieren
Schalten Sie Ihre Karten aktiv oder inaktiv: Hierzu wählen Sie im Menü zwischen den beiden Einstellungsmerkmalen. Eine inaktive Karte wird später nicht im Kartenkarussell angezeigt.Hintergrundbild
Definieren Sie für Ihre Karte ein Hintergrundbild. Laden Sie hierzu ein Bild hoch. Falls Sie kein Hintergrundbild möchten, können Sie unter eCard Gestaltung -> eCard Hintergrundfarbe eine Farbe auswählen.Bild
Fügen Sie ein Bild in Ihre Karte ein. Hierzu wählen Sie ein Bild von Ihrem Computer aus und laden dieses hoch. Mit unserem Editor können Sie das Bild noch nachträglich bearbeiten. Beachten Sie jedoch bitte das entsprechende Format.Video
Sie können Ihre Karte auch mit einem Video versehen. Dazu wählen Sie ein Video von Ihrem Computer aus und laden dieses hoch. Beachten Sie hierbei jedoch die Formatanforderungen:->Max. Dateigröße: 10 MB, Format: .mp4Video Controls
Mit Hilfe der Video Controls geben Sie den Empfängern die Möglichkeit, das Video selbst zu steuern. Hierzu gehören: Start/Pause/Fullscreen/Audio. Wenn Sie keine Video Controls aktivieren, kann der Empfänger das Video nur durch einen Klick auf das Videofenster stoppen/starten.
Video Autoplay
Mit dieser Option startet das Video automatisch. Es besteht die Möglichkeit, das Video per Klick zu pausieren und wieder abzuspielen.Video Muted
Schalten Sie den Ton des Videos in Ihrer Grußkarte standardmäßig aus. Über die Video Controls kann der Empfänger den Ton allerdings wieder manuell einschalten.Video Loop
Diese Option bietet Ihnen die Möglichkeit, dass Video ohne Unterbrechung abspielen zu lassen, sodass es permanent wieder von vorne beginnt.Bild/ Video auf Kartenhöhe strecken
Passen Sie die Größe Ihres Bildes oder Videos an Ihrer Karte an. Dies kann jedoch dazu führen, dass sich die Grafik oder das Video “verzieht”.Transparents Bild mit Logo das über das Video gelegt wird
Fügen Sie ein transparentes Logo ein, das über dem Video erscheint. Hierzu wählen Sie ein Bild von Ihrem Computer aus und laden Sie dieses hoch. Ihr Logo wird automatisch transparent.Logo Position
Positionieren Sie das von Ihnen hochgeladene Logo. Hierzu wählen zwischen vier verschiedenen Positionen.Text
Fügen Sie Ihrer Karte einen Text hinzu. Über verschiedene Einstellungen können Sie den Text nach Ihren Wünschen gestalten (z.B. Links, Button). Gleichzeitig können Sie auch den Empfänger über „Personalisierung“ individuell ansprechen.Call-to-Action Link
Diese Option fügt Ihrer Karte einen Button hinzu. Durch einen hinterlegten Link können Sie den Besucher auf eine neue Seite weiterleiten. Die Gestaltung des Buttons können Sie unter dem Reiter „Buttons“ vornehmen.Call-to-Action-Text
Definieren Sie den Button-Text. Die Größe des Buttons, passt sich an die Länge des Textes an.Seitenhintergrund
Hintergrundverlauf Farbe oben
Durch diese Einstellung können Sie einen Farbverlauf in Ihrem Seitenhintergrund gestalten. Hierzu wählen Sie die gewünschte Farbe aus, die oben auf ihrem Seitenhintergrund angezeigt werden soll.Hintergrundverlauf Farbe unten
Analog zum Farbverlauf oben können Sie auch die untere Farbe gestalten. Hierzu wählen Sie für unten eine Farbe aus – das System erstellt dann automatisch einen Farbverlauf.Hintergrundbild
Eine weitere Gestaltungsmöglichkeit Ihres Hintergrundes ist das Hochladen eines individuellen Bildes. Mit Hilfe des Editors können Sie die Größe Ihres Bildes bequem anpassen. Achten Sie jedoch auf maximale Dateigröße und das entsprechende Format.Hintergrundbild wiederholen
Falls Sie als Hintergrundbild ein Muster nutzen möchten, können Sie dieses auch wiederholen lassen. Hierzu wählen Sie die Option Ja.Hintergrundvideo
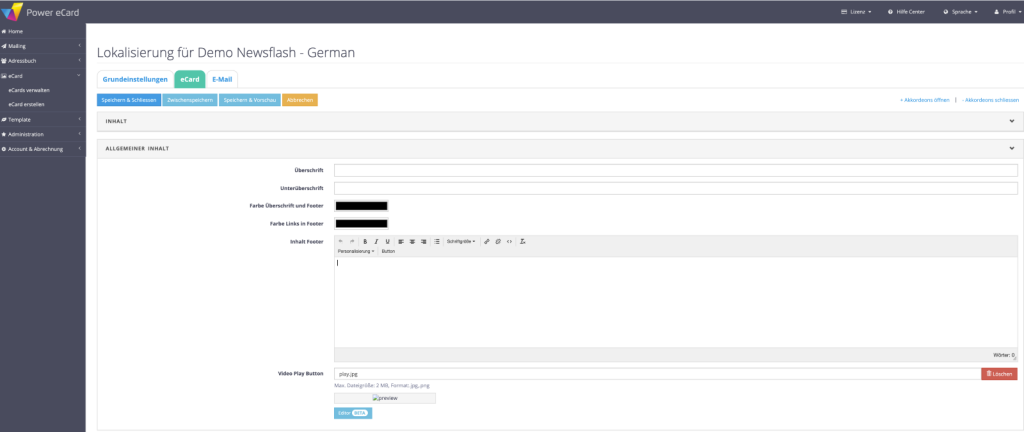
Alternativ können Sie auch ein Video als Hintergrund einfügen. Laden Sie dazu einfach das Video von Ihrem Computer hoch, beachten Sie dabei bitte die Dateigröße und das Format.Allgemeiner Inhalt

Überschrift & Unterüberschrift
Geben Sie ihrem Newsflash eine Überschrift. Diese erscheint dann über dem Kartenkarussell. Sie können auch eine zusätzliche Unterüberschrift unter Ihre Überschrift setzen.Farbe Überschrift und Fußzeile
Diese Option ermöglicht es Ihnen, die Farbe der Überschrift und der Fußzeile zu definieren. Wählen Sie hierzu eine Farbe aus der Farbpallette aus oder geben Sie über das Eingabefeld einen Wert in RGB, HSL oder in HEX an.Farbe der Links in der Fußzeile
Definieren Sie die Farbe der Links in ihrem Text. Sie können Ihre Links mehr in den Fokus der Empfänger rücken, wenn Sie diese farblich hervorheben. Wählen Sie hierzu eine Farbe aus der Farbpallette aus oder geben Sie einen Wert über das Eingabefeld in RGB, HSL oder in HEX an.eCard Gestaltung & eCard Größe
eCard Hintergrundfarbe
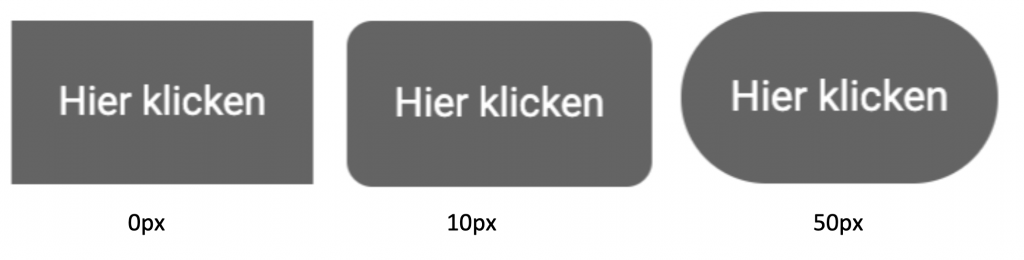
Wenn Sie keinen Hintergrund für Ihre eCard hochgeladen haben, können Sie hier eine Farbe auswählen, diese wird dann als allgemeiner Hintergrund erscheinen.Rundung der Ecke
Definieren Sie die Ecken Ihrer eCard. Hier gilt: Je höher der Wert, desto größer die Rundung.
Schatten für die Karte
Diese Einstellung ermöglicht es Ihnen, die Karten zu definieren, die in Ihrem Kartenkarussell einen Schatten haben soll(en). Sie können zwischen folgenden Optionen wählen: Nein (Kein Schatten), Nur aktive eCard, Alle eCards.Breite
Definieren Sie die Breite Ihrer eCard in Pixel. Wir empfehlen Ihnen eine Breite bis max. 800 px. Optimal sind Karten mit einer Breite zwischen 300-600 px.Höhe
Bestimmen Sie die Höhe Ihrer eCard in Pixel. Hier empfehlen wir eine Höhe von max. 800 px. Optimal ist hier ein Kartenformat.Innenabstand oben
Welchen Abstand soll der Inhalt Ihrer eCard zum oberen Rand haben? Definieren Sie diesen Abstand in Pixel – ein gängiger Wert liegt zwischen 30 und 80 px.Innenabstand Links & Rechts
Welchen Abstand soll der Inhalt Ihrer eCard zu den Seitenrändern links & rechts haben? Beachten Sie hierbei, dass mit der Eingabe die Werte links und rechts gleich beeinflusst werden. Geben Sie hierzu ein Wert in Pixel an, ein gängiger Wert liegt zwischen 5 und 60 px.Innenabstand unten
Welcher Abstand soll Ihr Inhalt von dem unteren Rand Ihrer eCard haben? Geben Sie hierzu ein Wert in Pixel an, ein gängiger Wert liegt zwischen 10 und 100 px.Abstand der Elemente zueinander
Welchen Abstand sollen die einzelnen Elemente Ihrer eCard zueinander haben? Geben Sie hierzu einen Wert in Pixel an – ein gängiger Wert liegt zwischen 5 und 30 px.Schriftgestaltung
Schriftart
Hier bestimmen Sie Schriftart Ihres Grußtextes. Dies können Sie sich später in der Vorschau ansehen. Unser System umfasst einige häufig genutzte Standard-Schriftarten.Schriftfarbe
Definieren Sie auch die Schriftfarbe Ihrer eCards. Hierzu wählen Sie eine Farbe über die Farbpalette aus oder geben Sie einen Wert in RGB, HSL oder HEX an.Schriftfarbe der Links
Mit dieser Einstellung können Sie die Farbe Ihrer Links definieren. Wählen Sie hierzu eine Farbe aus der Farbpallette oder geben Sie einen Wert in RGB, HSL oder HEX an.Textgröße Mobil
Wenn der Besucher Ihres Newsflash ein mobiles Endgerät nutzt, können Sie mit Hilfe dieser Einstellung die Textgröße dahingehend anpassen. Dies erhöht die Lesbarkeit Ihrer Inhalte und passt das Design für die mobile Nutzung an. Hierzu wählen Sie bitte eine Zahl in Prozent aus. Beispiel: Bei 50% verringert sich die Textgröße um 50%.Buttons
Rundung der Ecken
Definieren Sie die Rundung der Ecken der Buttons (in Pixel). Hier gilt: Je höher der Wert, desto größer die Rundung.
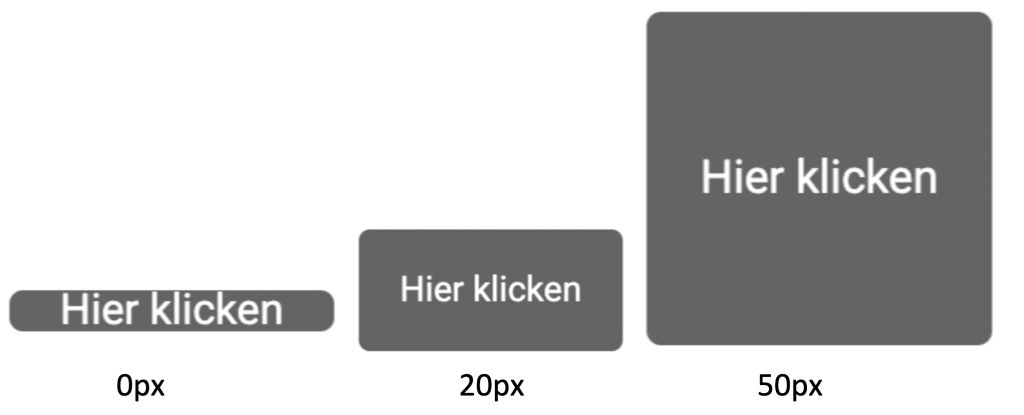
Innenabstand Links & Rechts
Welchen Abstand soll der Inhalt Ihres Buttons zu den Seitenrändern links und rechts haben? Beachten Sie hierbei, dass mit der Eingabe die Werte links und rechts gleich beeinflusst werden. Geben Sie hierzu ein Wert in Pixel an.
Innenabstand Oben/Unten
Legen Sie fest, welchen Abstand der Inhalt Ihres Buttons maximal zum oberen und unteren Rand Ihres Buttons haben soll. Geben Sie hierzu einen Wert in Pixel an.
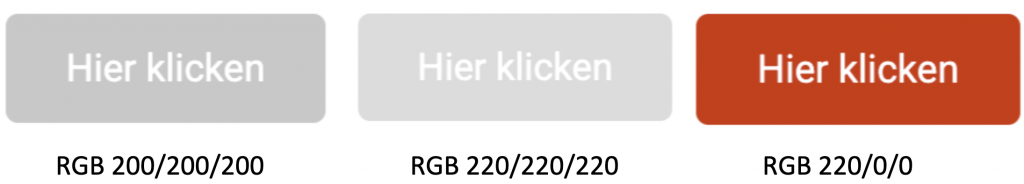
Primärer-Button-Hintergrund
Definieren Sie die Hintergrundfarbe des Buttons. Hierzu wählen Sie eine Farbe aus oder geben einen Wert in RGB, HSL oder HEX an.
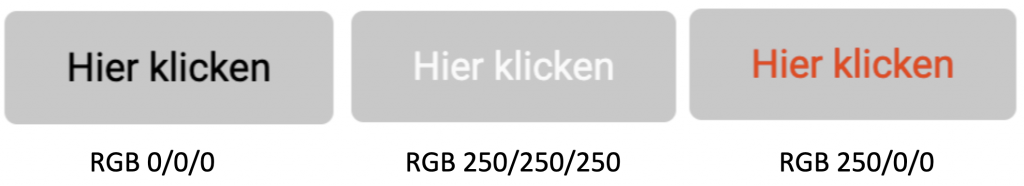
Primäre-Button-Textfarbe
Wählen Sie eine Farbe für den Text auf dem Button. Sie können hierzu eine Farbe auswählen oder einen Wert in RGB, HSL oder HEX eingeben.
Schatten-Effekt
Geben Sie Ihrem Schatten einen Effekt. Hierzu wählen Sie zwischen den drei Möglichkeiten:- no Shadow: Diese Einstellung erzeugt keinen Schatten.

- Shadow on hover: Bewegt sich der Cursor auf den Button, wandert der Schatten vom Button weg.

- Shadow on default: Der Schatten befindet sich außerhalb des Buttons und wandert zum Button sobald der Cursor in die Nähe des Schattens kommt.

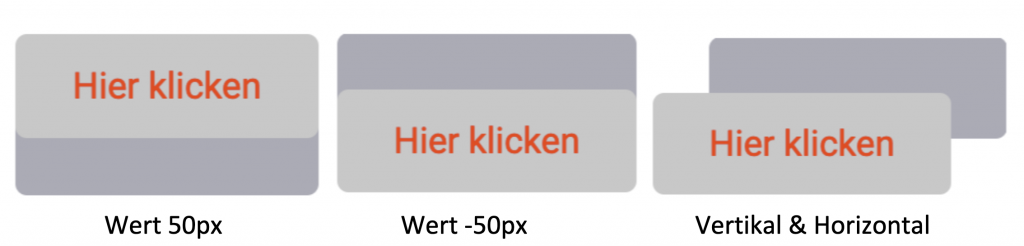
Schatten-Horizontal-Offset
Gestalten Sie den horizontalen Schattenverlauf Ihres Buttons. Ein positiver Wert setzt den Schatten auf die rechte Seite des Buttons, ein negativer Wert auf die linke Seite.
Schatten-Vertikal-Offset
Gestalten Sie den vertikalen Schattenverlauf ihres Buttons. Ein positiver Wert setzt den Schatten unter den Button, ein negativer Wert darüber.
Schatten-Unschärferrarius
Geben Sie dem Schatten Ihres Buttons eine Unschärfe. Mit einem steigenden Wert erhöht sich die Unschärfe.
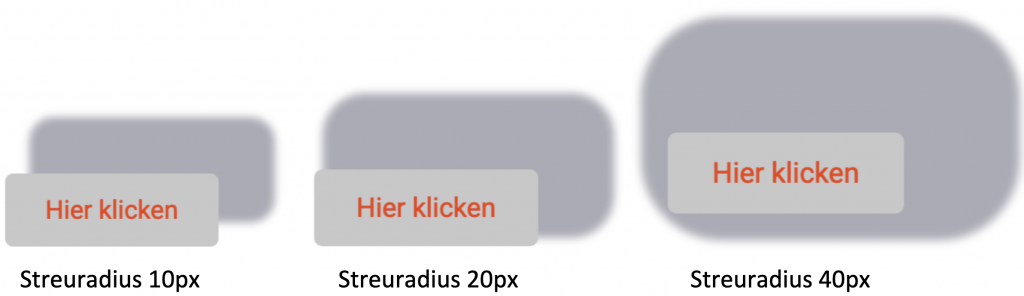
Schatten-Streuradius
Steuern Sie mit dem Streuradius die Größe Ihres Schattens. Hier gilt: Die Größe des eingegeben Wertes spiegelt auch die Größe des Schattens wieder.
Schatten-Farbe
Geben Sie dem Schatten eine Farbe. Wählen Sie eine Farbe auf der Farbpalette aus oder geben Sie einen Wert in RGB, HSL oder HEX an.
Einstellungen eCard-Karussell
Unendliches Scrollen
Ist dies aktiviert, kann der Besucher von der letzten Karte mit nur einem Klick auf den Navigations-Pfeil wieder auf die Startkarte gelangen.Nummer der ersten Karte im Karussell
Welche eCard soll beim Öffnen des Newsflash als erstes angezeigt werden? Geben Sie hierzu in das Eingabefeld die Nummer der eCard ein. Von dieser Karte aus können die Nutzer dann über die Pfeiltasten navigieren.


Pfeile Farbe
Die Farbe der Navigationspfeile können Sie, wenn Sie keine eigene Pfeilgrafik hochgeladen haben und die Standard-Pfeile verwenden möchten, an Ihren Wunsch anpassen. Wählen Sie hierzu eine Farbe aus der Farbpallette aus oder geben Sie einen Wert in RGB, HSL oder HEX an.Pfeil Links/Rechts
Wenn Sie individuelle Pfeile nutzen möchten, können Sie diese selbst hochladen. Bitte beachten Sie, dass die Standard-Pfeile dadurch gelöscht werden.Transparenz der inaktiven Karte
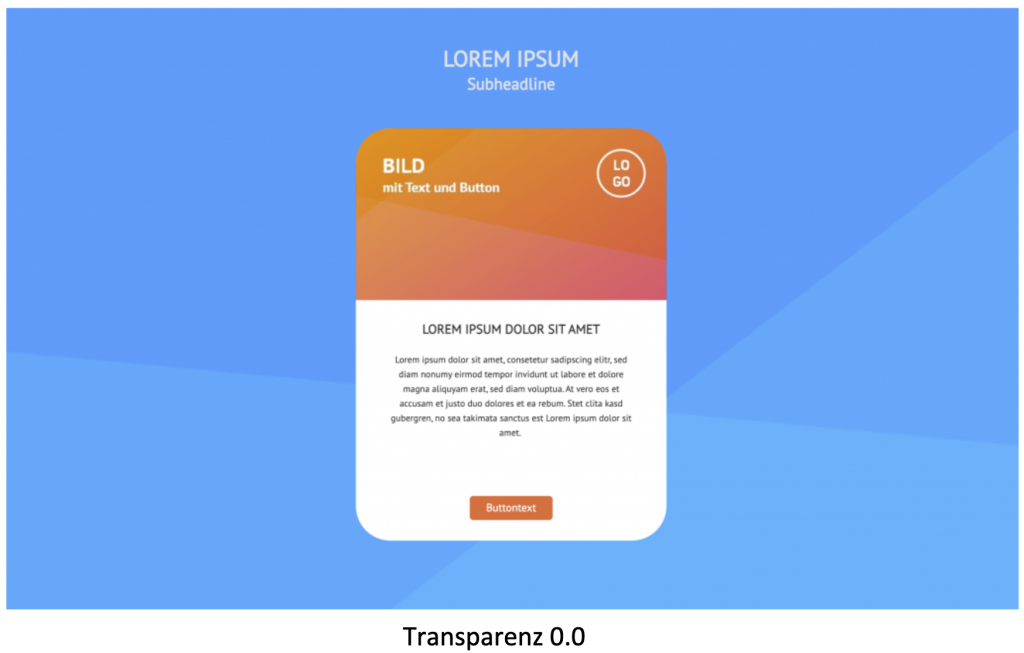
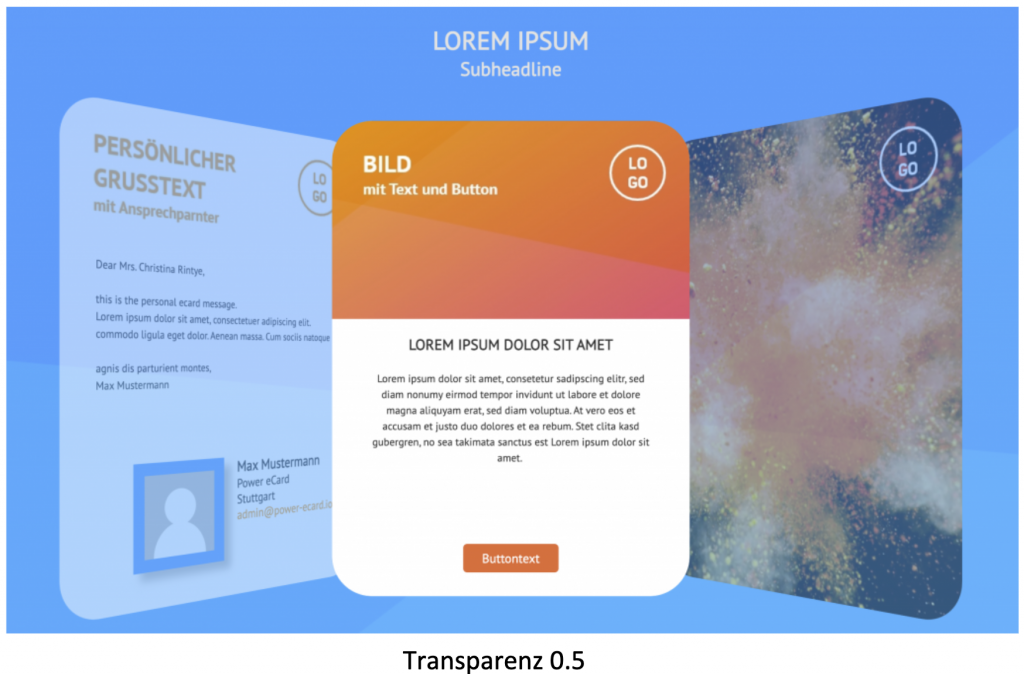
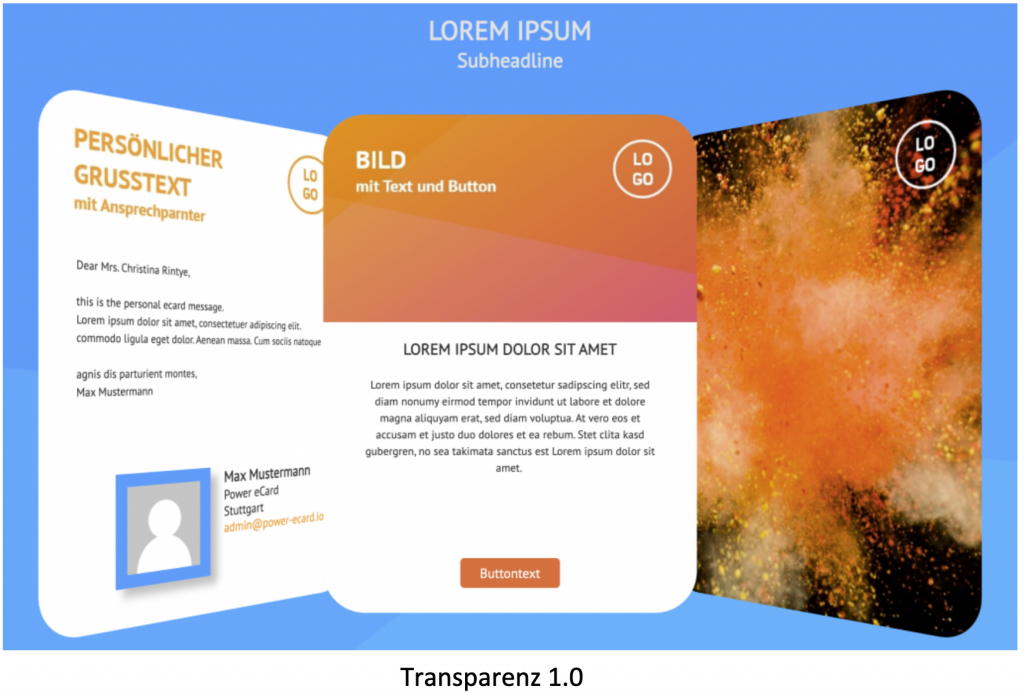
Definieren Sie die Transparenz der Karten, die nicht im Fokus sind. Wählen Sie hierzu einen Wert zwischen 0.1-1.0 – je kleiner der Wert ist, desto größer ist die Transparenz.


Einstellung Social Media Links
OG Titel
Legen Sie eine Überschrift für Ihren Link mit max. 55 Zeichen fest.OG Beschreibung
Definieren Sie einen Beschreibungstext mit max. 55 Zeichen.OG Bild
Hinterlegen Sie ein Bild, das beim Teilen des Links automatisch mit angezeigt wird (1200 x 630 px, max. 2 MB, .jpg oder .png) Hierzu eignet sich besonders ein Screenshot Ihres fertigen Newsflash oder das Deckblatt.